[Dev Tip] Getting Started with Bower
By Arnon Puitrakul - 16 สิงหาคม 2015
![[Dev Tip] Getting Started with Bower](/content/images/size/w2000/2021/01/bower_sign.png)
อย่างที่รู้กันว่า ตอนนี้ผมกำลังเขียน Tutorial ของ Bootstrap อยู่ มันเลยทำให้ผมนึงถึงของสิ่งนึงที่ทำให้เรา Install Bootstrap หรือ Web Components อื่นๆ ได้ง่ายขึ้นเพียงแค่ Enter เดียว นั่นคือ Bower นั่นเอง
Bower คืออะไร ?
มันเหมือนกับ Package Manager ตัวนึงเลย เราสามารถโหลดของพวก Web Components เช่น Bootstrap, jquery เข้ามาได้ง่ายมาก โดยที่เราไม่ต้องเข้าไปโหลดมันมาจากทีล่ะเว็บเหมือนเมื่อก่อน
การติดตั้ง Bower
Bower เป็น Package นึงใน Node.js เพราะฉะนั้นเราจะต้องลง Node.js กันก่อน ให้เราเข้าไปโหลดและติดตั้งตัว [Node.js][0] มาก่อน

หลังจากที่เราได้ Node.js มาแล้ว เราก็จะมา Install Bower กันโดยผ่าน Command Line โดยการพิมพ์คำสั่ง
Mac OSX
sudo npm install -g bower
Windows
npm install -g bower

พอกดออกมามันก็จะได้หน้าตาประมาณนี้เลย ก็เป็นอันเสร็จสิ้นพิธีกรรมในการติดตั้ง Bower เพียงเท่านี้
มาลองใช้กันเถอะ
ในที่นี้ ผมจะติดตั้ง Boostrap + jquery เป็นตัวอย่าง ก่อนอื่น เราต้องสร้าง Folder เพื่อเก็บ Project เราซะก่อน แล้วให้เข้า Command Line แล้ว cd ไปหา Directory ที่เป็น Project ของเรา (ถ้าใช้ OSX ให้เราลาก Folder ที่เป็น Project ของเราไปที่ Terminal มันจะเป็นการสร้างหน้าต่างใหม่แล้ว cd ไปหา Directory ที่เราลากไปได้เลยแหละ)
ขั้นแรก เราจะติดตั้ง jquery กันก่อนโดยการพิมพ์คำสั่ง
bower install jquery
ถัดมาก็ Install Bootstrap ก็คล้ายๆ เดิมก็พิมพ์
bower install bootstrap
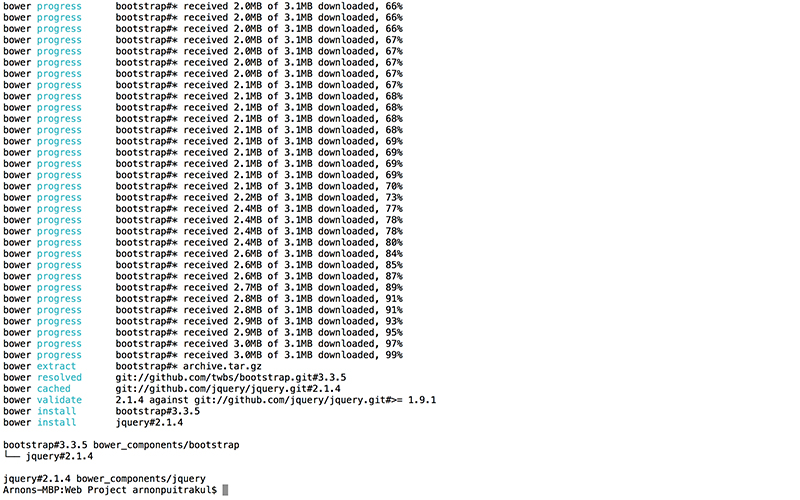
ทั้ง 2 คำสั่งเป็นการสั่งให้ bower install components ที่เราบอกชื่อมันไป มันจะเข้าไปหาใน Github และ Clone Git มาลงให้เราแบบอัตโนมัติกันเลยทีเดียว มันก็จะได้หน้าจอแบบด้านล่างนี่เลย (ตรง Progress มันอาจไม่ได้เยอะขนาดนี้นะ อันนี้เป็นเพราะเน็ตช้ามาก!!)

ถ้าเราเข้าไปดูใน Project ของเรา เราจะเห็นว่ามี Folder ชื่อ bower_components โผล่มา นั่นแหละมันคือที่อยู่ของพวก Components ที่เราโหลดมาทั้งหมด
|- bower_components
|-- jquery
|
Read Next...

ติดตั้ง Zigbee Dongle บน Synology NAS กับ Home Assistant
ก่อนหน้านี้เราเปลี่ยนมาใช้ Zigbee Dongle กับ Home Assistant พบว่าเสถียรขึ้นเยอะมาก อุปกรณ์แทบไม่หลุดออกจากระบบเลย แต่การติดตั้งมันเข้ากับ Synology DSM นั้นมีรายละเอียดมากกว่าอันอื่นนิดหน่อย วันนี้เราจะมาเล่าวิธีการเพื่อใครเอาไปทำกัน...

โหลด CSV วิธีไหนเร็วที่สุด ?
เมื่อหลายวันก่อนมีพี่ที่รู้จักกันมาถามว่า เราจะโหลด CSV ยังไงให้เร็วที่สุด เป็นคำถามที่ดูเหมือนง่ายนะ แต่พอมานั่งคิด ๆ ต่อ เห้ย มันมีอะไรสนุก ๆ ในนั้นเยอะเลยนี่หว่า วันนี้เราจะมาเล่าให้อ่านกันว่า มันมีวิธีการอย่างไรบ้าง และวิธีไหนเร็วที่สุด เหมาะกับงานแบบไหน...

ฮาวทู Sync Obsidian Note ด้วย LiveSync Plugin
ตั้งแต่ใช้ Obsidian เป็น App จด Note หลัก ชอบวิธีการจัดการมาก ๆ เมื่อใช้งานร่วมกับ Plugin ต่าง ๆ ยิ่งทำให้การใช้งานยืดหยุ่นมากกว่าเดิมอีกเยอะมาก ๆ ติดอยู่เรื่องเดียวคือ การใช้งานในหลาย ๆ อุปกรณ์ แต่เราเจอ Plugin ตัวนึงที่น่าสนใจมาก ๆ คือ LiveSync วันนี้เราจะมาเล่าวิธีการติดตั้ง และใช้งานมันกัน...

การสร้าง SSD Storage Pool บน Synology DSM
สำหรับคนที่ใช้ Synology NAS บางรุ่นจะมีช่อง M.2 สำหรับเสียบ NVMe SSD โดยพื้นฐาน Synology บอกว่ามันสำหรับการทำ Cache แต่ถ้าเราต้องการเอามันมาทำเป็น Storage ละ มันจะทำได้มั้ย วันนี้เราจะมาเล่าวิธีการทำกัน...