บันทึกการแก้เว็บในรอบปี ทำยังไง Lighthouse เขียวทั้งแผง
By Arnon Puitrakul - 14 กรกฎาคม 2021

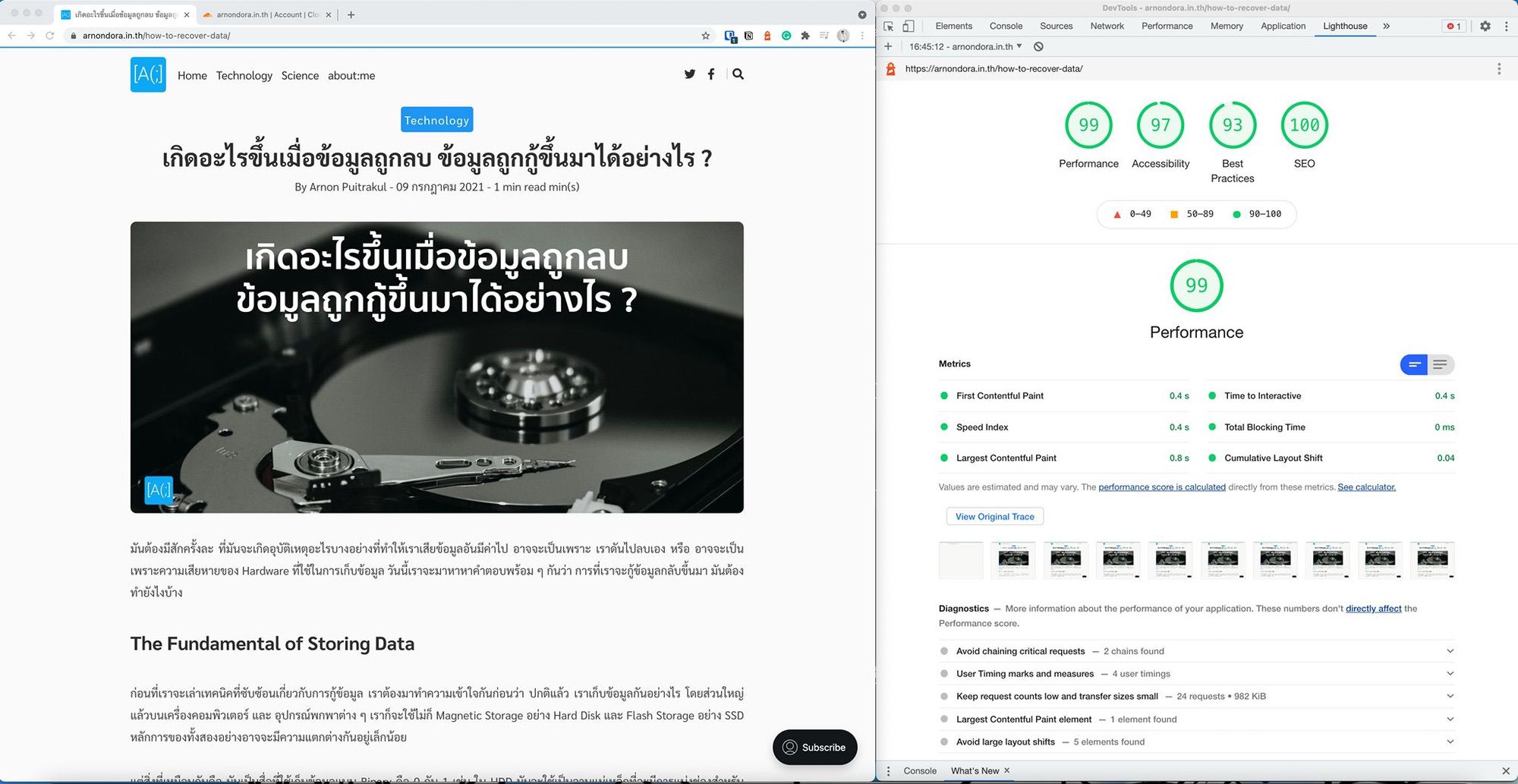
เมื่อไม่กี่วันที่ผ่านมา เราก็ Post ภาพของเว็บ Version ใหม่ลงไปในเพจ Arnondora หลาย ๆ คนถามเข้ามาเยอะมาก ๆ ว่า ทำยังไง Lighthouse ถึงเขียวได้ขนาดนั้น วันนี้เราจะมาแชร์กันว่า ใน 3 ชั่วโมงที่เรานั่งแก้มันเกิดอะไรขึ้นบ้าง
จริง ๆ ก็ไม่ได้เกิดอยากจะแก้อะไรหรอก แต่เมื่อหลาย ๆ วันก่อน เราลงบทความ เปรียบเทียบคุณภาพบริการ Video Streaming ศึกแห่งห้องนั่งเล่นอันร้อนแรง ไป แล้วมีส่วนนึง เราใช้ Bookmark Card แต่ปรากฏว่า Description มันเกยออกมา เลยทำให้ต้องแก้ แต่ทำไปทำมา เออ เอามันให้หมดเลยละกัน Optimise ให้สุดเลยละกัน
Typography Revised

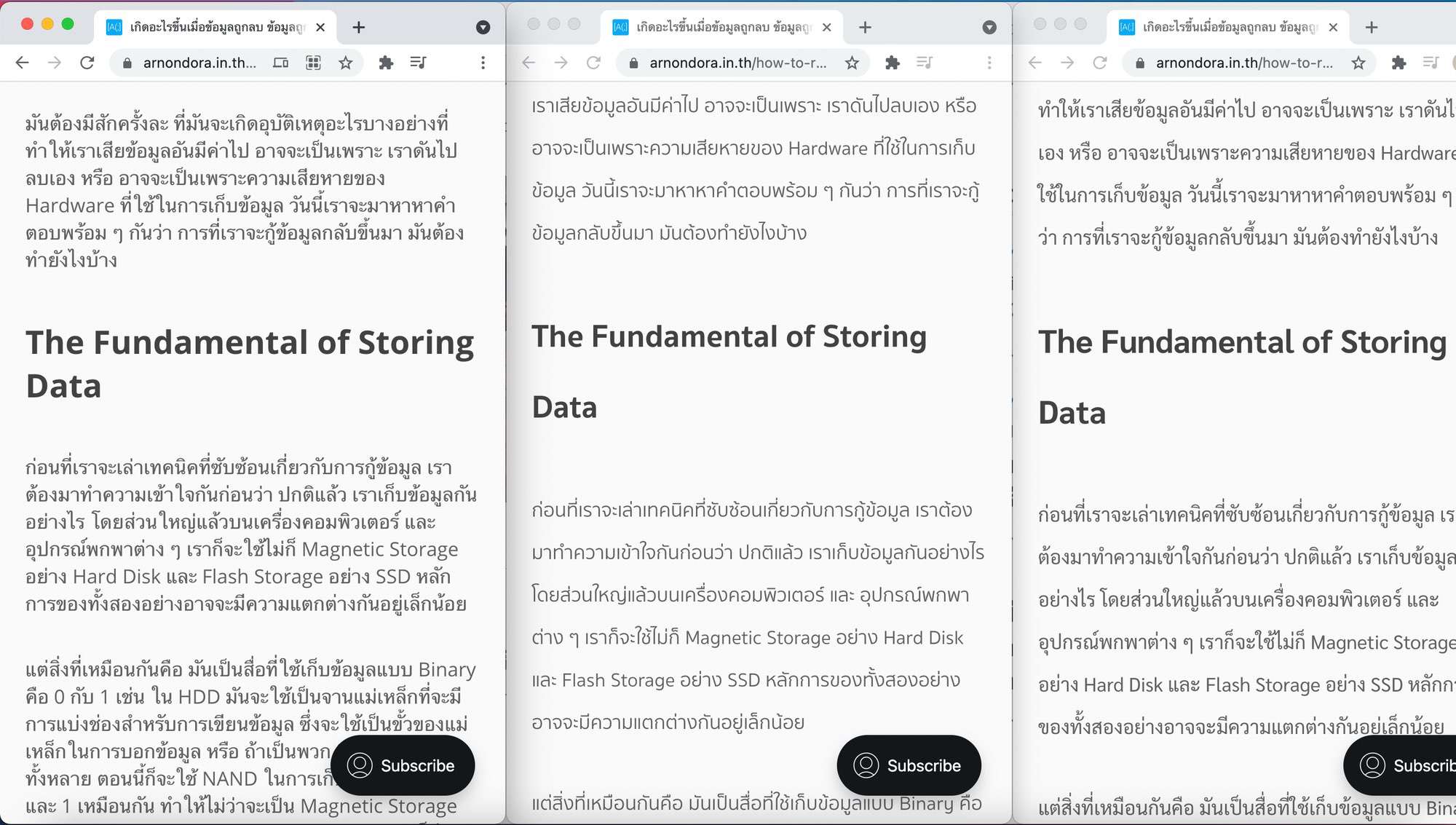
ปัญหาที่เราเจอมา แต่ก่อนหน้านี้ ก็ไม่ได้คิดอะไรมากคือเรื่องของ Font ที่เราไม่ได้แก้อะไรเลย ทั้ง ๆ ที่เว็บเราเป็นเว็บที่เขียนบทความแท้ ๆ กลับหลงลืม ทำให้หน้าเว็บมันอ่านค่อนข้างยากอยู่พอตัว ทำให้ในการแก้เว็บรอบนี้ หนึ่งในเรื่องที่เราให้ความสำคัญมาก ๆ คือ ต้องทำให้เว็บมันอ่านได้ง่าย