ทำไม iPad ยังเป็น iPad ไม่เป็น Mac
By Arnon Puitrakul - 27 พฤษภาคม 2024

ตั้งแต่ iPad Pro M4 และ iPad Air M2 เปิดตัวและเริ่มจำหน่ายออกไป Reviewer หลายคนเริ่มมองเห็นแล้วว่า ปัญหาจริง ๆ ของ iPad ในรอบหลายปีที่ผ่านมา ไม่ได้เกิดจาก iPad แต่เกิดจาก iPadOS บางเจ้าบอกว่า อยากให้เอา macOS มาใส่ด้วยซ้ำ มันยังไงกันนะ วันนี้เราจะมาเล่าประเด็นและความเห็นจากเราให้ให้อ่านกัน
ความเหมือนกันที่ไม่เหมือนกัน
สมัยก่อน ตอนมี Tablet ออกมาใหม่ ๆ หรือช่วงที่ iPad เปิดตัวครั้งแรก เรารู้สึกว่า เส้นกั้นระหว่าง Tablet และ PC ค่อนข้างชัดมาก หากเราต้องการนำมันมาทำงานแบบนี้ เราควรจะซื้ออันนี้นะ ไม่ใช่อีกตัว เมื่อเวลาผ่านไป เราไม่รู้คนอื่นรู้สึกมั้ยว่า เส้นกั้นบาง ๆ นี้มันเริ่มแยกออกห่างจากกันไปเรื่อย ๆ

ช่วงหลัง ๆ สัก 3-4 ปีที่ผ่านมา เริ่มมีคนมาปรึกษาเราว่า เราควรจะซื้อ iPad หรือ Mac ดี ทำให้เราเริ่มเอ๊ะขึ้นมา ยิ่งล่าสุดเรามาใช้ iPad Pro M4 13-inch ทำให้เราเริ่ม เอ๊ะ อ่ออออ ว่าทำไม มันถึงเกิดคำถามนี้ขึ้นมา เราขอแยกออกเป็น 2 ประเด็นด้วยกัน
ประเด็นแรกคือ Hardware และ Application บน Tablet มันเริ่มเก่งขึ้นเรื่อย ๆ จากเมื่อก่อน มันคือการเอา Processor ของโทรศัพท์มาใส่หน้าจอที่ใหญ่ขึ้นแล้วเรียกว่า Tablet ดังนั้น Application ที่ทำได้ มันจึงไม่มากไปกว่าโทรศัพท์มากนัก แค่หน้าจอใหญ่ขึ้นเท่านั้น เช่นการทำงานเอกสาร บนโทรศัพท์จอเล็ก งั้นเราเอาหน้าจอใหญ่ ๆ ใส่ มันดูเหมือนจะทำงานได้สะดวกและคล่องตัวขึ้น
แต่ในปัจจุบัน SoC บน Mobile เริ่มเร็วขึ้นเรื่อย ๆ ทำงานที่ซับซ้อนได้ดีมากขึ้น งานที่เคยทำไม่ได้ ก็ทำได้แล้ว จนถึงในปัจจจุบันใช้ SoC ตัวเดียวกับ Desktop กันแล้ว เช่น iPad เองใช้ M-Series เช่น M2 บน iPad Air และ M4 บน iPad Pro
ประเด็นที่ 2 ราคา จากเมื่อก่อน ราคา Tablet และ Laptop มันค่อนข้างห่างกันพอสมควร ประกอบกับ Feature ที่ Tablet ทำได้ ณ วันนั้นมันไม่ได้เยอะ จึงทำให้ไม่เป็นข้อเปรียบเทียบ แต่ปัจจุบัน ราคา Tablet บางตัว สูงกว่า Laptop ไปไกลมาก ๆ แล้ว เช่น iPad Air M2 13-inch 512 GB + Apple Pencil Pro + Magic Keyboard + AppleCare+ ราคาอยู่ที่ 64,870 บาท เทียบกับ MacBook Air 13-inch + AppleCare+ ราคาอยู่ที่ 54,400 บาท
