ลดขนาดรูปบน Wordpress ด้วย EWWW Image Optimizer
By Arnon Puitrakul - 23 กุมภาพันธ์ 2017

เรามาถึงในยุคที่เว็บไซต์ของเราสามารถเข้าถึงได้จากทุกที่ และจากหลากหลายประเภทอุปกรณ์ด้วยกัน เรื่องนึงที่สำคัญเรื่องนึงคือ รูปภาพ ไหนจะเรื่องของขนาด (Dimension) หรือจะขนาดไฟล์อีก วันนี้เราจะมาโฟกัสกันที่ขนาดไฟล์กัน เราจะมาใช้ EWWW Image Optimizer ในการลดขนาดของไฟล์กัน
ความเร็วในการโหลดหน้าเว็บส่งผลอย่างไรเว็บไซต์ของเรา ?
สำหรับปัญหานี้ ให้เราลองนึกดูว่า ถ้าเราเป็นคนที่เข้าหน้าเว็บสักเว็บนึง แล้วปรากฏว่า เว็บนี้รูปเยอะมาก ๆ แล้วโหลดช้าอีก เราคงไม่ค่อยสบอารมณ์แน่นอน

ฉะนั้น เรื่องของการโหลดหน้าจึงเป็นเรื่องที่สำคัญมาก มีการทดลองบอกว่า ผู้ใช้จะคาดหวังว่า หน้าจะสามารถโหลดได้ในเวลาประมาณ 2-3 วินาที จากนั้นจะเริ่มออกหนีไป
ที่ได้กล่าวไปเมื่อกี้เป็นทางฝั่งของ Desktop แต่ถ้าเป็นทางฝั่ง Mobile ความคาดหวังจะสูงขึ้นอีกมาก ทำให้เราต้องทำให้หน้าของเราโหลดได้เร็วที่สุดเท่าที่จะเป็นไปได้
ขนาดของไฟล์ภาพก็เป็นอีกหนึ่งปัจจัย
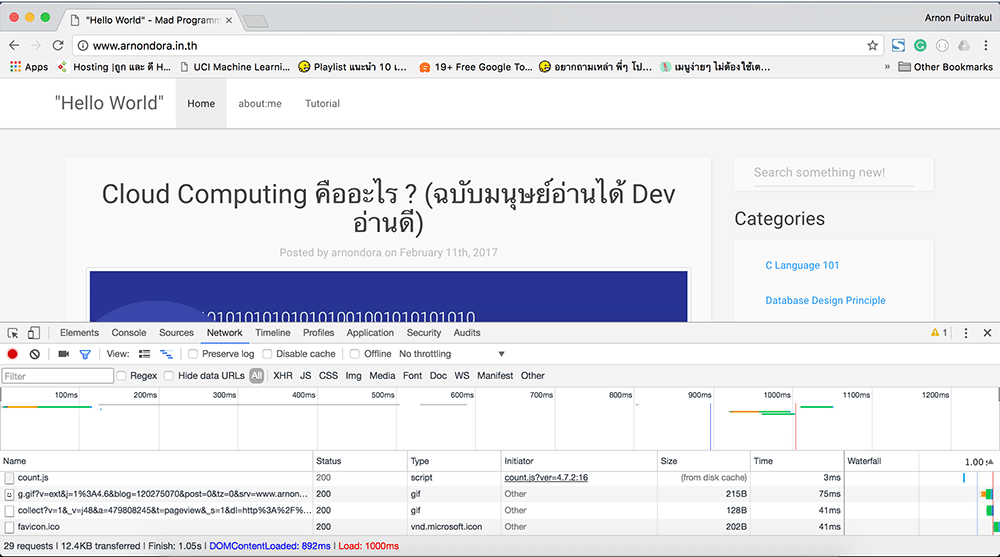
จริง ๆ เหตุผลก็มีอยู่หลาย ๆ อย่าง แต่วันนี้ขอยกเรื่องของขนาดของไฟล์ภาพมาก่อนละกัน ถ้าเราลองใช้ Inspect Tool เข้าไปดู Request ต่าง ๆ ที่เกิดขึ้นในหน้าเว็บของเรา เราจะเห็นได้ว่า มากกว่า 50% ของหน้าเว็บเรากินไปกับภาพเกืิอบหมดแล้ว มันทำให้เราเสียเวลาเป็นจำนวนมากในการโหลดภาพเข้ามาแสดงผลนหน้าเว็บของเรา บางภาพก็ใหญ่จะโหลดนาน บางภาพเล็กจะโหลดช้า ตามขนาดของภาพ และความเร็วของอินเตอร์เน็ตกันไป

สิ่งที่เราจะทำได้ง่ายที่สุดคือ การลดขนาดของไฟล์ภาพให้ได้มากที่สุด ซึ่งก็จะทำได้ 2 วิธีใหญ่ ๆ คือการ ลดขนาด (Dimension) ของภาพ หรือ การบีบอัดภาพนั่นเอง
ซึ่งทั้ง 2 วิธีนี้สามารถทำควบคู่กันไปได้ ตัวอย่างเช่นเว็บของผมที่ทุกท่านกำลังอ่านอยู่ตอนนี้ ก็ทำทั้ง 2 อย่างเหมือนกัน ก็ต้องไปดูว่าหน้าเว็บของเราต้องใช้ภาพขนาดไหนมา และเอามาบีบอัดทุกครั้ง แต่มันจะไปเสียเวลาตรงตอนบีบอัดนี่แหละ

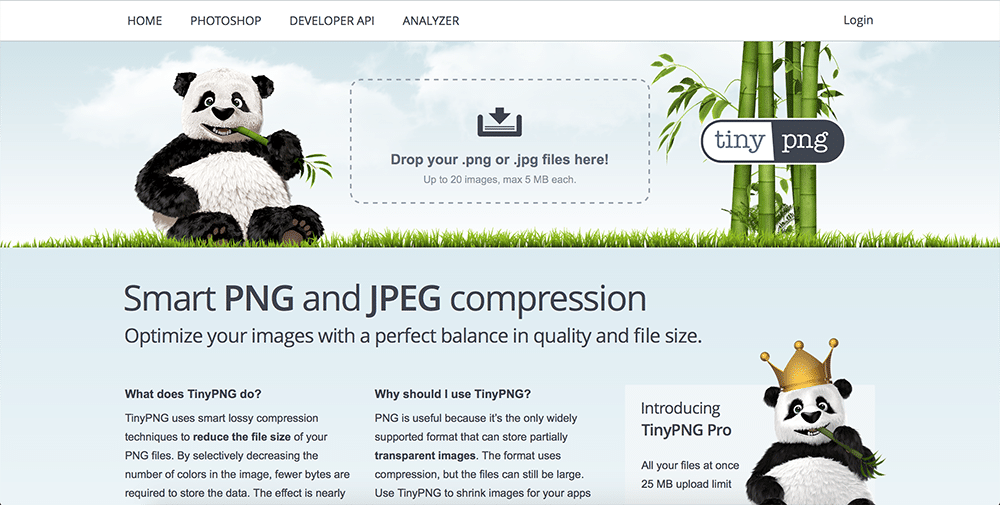
Workflow ของการทำภาพ Blog เมื่อก่อนของผมก็คือ ได้ภาพออกมาเอาไปย่อให้ Width เป็น 1000px และสุดท้ายก็เอาไปเข้าเว็บ tinyPNG แล้วถึงจะอัพโหลดเข้าเว็บต่อไป แต่ขั้นตอนตรงนี้มันค่อนข้างกินเวลามาก เลยต้องหาวิธีมาลดขั้นตอนตรงนี้
EWWW Image Optimizer คือคำตอบ !

เมื่อตอนไปงาน WordCamp BKK ที่ผ่านมา ก็ได้ไปรู้จักกับ Plugin ตัวนึงที่ชื่อว่า EWWW Image Optimizer ที่เป็น Plugin ตัวนึงอยู่บน Wordpress ที่จะคอยช่วยลดขนาดของไฟล์ภาพในเว็บเราโดยใช้การบีบอัด

ซึ่งการติดตั้งก็ไม่ยากเลย เพียงแค่เราเข้าไปที่ Plugin ในหน้า Admin ของไซต์เราแล้วเข้าไปติดตั้งก็เรียบร้อย
ถ้าเกิดเรามีรูปภาพอยู่ในเว็บของเราอยู่แล้ว เรายังสามารถที่จะสั่งให้มันบีบอัดไฟล์ภาพทั้งหมดที่เรามีอยู่ได้ทั้งหมดทีเดียว ด้วยคลิกเดียวเลย โดยการกดปุ่ม Bulk Optimize ได้เลย มันก็จะเริ่มทำการบีบอัดไฟล์ภาพบนเว็บของเราให้ทั้งหมดเลย
แต่ภาพต่อ ๆ ไปที่เราจะอัพโหลด มันก็จะบีบอัดให้อัตโนมัตินะ ไม่ต้องมานั่งสั่ง Bulk Optimize ทุกครั้ง
ทำออกมาแล้วอาการเป็นยังไง ไหนบอกหมอสิ๊ !