สบายตาที่สุดเท่าที่จะเป็นไปได้ เราเริ่มจากเปลี่ยน Font ก่อน เราลองดู Sukhumvit ที่มาพร้อมกับ macOS และ Sarabun ที่เป็น Font มาตรฐาน (อดีตแล้วชะ ฮ่า ๆ) ก็ลองเอาไปถามเพื่อน ๆ หลายคน ก็ให้ความเห็นตรงกัน กับเราด้วย คือ Sarabun มันอ่านง่ายกว่าเยอะมาก ๆ
แต่การเปลี่ยนแค่ Font มันไม่ได้ช่วยขนาดนั้น เรื่องของขนาดและระยะห่างต่าง ๆ ก็เป็นอีกเรื่องที่สำคัญมาก ๆ ช่วยให้มันอ่านได้ง่ายขึ้นไปอีกเยอะเลย โดยที่เราลองเพิ่มขนาดของตัวอักษรดู กับเพิ่ม Line Height หรือระยะห่างระหว่างบรรทัดเยอะขึ้นหน่อย ผลที่ได้ก็เป็นอย่างที่เห็นในหน้าเว็บตอนนี้เลย ถ้าเทียบกับเมื่อก่อน เราบอกเลยว่ามันอ่านง่ายขึ้นเยอะเลย ต่างจากอันเก่าที่มันเบียด ๆ กัน ยิ่งอ่านในโทรศัพท์ก็คือ เล็กไปหมดเลย
อีกอย่างที่เราลองใส่แล้วทำให้มันอ่านง่ายเข้าไปใหญ่คือการ Align ให้เป็น Justify หรือก็คือทำให้มันเรียงอักษรให้มันเท่ากันทุกบรรทัด เหมือนกับที่เราทำในพวกเอกสารรายงานต่าง ๆ นั่นเอง ไม่เคยคิดมาก่อนเลยว่า มันจะทำให้อ่านได้ง่ายขึ้นจริง ๆ
Font Loading Method