เมื่อ Hardware ดีขึ้น หน้าจอใหญ่ขึ้น ต่อ Keyboard ได้ มี Trackpad และราคาใกล้กันเผลอ ๆ มากกว่าด้วยซำ้ เราว่ามันไม่แปลกที่ คนจะเริ่มเปรียบเทียบว่า เอ๊ะ ถ้าเราจะหาเครื่องคอมพิวเตอร์สำหรับทำงานสักเครื่องเราจะเลือกอะไรดี
ถามว่า แล้วมันมีความพยายามไหนของผู้ผลิตมั้ยที่อยากจะทำให้ โลกของ Tablet ที่มาจากฝั่ง Mobile เข้ากับ โลกของ Desktop เราขอยกตัวอย่าง 2 ตัวใหญ่ ๆ ที่คิดว่ามี Contribution กับโลกเราละกัน
Attempt #1: 2-in-1 PC
ในเมื่อคนบอกว่า อยากได้ อุปกรณ์ที่รวมกันใช่มั้ย คือ PC ทำงานซับซ้อน ๆ ได้มากกว่า ณ วันนั้นมี Processor ที่แรงกว่า Tablet หลายขุม แต่ Tablet มันใช้หน้าจอสัมผัสได้ มี Stylus วาดเขียนได้ งั้นทำไมเราไม่เอาข้อดีของทั้งสองตัวนี้มารวมกันละ

รวมกัน จนเกิดสิ่งที่เรียกว่า 2-in-1 PC หรือบางเจ้าเรียก All-in-one PC เราจะเห็นได้จากยุคนึงเลย ที่ผู้ผลิต Laptop หลาย ๆ เจ้าเปิดตัว Laptop รัน Full Operating System อย่าง Windows ที่มีหน้าจอสัมผัสและรองรับ Stylus เลยไปอีกหน่อยเริ่มพับหน้าจอหมุนไปใช้เป็น Tablet Mode ได้ เช่น Lenovo Yoga หรือดีขึ้นไปอีกหน่อย เริ่มมาในเวย์ Tablet มากขึ้นคือ หน้าจอ กับ Keyboard สามารถ แยกออกจากกันได้ เช่น Microsoft Surface
ดูเหมือนจะดี แต่พอเอาเข้าจริง มีปัญหาพอสมควร คือ การออกแบบ User Interface ของ PC ในสมัยนั้น มันออกแบบมาเพื่อการใช้เมาส์สำหรับเข้าถึงแต่ละส่วนของหน้าจอได้อย่างละเอียด ดังนั้น ปุ่มของเราจะเล็กสัก 20x20 px มันก็ไม่ใช่ปัญหา แต่พอมันต้องเอาการออกแบบลักษณะนี้มาใช้กับการสัมผัส มันอีกเรื่องไปเลย จึงเกิดคำว่า มันไม่ Touch Friendly ออกมา

พอปัญหาเกิดจาก Software ฝั่งผู้ผลิต OS รายใหญ่อย่าง Microsoft ไม่ยอมแพ้ เห็นว่าตลาดนี้มันมีความต้องการ จึงเริ่มกุยทางตัวเองไปทาง 2-in-1 PC มากขึ้น ทำให้เราเห็น Metro UI ใน Windows 8 ออกมา ที่ออกแบบมาให้เป็น Tile ใหญ่มากพอที่ผู้ใช้สามารถสัมผัสได้ง่าย หรือก็คือ การยกลักษณะการออกแบบของ Tablet UI เข้ามาแปะลงไปตั้งดุ้น และเติมช่องทางสำหรับการกลับไปหน้า Desktop ปกติที่ออกแบบมาให้ใช้ Mouse และ Keyboard พร้อมใส่ Gesture สำหรับผู้ใช้หน้าจอสัมผัสในการเลื่อนสลับ App ได้ และการเข้าถึงการควบคุมเครื่องผ่านเมนูด้านขวาของหน้าจอ
