[Dev Tip] Padding VS Margin
By Arnon Puitrakul - 10 กรกฎาคม 2015
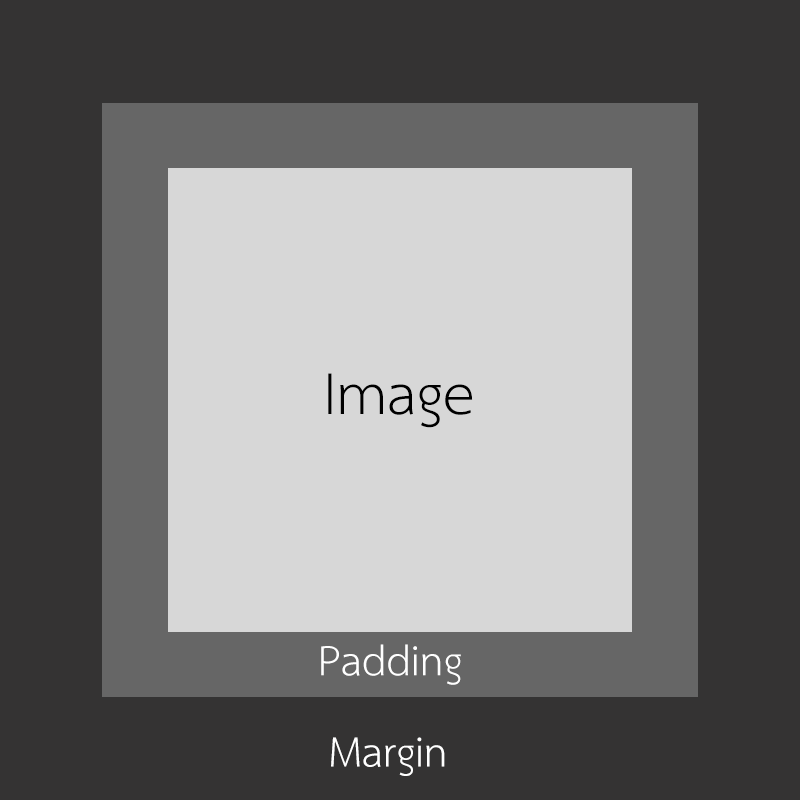
![[Dev Tip] Padding VS Margin](/content/images/size/w2000/2021/01/paddingvsMargin.png)
ตอนนี้ก็หายไปหลายวันอยู่ ช่วงนี้กำลังเดินทัวร์ถ่ายรูปเล่นอยู่ เลยไม่ค่อยมีเวลามานั่งเขียน Blog เลย เสียจุย.. เข้าเรื่องกันดีกว่า วันนี้เราจะมาพูดถึงเรื่องที่มือใหม่หลาย ๆ คน งง กันนั่นคือ Padding กับ Margin
Padding กับ Margin ใช้ทำอะไร ?
ทั้ง 2 อย่างนี้มันเอาไว้จัดขนาดของวัตถุเราได้เหมือนกัน แต่ก่อนจะไปถึงเรื่องความแตกต่าง เราต้องมาเข้าใจถึงเรื่องของการสร้างกล่องหรือ Box Model กันก่อนเลย