ก่อนหน้านี้ เว็บเราใช้ Font จาก Google Fonts ที่เป็น CDN ผ่าน Font Face บน CSS ซึ่งทำให้เวลาโหลด มันจะต้องเรียกไปที่หลาย ๆ Origin ทำให้อาจจะเสียเวลามากเข้าไปอีก ดังนั้น ในครั้งนี้ เราเลยเลือกที่จะโหลด Font ลงมา และ Serve เองบน Server ของเราไปเลย ทำให้ลดการเชื่อมต่อออกไปข้างนอกให้น้อยลง พอลองผ่าน Lighthouse ก็พบว่าคะแนนดีขึ้น แต่เวลาของ Large Content Print (LCP) ก็ยังเยอะอยู่ดี เมื่อลองดูดี ๆ แล้ว ปัญหาก็คือ Web Browser มันจะต้องโหลด Font ลงมาก่อน แล้วถึงจะขึ้นตัวอักษรให้ผู้ใช้อ่าน ทำให้มันจะต้องใช้เวลามากขึ้นกว่าจะมีตัวอักษรแสดงขึ้นมาบนหน้าจอ
สิ่งที่เราจะต้องทำคือ การบอกให้ Web Browser มันเลือกโหลด Default Font ที่มีอยู่ในเครื่องเข้าไปก่อน และเมื่อ Font จาก Server ของเราโหลดเสร็จแล้ว ค่อยให้มันสลับไปใช้ Font ของเราเอง ทำได้ง่ายมาก ๆ เพราะใน CSS มี Property ของ font-display หลังจากการปรับเรื่องนี้ลงไปก็ทำให้ LCP เร็วขึ้นเยอะเลย
Lazy Loading Image

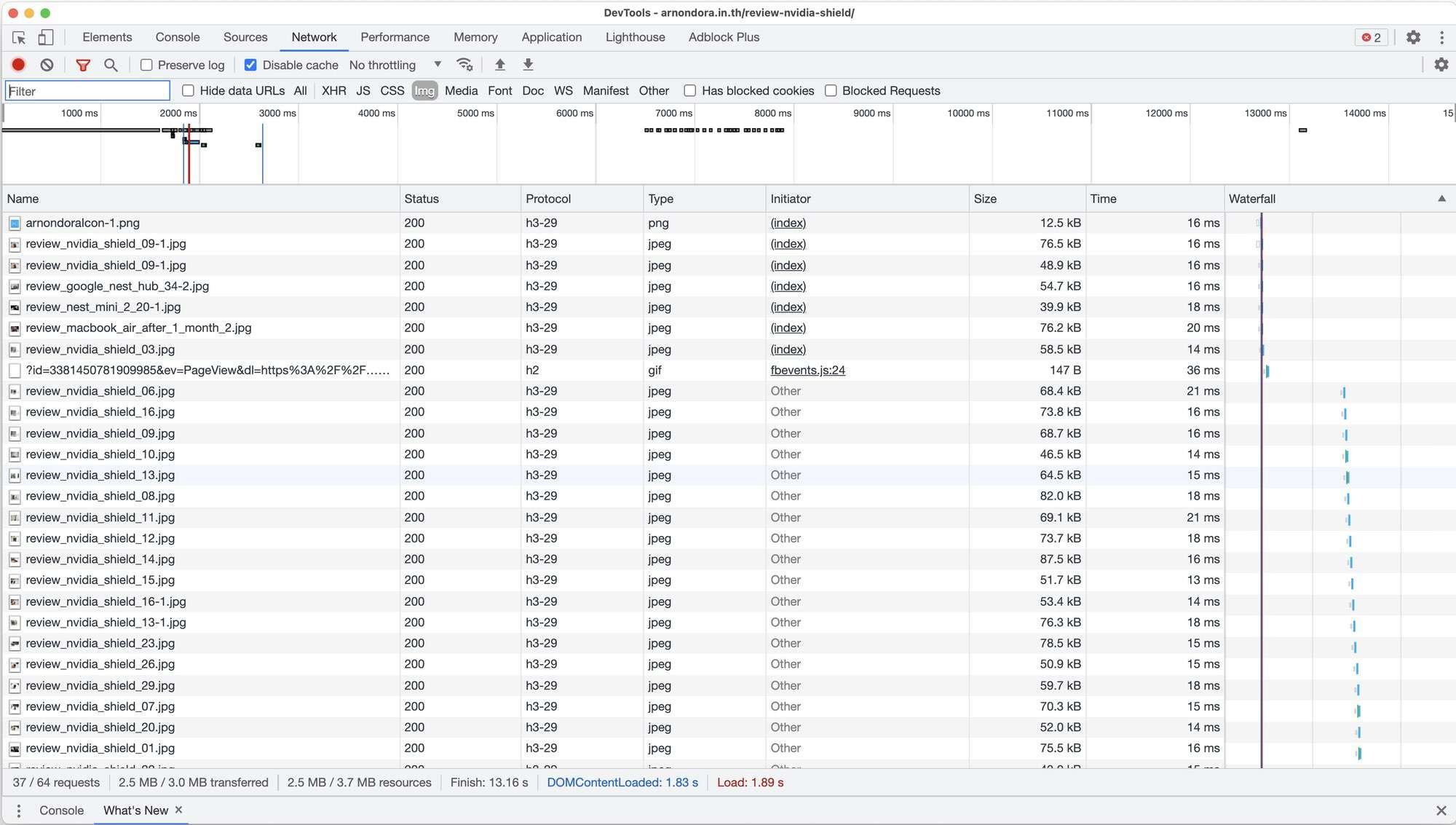
ด้วยความที่เว็บเราเขียนรีวิวค่อนข้างเยอะ ซึ่งในบทความรีวิวเกือบทุกอันเราจะใส่ภาพแบบเรียกได้ว่าไม่อั้นเลย ทำให้ถ้าเราใส่แบบปกติ เวลา Web Browser มันโหลดหน้าที มันก็ต้องโหลดทุกรูปเลย ทำให้ผู้ใช้เสีย Data ไปฟรี ๆ และกิน Bandwidth เราอีก ทำให้เราต้องเริ่มทำ Lazy Loading เพื่อให้ภาพถูกโหลดเมื่อต้องใช้เท่านั้น
