เรื่องเล่าในงาน Gatsby.js Developer Meetup 1.0
By Arnon Puitrakul - 14 กันยายน 2019

งาน Gatsby.js Developer Meetup 1.0 ก็ผ่านไปแล้ว ในงานนี้เราก็มีโอกาสได้ไปเป็น Speaker แต่เราเข้าใจว่า บางคนอาจจะอยู่ไกล หรือไม่ว่างที่จะมางาน วันนี้เราจะมาเล่าให้อ่านอีกรอบละกัน
เกริ่นก่อนละกันว่า เว็บ Arnondora ที่ทุกคนกำลังอ่านตอนนี้ก็ได้ย้ายจาก Wordpress มาเป็น Gatsby.js มาตั้งแต่ปี 2018 ละ (จริง ๆ มันคือเริ่มทำสิ้นปี 2017 ขึ้น 2018) จนตอนนี้ก็ยังใช้อยู่
ทำไมเราถึงต้องย้ายออกจาก Wordpress
ต้องบอกก่อนนะว่า เราไม่ได้บอกว่า Wordpress ไม่ดี นะ แต่มันอาจจะไม่เข้ากับเว็บเรามากกว่า จุดเริ่มต้นของการอยากย้ายคือ เรื่องของค่า Hosting เพราะตอนนั้น ย้อนกลับไป เว็บเรายังไม่ได้มีชื่อเสียง หรือคนเข้าเยอะแบบทุกวันนี้ และเราต้องจ่ายค่า Host ทุกปี ๆ เราก็รู้สึกว่า เออ มันไม่ยั่งยืนเท่าไหร่
แล้วพอเว็บมันโตขึ้นเรื่อย ๆ Traffic มันก็เยอะขึ้นเรื่อย ๆ จนวันนึง มันก็เยอะจนไม่พอแล้ว กับอีกสาเหตุคือ Hosting ที่เราซื้อ มันล่มบ่อยมาก ๆ
ถ้าใครที่เคยใช้ Wordpress มาก่อน น่าจะรู้จัก Plugin ตัวนึงที่ชื่อว่า Jetpack Feature นึงก็คือ มันจะแจ้งเราเลยว่า เว็บเราล่ม หรือเว็บเรากลับมา Online แล้วอะไรแบบนั้น ซึ่งตอนที่เราใช้ Hosting ตัวเก่าอยู่ก็คือ วันนึงมีเมล์นี้เด้งวันละ 10-20 ฉบับ หรือก็คือ ล่มวันละ 5-10 ครั้งได้เลย บางครั้ง ล่มไปไม่กี่นาที บางทีล่มไปเป็นชั่วโมงเลยก็มีเหมือนกัน
ทำให้เราอยากจะไปหา Hosting เจ้าอื่น ก็พอดูไป แล้วเจอราคาเข้าไปก็คือ แบบ ฟาคคคค มันแพงไป และตอนนั้นเว็บเรามันก็ยังไม่ได้มีรายได้เลย จะให้มาจ่ายถึงเมื่อไหร่ก็ไม่รู้ก็ไม่ไหวเหมือนกัน แล้ว Hosting มันก็ไม่ได้เลือกอยากอิสระเท่าไหร่ เพราะเราก็รู้กันว่า Wordpress มันต้องใช้ LAMP Stack ราคามันก็หน่อยแหละ
อีกเหตุผลที่เราอยากย้ายออกเลย เพราะ Performance มันยิ่งใช้ยิ่งแย่ เราเข้าใจว่า มันเป็นที่ Database ของ Hosting แหละ ที่ I/O มันช้ามาก แล้วบทความยิ่งเยอะ ตอนที่ Query มันก็จะกินเวลาเยอะขึ้นเรื่อย ๆ จนตอนนั้นรู้สึกว่า มันช้ามาก ๆ โหลดนานมาก ตอนแรกคิดว่าเป็นที่ตัว Web Server หาไปหามา อ้าวกรรม เป็นที่ Database ซะงั้น เลยเห้อออ แย่ละสุดท้ายก็ต้องย้ายแหละ
แล้วทำไมต้อง Gatsby.js ?