แต่ความไม่รอบของ Microsoft ในวันนั้น เราคิดว่าเกิดจาก การไม่สามารถเชื่อมต่อประสบการณ์การใช้งาน ของทั้งสองส่วนนี้ได้อย่างราบลื่น สมมุติว่า มี App A ที่มี Desktop App ปกติอยู่แล้ว ทำ Metro App (App สำหรับหน้าจอสัมผัส) ออกมา ทั้งสองตัวนี้ มันไม่ใช่ App เดียวกัน เครื่องจะมองมันเป็น 2 App ไปเลย นั่นแปลว่า ผู้ใช้จะไม่ได้รับประสบการณ์ที่ต่อเนื่องกัน และนักพัฒนาเหมือนต้องพัฒนา 2 App ไปพร้อม ๆ กัน ยุ่งยาก และ ลงทุนมากกว่าเดิมอีก

สุดท้าย เราก็เห็น Microsoft ค่อย ๆ เริ่มเดินออกจากทางสุดโต่งนี้ไปเรื่อย ๆ เช่น Windows 8 ใน Update หลัง ๆ เริ่มให้ผู้ใช้เลือกว่า เมื่อเปิดเครื่องมาจะเข้าหน้า Desktop หรือ Metro UI ต่อมาใน Windows 8.1 เริ่มเอาส่วนของ Metro UI นี้ไปไว้ใน Start Menu อยู่คู่กับ List ของ Application เหมือนเดิม และสุดท้าย Metro App ก็ตุยจากไป ปัจจุบันใน Windows 11 เราก็ไม่เห็นเจ้า Metro UI นี้อีกต่อไปแล้ว แต่คง Shortcut ที่ทำให้ผู้ใช้สามารถเข้าถึง Application ได้ไวขึ้น ใน Windows 11 เรียก Pined Application
ในปัจจุบันนี้ พวก 2-in-1 PC ก็ยังมีการผลิตออกมาเรื่อย ๆ กับยังได้รับความนิยมสูงอยู่เหมือนเดิม จากทั้งฝั่ง 3rd Party เช่น Lenovo เอง และฝั่ง Microsoft ที่ยังคงออก Microsoft Surface แตกไลน์มาเรื่อย ๆ แต่ก็แน่นอนว่า ปัญหาเรื่องการออกแบบ UI ก็ยังคงอยู่เหมือนเดิมไม่ได้ไปไหน
Attempt #2: Desktop View
หากก่อนหน้านี้คือการพยายามทำให้ PC เหมือน Mobile เวย์นี้ตรงข้ามกันโดยสิ้นเชิง คือการทำให้ Mobile เหมือน PC ตัวอย่างที่น่าสนใจของกลุ่มนี้คือ Samsung DEX
Samsung DEX เป็น Feature นึงที่อยู่ในทั้งฝั่งโทรศัพท์และ Tablet ของ Samsung ที่ทำให้เราสามารถเชื่อมต่อกับจอ และใช้งานเป็น Desktop ตัวนึงได้ เปิด Application ต่าง ๆ ได้หมด แต่เพิ่ม Feature ที่สร้างข้อแตกต่างระหว่าง Desktop และ Mobile มาก ๆ คือ Multi-Window Support ทำให้เราเปิดแต่ละ App ซ้อน ๆ กันเป็นหน้าต่าง เลื่อนไปมาได้อย่างอิสระเหมือนที่เราทำใน Desktop ไม่มีผิด
และเมื่อ Application ต่าง ๆ ที่เปิดได้ มันก็คือ Application บนอุปกรณ์เรา ทำให้ข้อมูลต่าง ๆ หรืองานที่เราทำทิ้งไว้ มันหยิบขึ้นมาทำต่อได้ตรง ๆ ทั้งหมด ก็มันคือ App เดียวกันเป๊ะ ๆ แค่เปิดบหน้าจอที่ใหญ่ขึ้นเท่านั้นเอง….