อย่างเว็บเก่าที่เราใช้ Gatsby.js (Source Code ของเว็บเก่าเรา Open Source ไว้ใน Github ด้วย เผื่อใครอยากได้ Guideline ในการเขียน แต่เช็คดี ๆ เด้อ มันเก่ามาแล้ว Pattern หลาย ๆ อย่างอาจจะเปลี่ยนไป) ที่มันทำ Lazy Loading ให้อย่างดีเลย มีพวก Effect ระหว่างการโหลดอะไรให้เราเสร็จหมดเลย แต่พอเรามาใช้ Ghost ที่เป็น CMS ก่อนหน้านี้มันไม่ได้มีมาให้ ทำให้เราต้องลองทำเอง ซึ่งก็ลองไปหลายวิธีมาก ๆ เลยเหมือนกัน ตอนนั้นก็ลองตั้งแต่เขียน Python Script ไปใส่ Native Lazy Loading ลงใน Database เลย แต่ปัญหาของวิธีนี้คือ ถ้าเราแก้บทความมันก็ต้องรันใหม่ มันต้องเช็คเงื่อนไขอะไรเยอะไปหมด ทำให้วิธีนี้ไม่ค่อยดีเท่าไหร่
จนเราไปอ่าน Document ของ Nginx ที่เราสามารถใส่ Native Lazy Loading ลงไปได้ ตอนที่เรา Request ได้เลย ไม่ต้องไปยุ่งกับ Database ไม่ต้อง Handle Case อะไรยุ่งยาก ไม่ต้องมานั่งทำ Crontab สั่ง Script ให้รัน ยุ่งยากไปหมดทำผ่าน Nginx ได้เลย จน Ghost Version 4.0 ออกมาแก้ปัญหาเรื่องของ Performance ตรงรูปภาพแล้วด้วยการทำ Lazy Loading ด้วยวิธีเดียวกันเลย จริง ๆ ก็คือพึ่งรู้ว่ามันทำวิธีเดียวกันเลย ฮ่า ๆ
