Twitter Bootstrap Basic – All About Table! Just like old times! (EP.2)
By Arnon Puitrakul - 25 สิงหาคม 2015

กลับมาแล้วกับ EP.2 เมื่อตอนที่แล้ว เราก็ได้พูดถึงเรื่อง Grid ซึ่งเป็นอะไรที่ช่วยทำให้เราจัดหน้าเว็บของเราได้ง่าย และสวยขึ้นเยอะเลย อีกทั้งมันยังเป็น Responsive อีกด้วย แต่ในวันนี้เราจะไม่ได้มาคุยกันเรื่อง Grid อีกแล้ว แต่วันนี้เราจะมาพูดถึงกันในอีกหัวข้อนึง นั่นคือ Table
ทบทวนกันหน่อย ว่าเราจะสร้าง Table กันได้ยังไง?
ใน HTML เวลาเราจะสร้าง Table เราก็ต้องเรียก <table> ออกมาก่อน จากนั้นใน <table> ก็ต้องมี <tr> เพื่อบอกแถว และ <td> เพื่อบอกหลัก เช่น
<table>
<tr>
<td>ID</td>
<td>Name</td>
</tr>
<tr>
<td>001</td>
<td>Person 1</td>
</tr>
<tr>
<td>002</td>
<td>Person 2</td>
</tr>
</table>
ผลที่ได้ก็จะออกมาเป็น
ID Name
001 Person 1
002 Person 2
จากที่เราเห็นมันก็จะเป็นตารางโง่ๆ อันนึงเลย ทีนี้ ตัว Bootstrap มันก็มี Table มาให้เราใช้เช่นกัน และมีหลายแบบมากๆ เราจะมาค่อยๆ เจาะดูทีล่ะแบบเลยล่ะกันว่ามีแบบไหนบ้าง
แบบง่ายๆ ปกติ

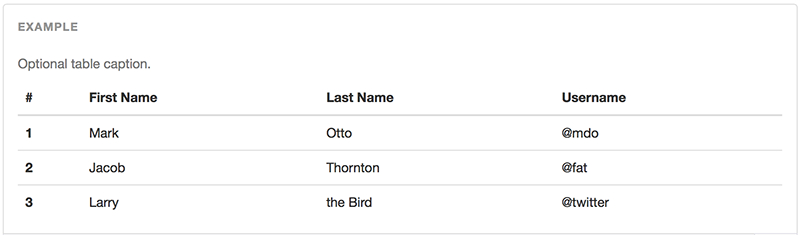
แบบนี้ก็เป็นแบบพื้นฐานสุดเลย มีขอบมีอะไรให้ ก็แค่เรียก Class Table ออกมา
<table class = "table">
...
</table>
Striped Row
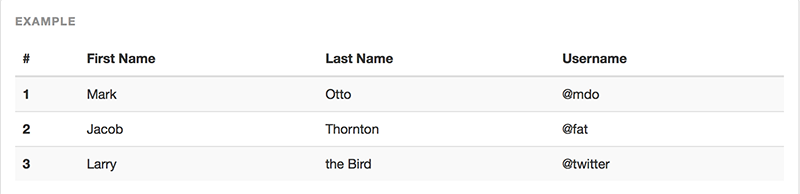
แบบนี้ก็ Upgrade จากแบบที่แล้วหน่อย แต่จะมีสีขาวและสีเทาสลับกัน

<table class = "table table-stripped">
...
</table>
เอาคร่าวๆ ก็ประมาณนี้เลย ส่วนแบบที่เหลือ เราสามารถเข้าไปดูได้ใน Document ของ Bootstrap ได้เลย แต่มาดูกันอีกอย่างนึงกันดีกว่า เพราะว่า เราสามารถใส่สีตามสถานะของตารางได้ด้วยล่ะ