จะเห็นได้ว่า ในความเป็นจริงเบื้องหลังของ Object สักอันนึงที่วางอยู่ในหน้าเว็บหรือ App ของเรานั้น ไม่ได้มีแค่ตัวมันที่เรามองเห็นได้เท่านั้น นอกจากตัว Object แล้วมันยังมีทั้ง Padding และ Margin เข้ามาเกี่ยวข้องอีกด้วย
Padding คืออะไร?
ให้เรามองว่า Object (Text หรือแม้กะทั่ง Image) ทุก ๆ อย่างมีกรอบครอบมันอยู่อีกชั้นนึง เหมือนกำแพงบ้านของเรา แต่โดยปกติแล้ว ขนาดของกรอบจะเท่ากับขนาดของ Object ของเราแป๊ะเลย ทำให้เราไม่เห็นกรอบของมัน แต่ถ้าเราเพิ่ม Padding เข้าไป มันก็คือการขยายกรอบที่เอาไว้ครอบตัว Object ของเรานั่นเอง
Margin คืออะไร ?
ถ้าเมื่อกี้ Padding คือการขยาย ขนาดของกำแพงบ้านเรา Margin ก็คือการขยาย รั้วบ้านเรา นึกภาพง่าย ๆ ว่า เรามีบ้านอยู่หลังนึง ถ้าเราไม่มีรั้ว บ้านข้าง ๆ ก็จะมาสร้างติดบ้านเราได้เลย แต่ถ้าเรามีรั้ว บ้านข้าง ๆ ก็จะไม่สามารถสร้างทับรั้วเราได้ ทำให้บ้านเรามันไม่ดูอึดอัด ในหน้าจอก็เหมือนกัน ถ้าเราเติม Margin เข้าไปจะเป็นการบอกว่า Object นี้จะต้องอยู่ห่าง Object ข้าง ๆ เท่าไหร่ก็ว่ากันไปตามที่เราใส่เท่านั้นเอง
สรุป
สรุปแล้ว หลักการง่าย ๆ ในการเลือกคำสั่งระหว่าง Padding และ Margin คือ ถ้าเราต้องการเพิ่มขนาดของกล่องให้เราเลือกใช้ Padding แต่กลับกัน ถ้าเราอยากจะเว้นระยะห่างระหว่าง Object ข้าง ๆ แล้วล่ะก็ ให้เราเลือกใช้ Margin นั่นเอง
Read Next...

ติดตั้ง Zigbee Dongle บน Synology NAS กับ Home Assistant
ก่อนหน้านี้เราเปลี่ยนมาใช้ Zigbee Dongle กับ Home Assistant พบว่าเสถียรขึ้นเยอะมาก อุปกรณ์แทบไม่หลุดออกจากระบบเลย แต่การติดตั้งมันเข้ากับ Synology DSM นั้นมีรายละเอียดมากกว่าอันอื่นนิดหน่อย วันนี้เราจะมาเล่าวิธีการเพื่อใครเอาไปทำกัน...

โหลด CSV วิธีไหนเร็วที่สุด ?
เมื่อหลายวันก่อนมีพี่ที่รู้จักกันมาถามว่า เราจะโหลด CSV ยังไงให้เร็วที่สุด เป็นคำถามที่ดูเหมือนง่ายนะ แต่พอมานั่งคิด ๆ ต่อ เห้ย มันมีอะไรสนุก ๆ ในนั้นเยอะเลยนี่หว่า วันนี้เราจะมาเล่าให้อ่านกันว่า มันมีวิธีการอย่างไรบ้าง และวิธีไหนเร็วที่สุด เหมาะกับงานแบบไหน...

ฮาวทู Sync Obsidian Note ด้วย LiveSync Plugin
ตั้งแต่ใช้ Obsidian เป็น App จด Note หลัก ชอบวิธีการจัดการมาก ๆ เมื่อใช้งานร่วมกับ Plugin ต่าง ๆ ยิ่งทำให้การใช้งานยืดหยุ่นมากกว่าเดิมอีกเยอะมาก ๆ ติดอยู่เรื่องเดียวคือ การใช้งานในหลาย ๆ อุปกรณ์ แต่เราเจอ Plugin ตัวนึงที่น่าสนใจมาก ๆ คือ LiveSync วันนี้เราจะมาเล่าวิธีการติดตั้ง และใช้งานมันกัน...

การสร้าง SSD Storage Pool บน Synology DSM
สำหรับคนที่ใช้ Synology NAS บางรุ่นจะมีช่อง M.2 สำหรับเสียบ NVMe SSD โดยพื้นฐาน Synology บอกว่ามันสำหรับการทำ Cache แต่ถ้าเราต้องการเอามันมาทำเป็น Storage ละ มันจะทำได้มั้ย วันนี้เราจะมาเล่าวิธีการทำกัน...