ขนาดรูปภาพก็สำคัญ

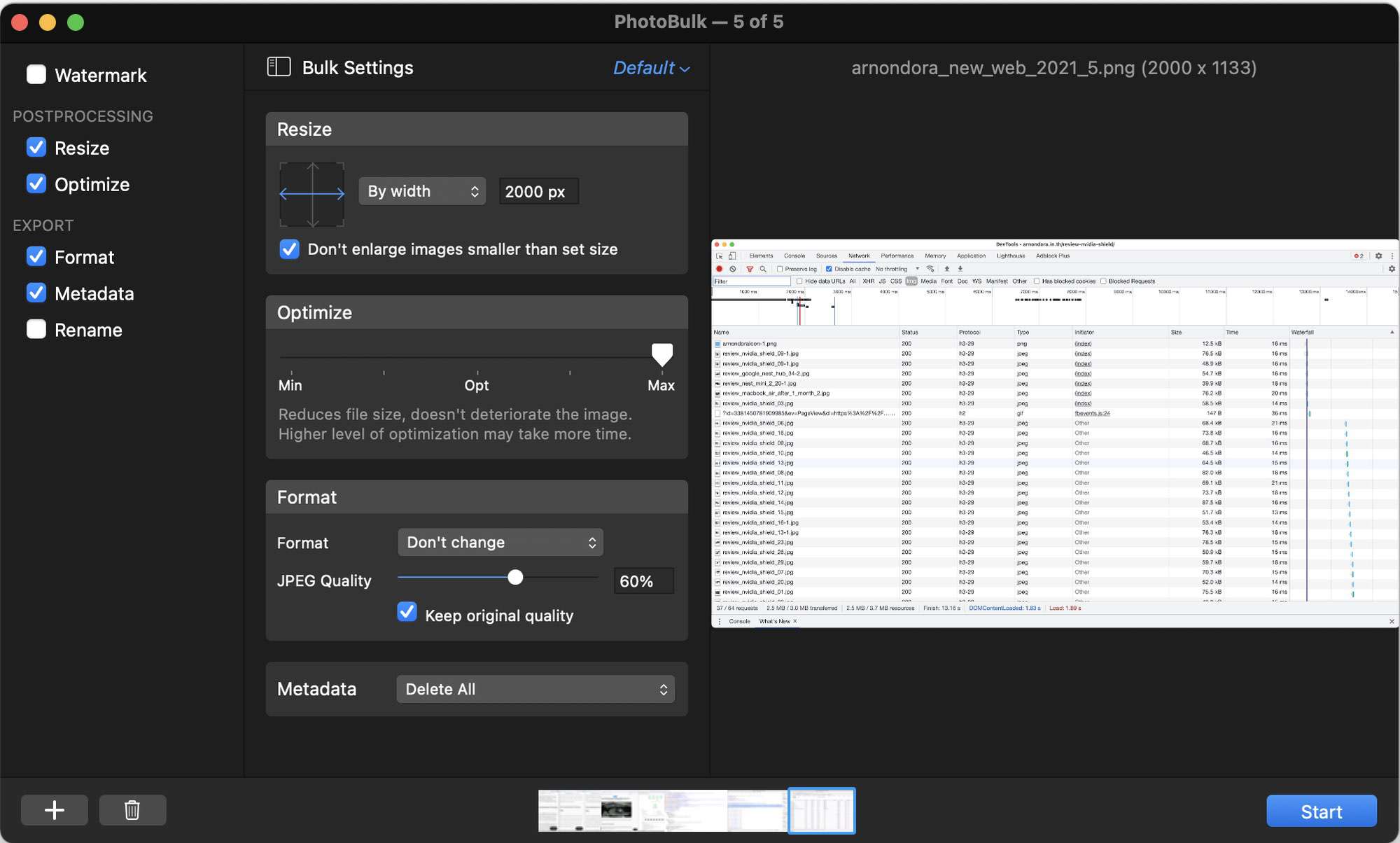
อย่างที่บอกว่าเว็บเรามีรูปเยอะมาก ๆ ถ้าเราเอารูปที่เราถ่ายจากกล้องที่ความละเอียดสูงมาก ๆ มาใส่เลย ขนาดมันก็จะใหญ่มาก ๆ รูปนึงน่าจะกดไปสัก 20 MB กว่า ๆ ได้เลย กดสัก 10 รูปก็ 200 MB แล้ว ซึ่งแน่นอนว่ามันเกิดขนาดของเว็บแน่นอน ดังนั้น เราจะต้องทำการย่อรูปให้อยู่ในขนาดที่เหมาะสม โดยที่เราจะใช้โปรแกรมที่ชื่อว่า PhotoBulk
เราจะเลือกแปลงรูปให้อยู่ในรูปแบบของ JPG และ ลด Quality ลงไปเหลือแค่ 60% ทำให้ความคมของรูปมันดูน้อยลงจริง ๆ แต่ถ้าเราเอามาแสดงผลบนหน้าจอธรรมดา แค่เพื่อให้เห็นภาพว่าของมันหน้าตาอะไรยังไง เท่านั้นไม่ได้ต้องการให้ซูมอะไรเยอะแยะอยู่แล้ว เราเลยลองเลือกขนาดความกว้างสัก 2000 px ก็เป็นตัวเลขที่กำลังดีละ
นอกจากนั้น อีกอย่างที่จะช่วยได้คือ การใช้ srcset ในรูปภาพ และกำหนดขนาดของรูปภาพไปเลย ตัวอย่างเช่น Ghost มันจะทำให้เราเลย ถ้าเราลองเข้าไปดูใน HTML มันจะมีตัวเลือกให้ Web Browser