ณ ตอนที่เราจะย้าย เราก็ไม่รู้จะย้ายไปไหนเหมือนกันแต่ เรามี Requirement ในการเลือกบางส่วนเหมือนกัน เช่น เราอยากใช้ React ในการทำ เพราะตอนนั้นเหมือนวิชามันร้อนอะ เราได้หัดเขียน Javascript กับ React เมื่อตอนปี 3 ขึ้นปี 4 ที่ไปฝึกงานตอนนั้น ก็เลยคิดว่า เออ เอา Project เว็บตัวเองมาทำ น่าจะทำให้เราเห็นอะไรขึ้นเยอะแน่ ๆ
แต่พอมา React จริง ๆ แล้วมันก็มีปัญหากับเว็บเราอยู่ เพราะถ้าเราใช้ React ปกติเลยเนี่ย มันจะมีปัญหากับเรื่อง SEO เพราะอย่างที่เรารู้กันดีกว่า React เป็น SPA ทำให้ SEO ไม่น่าจะรอดแน่ ๆ หรือถ้าเราต้องการใช้ React ด้วย และอยากได้ SEO ด้วยตัวเลือกนึงที่น่าสนใจมากคือการทำ SSR หรือ Server-Side Rendering ที่ยังไง SEO ก็รอดแน่ ๆ
ทำให้นำไปสู่ปัญหาเดิมตอนที่เราจะย้ายออกจาก Wordpress เลยคือ เงิน เพราะ Hosting พวกนี้ เราไม่ค่อยเจอในไทยเท่าไหร่เลย ณ ช่วงที่เราหาอะนะ ถ้าเอาชัวร์ เราก็ต้องไปใช้ Cloud ซึ่งแน่นอนว่า แพงกว่า Shared Hosting แน่นอน ทำให้ตัวเลือกนี้โดนตัดไป
นอกจากนั้น เราก็ไปอ่านเจอเรื่องของพวก PWA ด้วย เราก็อยากที่เล่นมันสักหน่อย แต่ก็นะด้วยสกิลการเขียน Code ที่ห่วยแตกของเรา มันก็เป็นไปไม่ได้ ณ ตอนนั้นเลยที่จะทำ
อีกส่วนคือ เรามองภาพแบบมโนไปไกลเลยว่า ถ้าวันนึงเว็บเรามีคนเข้าเยอะแล้ว เว็บตัวนี้จะต้อง Deal กับคนใช้เยอะ ๆ ได้
ทำให้ Requirement เราแอบมีอยู่ 2 อย่างด้วยกันคือ Cache เว็บได้ และ เสียเงินให้น้อยที่สุด (หรือไม่เสียเลย) จะดีมาก