หราาาา ในมุมของผู้ใช้ก็แค่ทำให้หน้าจอ App มันขยายได้ก็จบแล้วปะ อื้มมมม มันไม่ง่ายขนาดนั้นค่าพส. มันพัฒนาค่อนข้างยากมาก ๆ แค่ความแตกต่างใน Mobile กันเองก็ยากแล้ว ตั้งแต่การออกแบบของโทรศัพท์ และ Tablet ก็ไม่เหมือนกัน ตอนจะเขียนเครื่องมือพัฒนาในตอนนั้น เอาแค่ โทรศัพท์หน้าจอสัดส่วน และขนาดต่างกัน ก็แยกเขียน Fragment กันยับ ๆ Test กันยับ ๆ อ้วกหมดแล้ว
แล้วใน Samsung DEX เหนือชั้นกว่านั้น มันเอาเมาส์ไปเลื่อนย่อขยายหน้าต่างเองได้อีก ไม่ใช่แค่การทำ Fragment แยกแต่ละขนาดละ มันต้องทำให้เปลี่ยนได้เป็น Variable อีก หนักเข้าไปใหญ่ ประกอบกับ Samsung DEX นั้นใช้งานได้เฉพาะอุปกรณ์ของ Samsung ด้วย จำนวนผู้ใช้ก็ไม่ได้เยอะขนาดเท่ากับ ผู้ใช้ Android ทั้งหมด มันเลยไม่น่าเย้ายวนให้นักพัฒนาลงทุนทำเท่าไหร่ จึงทำให้ App ที่รันบน Samsung DEX บางตัว จะไม่สามารถ ย่อขยายขนาดหน้าจออย่างอิสระได้ แต่ต้องยอมรับนะว่า Contribution ของ Samsung DEX มัน Impact กับแนวทางการเชื่อมโลก Mobile และ Desktop เข้าด้วยกันมากจริง ๆ
เอาเข้าจริง Samsung DEX ไม่เคยวางตัวเองว่า เป็น Desktop Replacement เลย เพราะเมื่อเราเอามาใช้งานจริง App ทั้งหลาย ยังเป็น Touch-Based App อยู่ ถึงเราจะเสียบ Mouse และ Keyboard เข้าไป ยังไงมันก็ทำงานทดแทนกันลำบากในการใช้งานบางแบบอยู่ดี โดยเฉพาะเรื่อง UI ของ App
What have they learnt so far…
เราจะเห็นจากทั้ง 2 ตัวอย่างที่ผ่านมา ไม่ว่าเราพยายามจะรวมมันด้วย การทำให้ Tablet เป็น Desktop หรือกลับกัน เรามักจะติดปัญหาจากอีกด้านเสมอ เราต้องเข้าใจว่า มันมี Journey ของมันเองทั้งหมด
Desktop ตอนแรกออกแบบมาให้ทำงานกับ Keyboard ล้วน ๆ เมื่อเวลาผ่านไป อยากให้การทำงานง่ายขึ้น Learning Curve ต่ำลง จึงเริ่มมีการผลิต Graphic User Interface (GUI) ขึ้นมา แล้วจึงเริ่มมีการเอา Mouse มาใช้ในการ Navigate ใน User Interface (UI) มากขึ้นเรื่อย ๆ จนถึงปัจจุบัน
แต่กลับกัน Tablet เราคิดว่า แนวคิดเริ่มต้นของมันคือ โทรศัพท์ที่จอใหญ่ขึ้น เช่น iPad สมัยก่อน รัน iOS เหมือน iPhone หรือย้อนไปไกลกว่านั้นอีกคือ พวก Personal Digital Assistant (PDA) เด็กสมัยนี้มันจะรู้จักมั้ยเนี่ย ซึ่งมันเน้นการทำงานที่เราไม่ต้องอยู่กับที่ เดินถือไปทำงานไปได้ มี Mobility ในการทำงาน เราจึงเรียกอุปกรณ์พวกนี้ว่า Mobile Device ดังนั้น มันจะออกแบบมาให้ใช้งานง่าย เข้าใจได้ง่ายมากกว่า ส่วนใหญ่ ผ่านการใช้หน้าจอสัมผัส
การจะรวมอุปกรณ์ที่ทำงานได้รอบด้าน รองรับการทำงานที่ซับซ้อนของ Desktop กับความง่าย และ เร็ว ของ Mobile มันจึงไม่ใช่เรื่องง่ายเลย
What about iPadOS?