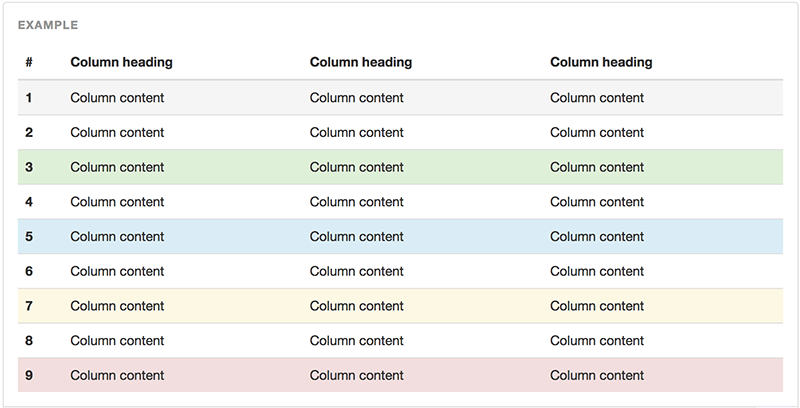
อย่างที่เราเห็นเลย จะมีสี เขียว ฟ้า เหลืองและแดง มันเป็นตามสถานะ เราสามารถใส่สีพวกนี้ได้โดยการเรียก Class ตามนี้
<tr class="active">...</tr>
<tr class="success">...</tr>
<tr class="warning">...</tr>
<tr class="danger">...</tr>
<tr class="info">...</tr>
โดย active จะเป็นการใส่สีเทา success จะเป็นสีเขียว warning เป็นสีเหลือง danger เป็นสีแดง และ info เป็นสีฟ้าาาา อ ตารางมันก็จะมีประมาณนี้ล่ะ ไม่มีอะไรเลย ส่วนพวกที่เหลือแนะนำให้เข้าไปอ่านใน Document กันเอานะครับ....
Read Next...

ติดตั้ง Zigbee Dongle บน Synology NAS กับ Home Assistant
ก่อนหน้านี้เราเปลี่ยนมาใช้ Zigbee Dongle กับ Home Assistant พบว่าเสถียรขึ้นเยอะมาก อุปกรณ์แทบไม่หลุดออกจากระบบเลย แต่การติดตั้งมันเข้ากับ Synology DSM นั้นมีรายละเอียดมากกว่าอันอื่นนิดหน่อย วันนี้เราจะมาเล่าวิธีการเพื่อใครเอาไปทำกัน...

โหลด CSV วิธีไหนเร็วที่สุด ?
เมื่อหลายวันก่อนมีพี่ที่รู้จักกันมาถามว่า เราจะโหลด CSV ยังไงให้เร็วที่สุด เป็นคำถามที่ดูเหมือนง่ายนะ แต่พอมานั่งคิด ๆ ต่อ เห้ย มันมีอะไรสนุก ๆ ในนั้นเยอะเลยนี่หว่า วันนี้เราจะมาเล่าให้อ่านกันว่า มันมีวิธีการอย่างไรบ้าง และวิธีไหนเร็วที่สุด เหมาะกับงานแบบไหน...

ฮาวทู Sync Obsidian Note ด้วย LiveSync Plugin
ตั้งแต่ใช้ Obsidian เป็น App จด Note หลัก ชอบวิธีการจัดการมาก ๆ เมื่อใช้งานร่วมกับ Plugin ต่าง ๆ ยิ่งทำให้การใช้งานยืดหยุ่นมากกว่าเดิมอีกเยอะมาก ๆ ติดอยู่เรื่องเดียวคือ การใช้งานในหลาย ๆ อุปกรณ์ แต่เราเจอ Plugin ตัวนึงที่น่าสนใจมาก ๆ คือ LiveSync วันนี้เราจะมาเล่าวิธีการติดตั้ง และใช้งานมันกัน...

การสร้าง SSD Storage Pool บน Synology DSM
สำหรับคนที่ใช้ Synology NAS บางรุ่นจะมีช่อง M.2 สำหรับเสียบ NVMe SSD โดยพื้นฐาน Synology บอกว่ามันสำหรับการทำ Cache แต่ถ้าเราต้องการเอามันมาทำเป็น Storage ละ มันจะทำได้มั้ย วันนี้เราจะมาเล่าวิธีการทำกัน...