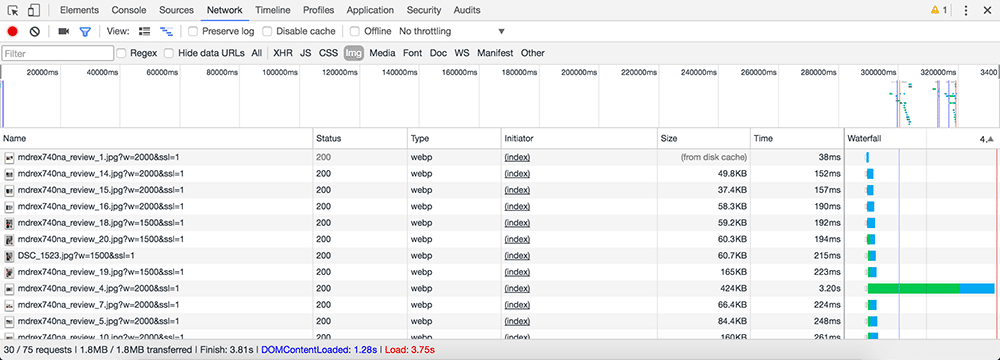
จริง ๆ คือลืมแคปหน้าจอก่อนตอนทำเอาไว้ วิธีทดสอบของผมคือ การใช้เน็ตตัวเดียวกันเปิดหน้าเดียวกัน และหาค่าเฉลี่ยออกมา และทำแบบนี้อีกครั้งหลังจากการแปลงเสร็จสิ้น
ผลคือหน้าเว็บโหลดเร็วเพิ่มขึ้น 10% นิด ๆ เท่านั้น เหตุที่เพิ่มมาไม่มากน่าจะเป็นเพราะว่า ก่อนหน้านี้ภาพนั้นได้ทำการบีบอัดมาแล้ว (ที่เคยบอกไปว่าใช้ tinyPNG มาช่วย) ทำให้เปอร์เซ็นต์ในการบีบอักอีกครั้งมันเลยต่ำมาก ๆ เฉลี่ยอยู่ที่ 14% เท่านั้น ฉะนั้นขนาดของภาพจึงลดลงไม่มากขนาดนั้น และจะเห็นได้ว่า ภาพทั้งหมดในหน้าเว็บตอนนี้กลายเป็น WebP หมดแล้ว ซึ่งก็ส่งผลดีต่อหน้าเว็บของเรามาก ๆ
สรุป
การนำ Plugin อย่าง EWWW Image Optimizer เข้ามาช่วยก็เป็นอีกทางเลือกที่ดีในการบีบอัดรูปภาพในเว็บไซต์ของเรา ที่จะช่วยในเรื่องของขนาดรูปภาพได้เป็นอย่างดี โดยเฉพาะกับหน้าเว็บที่มีรูปภาพเยอะ ๆ แล้ว Plugin ตัวนี้จะช่วยคุณได้เป็นอย่างดีในการจัดการบีบอัดรูปภาพ ก็แนะนำให้ลองเอามาใช้ดูครับ มันจะช่วยย่นเวลาของเรา และยังลดขนาดของผู้ใช้ที่ต้องโหลดหน้าเว็บเราด้วย ผู้อ่าน Happy ผมก็ Happy ครับ สำหรับวันนี้สวัสดีครับ
Read Next...

ติดตั้ง Zigbee Dongle บน Synology NAS กับ Home Assistant
ก่อนหน้านี้เราเปลี่ยนมาใช้ Zigbee Dongle กับ Home Assistant พบว่าเสถียรขึ้นเยอะมาก อุปกรณ์แทบไม่หลุดออกจากระบบเลย แต่การติดตั้งมันเข้ากับ Synology DSM นั้นมีรายละเอียดมากกว่าอันอื่นนิดหน่อย วันนี้เราจะมาเล่าวิธีการเพื่อใครเอาไปทำกัน...

โหลด CSV วิธีไหนเร็วที่สุด ?
เมื่อหลายวันก่อนมีพี่ที่รู้จักกันมาถามว่า เราจะโหลด CSV ยังไงให้เร็วที่สุด เป็นคำถามที่ดูเหมือนง่ายนะ แต่พอมานั่งคิด ๆ ต่อ เห้ย มันมีอะไรสนุก ๆ ในนั้นเยอะเลยนี่หว่า วันนี้เราจะมาเล่าให้อ่านกันว่า มันมีวิธีการอย่างไรบ้าง และวิธีไหนเร็วที่สุด เหมาะกับงานแบบไหน...

ฮาวทู Sync Obsidian Note ด้วย LiveSync Plugin
ตั้งแต่ใช้ Obsidian เป็น App จด Note หลัก ชอบวิธีการจัดการมาก ๆ เมื่อใช้งานร่วมกับ Plugin ต่าง ๆ ยิ่งทำให้การใช้งานยืดหยุ่นมากกว่าเดิมอีกเยอะมาก ๆ ติดอยู่เรื่องเดียวคือ การใช้งานในหลาย ๆ อุปกรณ์ แต่เราเจอ Plugin ตัวนึงที่น่าสนใจมาก ๆ คือ LiveSync วันนี้เราจะมาเล่าวิธีการติดตั้ง และใช้งานมันกัน...

การสร้าง SSD Storage Pool บน Synology DSM
สำหรับคนที่ใช้ Synology NAS บางรุ่นจะมีช่อง M.2 สำหรับเสียบ NVMe SSD โดยพื้นฐาน Synology บอกว่ามันสำหรับการทำ Cache แต่ถ้าเราต้องการเอามันมาทำเป็น Storage ละ มันจะทำได้มั้ย วันนี้เราจะมาเล่าวิธีการทำกัน...