มาที่ฝั่ง iPadOS เราคิดว่า App ไม่ไปทางทั้งสอง Attempt ที่ผ่านมาเท่าไหร่ Apple มองว่าทั้งสองอุปกรณ์เป็นของที่ไม่เหมือนกัน ณ วันที่เขียน Apple ไม่ออก Feature ที่ทำให้เราคิดว่า มันแทนกันได้ กลับกันคือใช้ด้วยกันยิ่งดี อย่าง Continuity
แต่ในปัจจุบัน iPad มี Pro Lineup ทำให้ Apple เองก็โฆษณาว่ามันสามารถเอามาทำงาน Professional ได้ และ คนตั้งความคาดหวังถึงการนำ Professional Workflow มาทำงานบน iPad ส่งผลไปถึง App Developer ที่ออก App กันเป็นพรวนเลยทีเดียว แต่เท่าที่ลองใช้ เราคิดว่า มันมี 3 ปัญหาที่ Apple ควรจะแก้ไขใน iPadOS ตัวต่อ ๆ ไป
ปัญหาแรกคือ การจัดการไฟล์ ที่ทำได้แย่มาก ความยากของการจัดการไฟล์ ไม่ใช่อยู่ที่ไฟล์ แต่อยู่ที่การจัดโครงสร้างและระเบียบของไฟล์ ซึ่ง Mobile พยายามแก้ปัญหาตรงนี้ด้วยการทำให้ File Layer มัน Abstract ไปเลย คิดง่าย ๆ เหมือนเราใช้ Notion เราไม่เห็นไฟล์อะไรเลย แต่เรามาใช้ Obsidian เราต้องจัดการโครงสร้างไฟล์ทั้งหมดเอง แต่ปัญหาคือ เมื่อเราเริ่มทำงานใน Professional Workflow ที่มีความซับซ้อนมากขึ้น มีความแตกต่างกันในแง่ของโครงสร้าง Project มากขึ้น ความง่ายที่ Mobile นำเสนอส่งผลตรงกันข้าม ทำงานยากขึ้นเหลือเชื่อ เพราะต้องแก้ Workflow ส่วนอื่น ๆ เพื่อให้เข้ากับการใช้ iPad เราคิดว่า คงไม่ยอมแน่นอน

ซึ่ง Apple ก็ตอบรับเรื่องนี้โดยการทำ Files ขึ้นมา เป็น File Manager สำหรับการเข้าถึง และจัดการไฟล์ต่าง ๆ ที่ทั้งอยู่ในเครื่องของเรา และ อุปกรณ์เสียบภายนอก อย่าง SSD และ HDD รวมไปถึง Cloud Storage ต่าง ๆ เป็นต้น และให้ App สามารถเข้าถึงได้ ปัญหาคือ Files App อันนี้ มันทำงานได้แย่มาก ๆ ทั้งช้า Copy File ไปมาเจอปัญหาเยอะมากตั้งแต่ช้า จนไปถึง Error แบบไม่ทราบสาเหตุใด ๆ
ปัญหาที่ 2 คือ การเชื่อมต่ออุปกรณ์ภายนอก ตอนนี้ iPad มันทำได้แล้วพอสมควร เช่นการเชื่อมต่อกับ Data Storage, Networking, Audio I/O และ External Display แต่ปัญหา ตอนนี้มันคือ ส่วนใหญ่เชื่อมในระดับ App เท่านั้น กล่าวคือ มันทำงานได้กับแค่บาง App เช่น หากเราเชื่อมต่อ Microphone เข้าไป ไม่ใช่ทุก App ที่จะเรียก Microphone ได้ มันต่างจาก Desktop ตรงที่ ฝั่ง Desktop OS มีการ Centralised Service ต่าง ๆ เช่น Audio Service ออกมา แล้วค่อยให้ App มาเรียก Service แทน ทำให้ ทุก ๆ App ในเครื่องสามารถเข้าถึงทรัพยากรเดียวกันได้หมด ยังไม่นับว่า อุปกรณ์แปลก ๆ เฉพาะทาง