เลือกโหลดรูปภาพขนาดต่าง ๆ เพื่อให้เหมาะสมกับการแสดงผลในหน้าจอต่าง ๆ ด้วย พอพื้นที่ภาพลดลง ขนาดก็ต้องลดลงเป็นเงาตามตัวด้วย ก็ทำให้หน้าเว็บเราโหลดเร็วขึ้นไปอีก
หรือจริง ๆ นะ ถ้าเป็นไปได้ คือ เราแนะนำให้บีบอัดรูปด้วยสกุลที่ใหม่ขึ้นหน่อยอย่างพวก webp แต่พวกนี้ เราจะต้องทำ Fallback สำหรับ Web Browser ที่ไม่รองรับด้วย การใช้งาน Webp จะทำให้ปัญหาเรื่องขนาดของรูปภาพดีขึ้นกว่าเดิมเยอะมาก ๆ จนน่าตกใจเลย แต่เว็บเราทำไม่ได้ เพราะ Ghost ไม่ได้รองรับ เลยทำให้เราก็เออ ใช้แค่นี้ก็ได้แหละ ย่อพวก JPG เอา
SEO

เวลาเราทำพวกเว็บที่แสดงเนื้อหา เราก็คาดหวังว่า มันน่าจะอยู่ในผลลัพธ์ของ Search Engine หน้าแรก ๆ ใน Keyword ที่เราต้องการ ส่วนนึงมันก็เกิดจาก Content ที่เราควรจะต้องมีพวก Focus Keyword นั่นนี่ อันนั้นเป็นเรื่องของการเขียนไป ซึ่งเราจะข้ามส่วนนี้กันในวันนี้
แต่ส่วนที่เราอยากให้ความสนใจคือ เรื่องของโครงสร้างหน้าเว็บ เริ่มจาก Header ที่เราจะต้องเติม Metadata เอาไว้ด้วย นอกจากนั้น เราจะต้องจัดโครงสร้างของ HTML ในหน้าเว็บให้เหมาะสมกับแบบที่ Search Engine ต้องการ เช่น Heading 1 เราก็จะใช้กับหัวข้อ และ เลื่อนลงไปเรื่อย ๆ นั่นเอง ทำให้ Search Engine สามารถอ่านหน้าเว็บของเราได้อย่างถูกต้องนั่นเอง นอกจากนั้น เรื่องของ Performance ณ ปัจจุบัน เป็นอีกหนึ่งเกณฑ์ในการจัดอันดับด้วย ลองหาอ่านพวก Core Web Vitals ได้
สรุป
จริง ๆ วันนี้ก็ไม่ได้มาเล่าเรื่อง Technical อะไรเยอะ แค่อยากมาเล่าว่า การอัพเดตเว็บในรอบนี้เราทำอะไรเก็บเอาไว้อ่าน กับ น่าจะเป็นตัวอย่างคร่าว ๆ สำหรับเพื่อน ๆ ที่กำลังทำเว็บอยู่เหมือนกันด้วย ว่าต้องแก้ที่อะไรบ้างถึงจะได้ Lighthouse เขียวแบบที่เราได้ จะบอกว่า ก่อนหน้านี้มันอยู่ที่ราว ๆ 20-50 เท่านั้นเอง ตอนนี้ 90+ ในทุก ๆ หมวดแล้วดีใจมาก ๆ แต่จะบอกว่า ถ้าเทสหน้าเว็บเราตอนนี้ น่าจะได้อยู่ที่ 70 กว่าในหมวด Performance และสีเหลืองในหมวดอื่น ๆ เพราะเราใส่พวก Google Adsense ลงไป ทำให้ Performance ตกลงอย่างมหาศาลมาก ๆ ไว้ถ้าเว็บเรามีเงินเข้ามาก็จะเอาออกนะ ฮ่า ๆ
Read Next...

เริ่มต้นกับ Linux ต้องรู้อะไรบ้าง ?
มีคนถามเข้ามาเยอะอยู่เกี่ยวกับ การใช้งาน Linux ว่า มันดีตรงไหน ทำไมถึงมีการใช้งานเยอะมาก ๆ และ ถ้าเราอยากจะเริ่มใช้งานบ้าง เราจะต้องทำรู้อะไร วันนี้เราจะมาเล่าคร่าว ๆ ละกัน ไว้เป็นจุดเริ่มต้นสำหรับคนที่สนใจ...