Desktop OS ยังสามารถติดตั้ง Driver เสมือนวิธีการเรียกใช้งานอุปกรณ์ได้อีก ซึ่งในส่วนนี้เป็นอะไรที่ ฝั่ง Tablet ยังไม่สามารถทำได้ แต่เรื่องนี้ เบื้องต้นเราคิดว่า อาจจะยังไม่จำเป็นต้องขนาดรองรับพวก Driver อะไรเลย แค่ว่า อุปกรณ์พื้นฐานที่ต่อได้ตอนนี้ ทำให้มันตั้งค่าและจัดการจาก OS ให้ได้ก่อนเถอะ (ถ้า Implement Feature พวกนี้เข้าไป OS จะอ้วนขึ้นเยอะมากเลยนะ)
ปัญหาที่ 3 คือ Human-Computer Interaction (HCI) ปัญหาที่เราจะจัดการให้มนุษย์ ทำงานกับเครื่องได้อย่างไรถึงจะดีที่สุด เดิมที iPad เกิดมาเพื่อใช้งานกับ หน้าจอสัมผัส แต่วันนึงอยู่ ๆ มารองรับ Keyboard และ Mouse ด้วย มันไม่ใช่แค่ว่า เราเสียบแล้วพิมพ์ และ ขยับ ๆ เมาส์คลิกได้มันจะจบ มันมีเรื่องของ Shortcut, การเรียกคำสั่งต่าง ๆ และเมื่อมีสิ่งเหล่านี้แล้วจะทำให้ ประสบการณ์การใช้งานของมันเชื่อมต่อกันได้อย่างไร เช่นเราใช้ macOS เวลาเราอยากเรียกคำสั่งอะไร เราแค่มองหาจาก Toolbar ด้านบน หาไม่เจอกด Help > Search แต่ iPad แต่ละ App มากันคนละโลกหมด ยิ่ง iPad ออกแบบเผื่อหน้าจอเล็กด้วย ปุ่มคำสั่งมาเป็น Icon บางตัวดีหน่อย แค่เราเอา Cursor ไปจี้ มันมี Tooltip บอกว่าคืออะไร แต่ส่วนใหญ่มันไม่มีไง มันทำให้การใช้งานยากมากกว่าเดิม แทนที่จะง่ายกว่าเดิมซะอีก

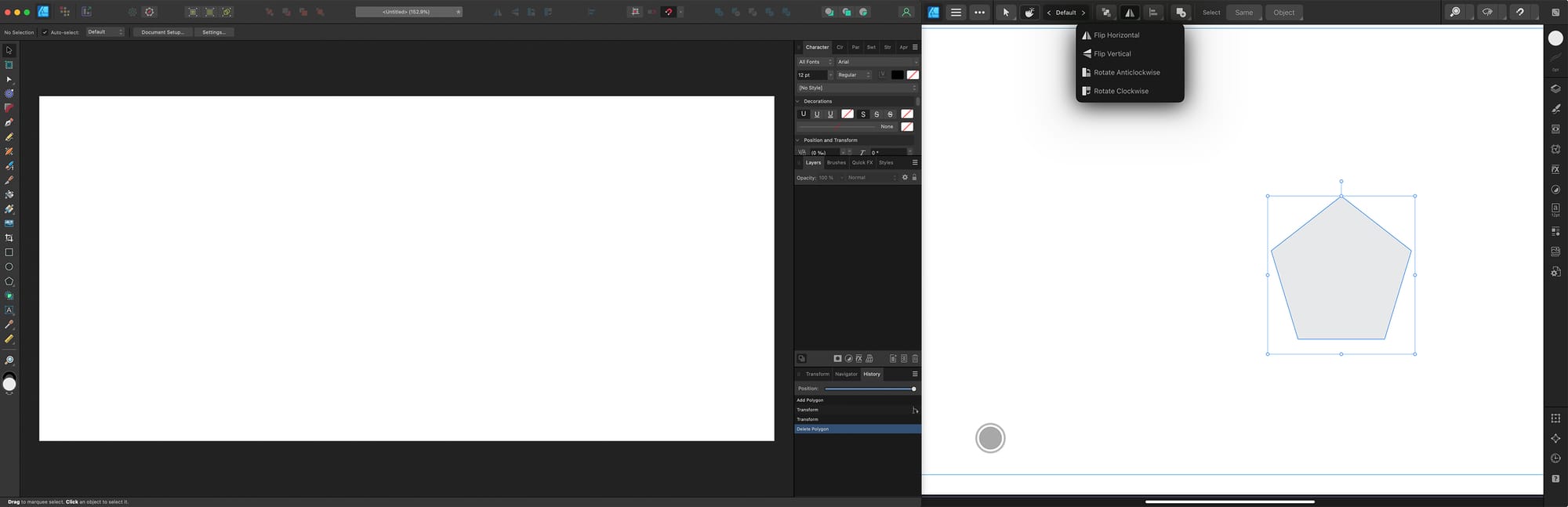
โดยเฉพาะพวก App ที่ดึง Functionality เหมือน Desktop App ของตัวมัน เช่น Affinity Designer มีในทั้ง macOS และ iPadOS สมมุติว่า เราจะ Flip Vertical ถ้าเป็น macOS เราคิดง่าย ๆ ไม่รู้ละ กดใน Toolbar ก่อน หาไม่เจอ Search แมร่งอะ เจอละง่าย ๆ แต่ถ้าเป็นใน iPadOS โหววว ครั้งแรกที่เรามาใช้ เราไม่เคยรู้สึกอ้างว้างมากว่า ต้องเริ่มยังไงมาก่อนเลยนะ จนต้องเปิด Document กับ Tutorial ของมันอยู่นานมาก พูดง่าย ๆ คือ พอมันไม่มี Common Ground ในการออกแบบร่วมกัน มันทำให้ต่าง App ต่างมี Learning Curve ของตัวเอง ประกอบกับ หน้าจอเล็ก เน้นแสดงคำสั่งเป็น Icon ทำให้ Learning Curve แต่ละตัวมันยิ่งชัน เรียนรู้ยากขึ้นไปอีก สุดท้ายจากอุปกรณ์ที่เข้าถึงง่าย ทำงานรวดเร็ว กลายเป็นอุปกรณ์ที่ต้องมานั่งเปิดคู่มืออ่านล่วงหน้าเป็นวัน ๆ เราว่า มันไม่ดีเท่าไหร่
What’s the takeaway
จากปัญหาที่เราเล่ามาทั้งหมดนี้ น่าจะพอเห็นภาพมากขึ้นว่าการออกแบบ iPadOS มันไม่ทัน ความคาดหวัง และ Hardware ที่มันทำได้จริง ๆ และการทำให้ Tablet ทำงานได้มากขึ้น ไม่ใช่แค่การเอา macOS ใส่เข้าไปแล้วมันจะสมบูรณ์ ทั้ง iPad และ Mac ต่างมี Journey ในการเดินทางของตัวเองเป็นเหมือนเส้นขนานกันอยู่ ซึ่งจุดประสงค์จริง ๆ ของ Tablet เรามองว่า มันคือ การให้คนเข้าถึงคอมพิวเตอร์เข้าถึงได้ง่ายขึ้น หยิบมาจิ้ม ๆ งานเสร็จ แต่เป็นงานที่ไม่ซับซ้อนมาก ต้องบอกว่า ณ วันนี้ iPadOS ยังเป็น OS ที่เกิดขึ้นมาไม่นานมาก ยังไม่ Mature มาก เราคิดว่ามันต้องการการขัดเกลาอีกเยอะ เราก็ต้องมาดูกันว่า Apple จะพาเดินไปทางไหนต่อไป มารอดูกัน
Read Next...

รวม Homebrew Package ที่รักส์
Homebrew เป็นอีกหนึ่งเครื่องมือที่เราชอบมาก ๆ มันทำให้เราสามารถติดตั้งโปรแกรม และเครื่องมือต่าง ๆ ได้เยอะแยะมากมายเต็มไปหมด แต่วันนี้ เราจะมาแนะนำ 5 Homebrew Package ที่เรารักส์และใช้งานบ่อยมาก ๆ กันว่าจะมีตัวไหนกันบ้าง...

รวมวิธีการ Backup ข้อมูลที่ทำได้ง่าย ๆ ที่บ้าน
การสำรองข้อมูลเป็นเรื่องสำคัญมาก ๆ อารมณ์มันเหมือนกับเราซื้อประกันที่เราก็ไม่คาดหวังว่าเราจะได้ใช้มันหรอก แต่ถ้าวันที่เราจำเป็นจะต้องใช้การมีมันย่อมดีกว่าแน่นอน ปัญหาคือเรามีวิธีไหนกันบ้างละที่สามารถสำรองข้อมูลได้ วันนี้เราหยิบยกวิธีง่าย ๆ ที่สามารถทำได้ที่บ้านมานำเสนอกัน...

Trust ความเชื่อมั่น แต่ทำไมวงการ Cyber Security ถึงมูฟออนไป Zero-Trust กัน
คำว่า Zero-Trust น่าจะเป็นคำที่น่าจะเคยผ่านหูผ่านตามาไม่มากก็น้อย หลายคนบอกว่า มันเป็นทางออกสำหรับการบริหาร และจัดการ IT Resource สำหรับการทำงานในปัจจุบันเลยก็ว่าได้ วันนี้เราจะมาเล่าให้อ่านกันว่า มันคืออะไร และ ทำไมหลาย ๆ คนคิดว่า มันเป็นเส้นทางที่ดีที่เราจะมูฟออนกันไปทางนั้น...

แปลงเครื่องคอมเก่าให้กลายเป็น NAS
หลังจากเราลงรีวิว NAS ไป มีคนถามเข้ามาเยอะมากว่า ถ้าเราไม่อยากซื้อเครื่อง NAS สำเร็จรูป เราจะสามารถใช้เครื่องคอมเก่าที่ไม่ได้ใช้แล้วมาเป็นเครื่อง NAS ได้อย่างไรบ้าง มีอุปกรณ์ หรืออะไรที่เราจะต้องติดตั้งเพิ่มเติม วันนี้เราจะมาเล่าให้อ่านกัน...