รวม Homebrew Package ที่รักส์
Homebrew เป็นอีกหนึ่งเครื่องมือที่เราชอบมาก ๆ มันทำให้เราสามารถติดตั้งโปรแกรม และเครื่องมือต่าง ๆ ได้เยอะแยะมากมายเต็มไปหมด แต่วันนี้ เราจะมาแนะนำ 5 Homebrew Package ที่เรารักส์และใช้งานบ่อยมาก ๆ กันว่าจะมีตัวไหนกันบ้าง...

รวมวิธีการ Backup ข้อมูลที่ทำได้ง่าย ๆ ที่บ้าน
การสำรองข้อมูลเป็นเรื่องสำคัญมาก ๆ อารมณ์มันเหมือนกับเราซื้อประกันที่เราก็ไม่คาดหวังว่าเราจะได้ใช้มันหรอก แต่ถ้าวันที่เราจำเป็นจะต้องใช้การมีมันย่อมดีกว่าแน่นอน ปัญหาคือเรามีวิธีไหนกันบ้างละที่สามารถสำรองข้อมูลได้ วันนี้เราหยิบยกวิธีง่าย ๆ ที่สามารถทำได้ที่บ้านมานำเสนอกัน...

Trust ความเชื่อมั่น แต่ทำไมวงการ Cyber Security ถึงมูฟออนไป Zero-Trust กัน
คำว่า Zero-Trust น่าจะเป็นคำที่น่าจะเคยผ่านหูผ่านตามาไม่มากก็น้อย หลายคนบอกว่า มันเป็นทางออกสำหรับการบริหาร และจัดการ IT Resource สำหรับการทำงานในปัจจุบันเลยก็ว่าได้ วันนี้เราจะมาเล่าให้อ่านกันว่า มันคืออะไร และ ทำไมหลาย ๆ คนคิดว่า มันเป็นเส้นทางที่ดีที่เราจะมูฟออนกันไปทางนั้น...