เราก็ไปเจอ Firebase Hosting มา ที่มันจะให้เรา Upload Web ของเราขึ้นมา ใช้งานฟรีอยู่แต่จะมีอยู่บางอย่างที่จำกัดอย่างเช่น Bandwidth ได้เดือนละ 10 GB และ Storage ได้แค่ 1 GB เท่านั้นเองอะไรแบบนั้น ตอนนั้นเราว่ามันก็น่าจะพอแหละ เว็บเรามันก็ไม่ได้ใหญ่อะไรขนาดนั้น ก็น่าจะพอแหละ ฮ่า ๆ
เราย้ายจาก Wordpress มา Gatsby.js ยังไง
ต้องบอกเลยว่า มันไม่มี Tools สำหรับย้ายตรง ๆ เลย ก็คือ มือ เลย จ๊ะ แม่ จ๋า ก่อนเราจะไปถึงตรงนั้นเราต้องเข้าใจก่อนว่า ใน Wordpress พวกบทความต่าง ๆ ของเรามันจะมีอยู่ 2 ส่วนด้วยกัน นั่นคือ ตัวข้อความ และ รูปภาพ
โดยข้อความจะถูกเก็บใน Database และ รูปภาพจะเก็บไว้ใน Folder ที่ชื่อว่า wp-upload มั้งนะ
ตัวรูปภาพขั้นต้นนั้นง่ายแสนง่าย เพียงแค่เรา FTP เข้าไปใน Hosting ของเรา และโหลด Folder wp-uploads ทั้งยวงมาก็จบแล้ว

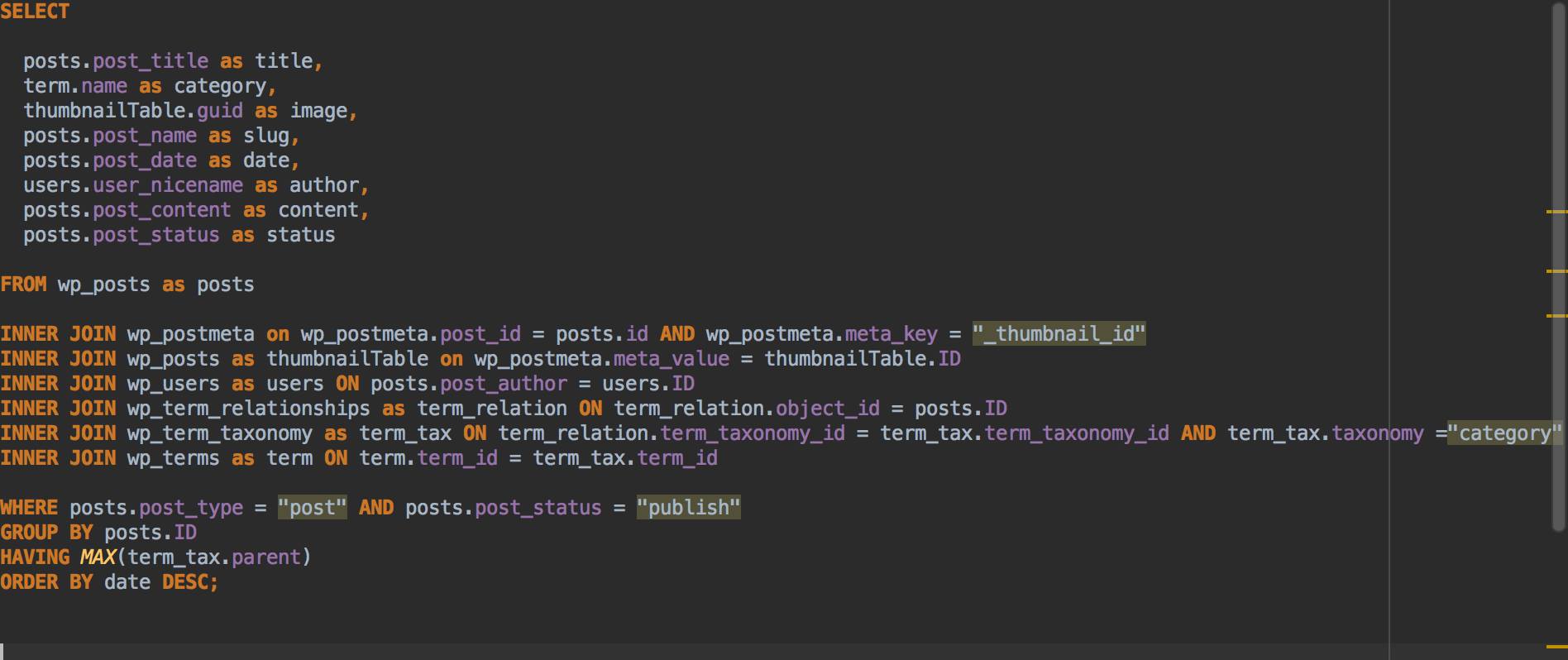
ส่วนตัวข้อความที่อยู่ใน Database ตอนนั้นเราก็ไม่รู้จะทำยังไงให้มันออกมาเป็นบทความละไฟล์ เราเลยเล่นตรง ๆ เลย โดยการเข้าไป Query ออกมาจาก Database ตรง ๆ เลย จะเห็นว่า Query คือดุมาก เขียนเข้าไปได้ยังไง ยาวขนาดนี้ แน่นอนว่า Hosting ที่ Database I/O ไม่ได้เยอะเนี่ย ก็คือรันจน Timeout ไปเลย กว่าจะได้ก็คือกดไปหลายรอบอยู่ เราว่าเจ้าของ Hosting น่าจะงงเลยล่ะว่า อีนี่มันทำอะไร ทำไม I/O พุ่งกระชูดได้ขนาดนั้น ฮ่า ๆ
หลังจากที่เรา Query ออกมาได้แล้ว เราก็จับ Export ออกมาเป็น JSON ซะเลย อันนั้นก็ไม่ยาก เพราะ RDBMS Client มันทำให้ได้เลย ปัญหาต่อไปคือ แล้วเราจะแปลงเจ้า JSON เหล่านั้นให้กลายเป็น Markdown ได้ยังไง
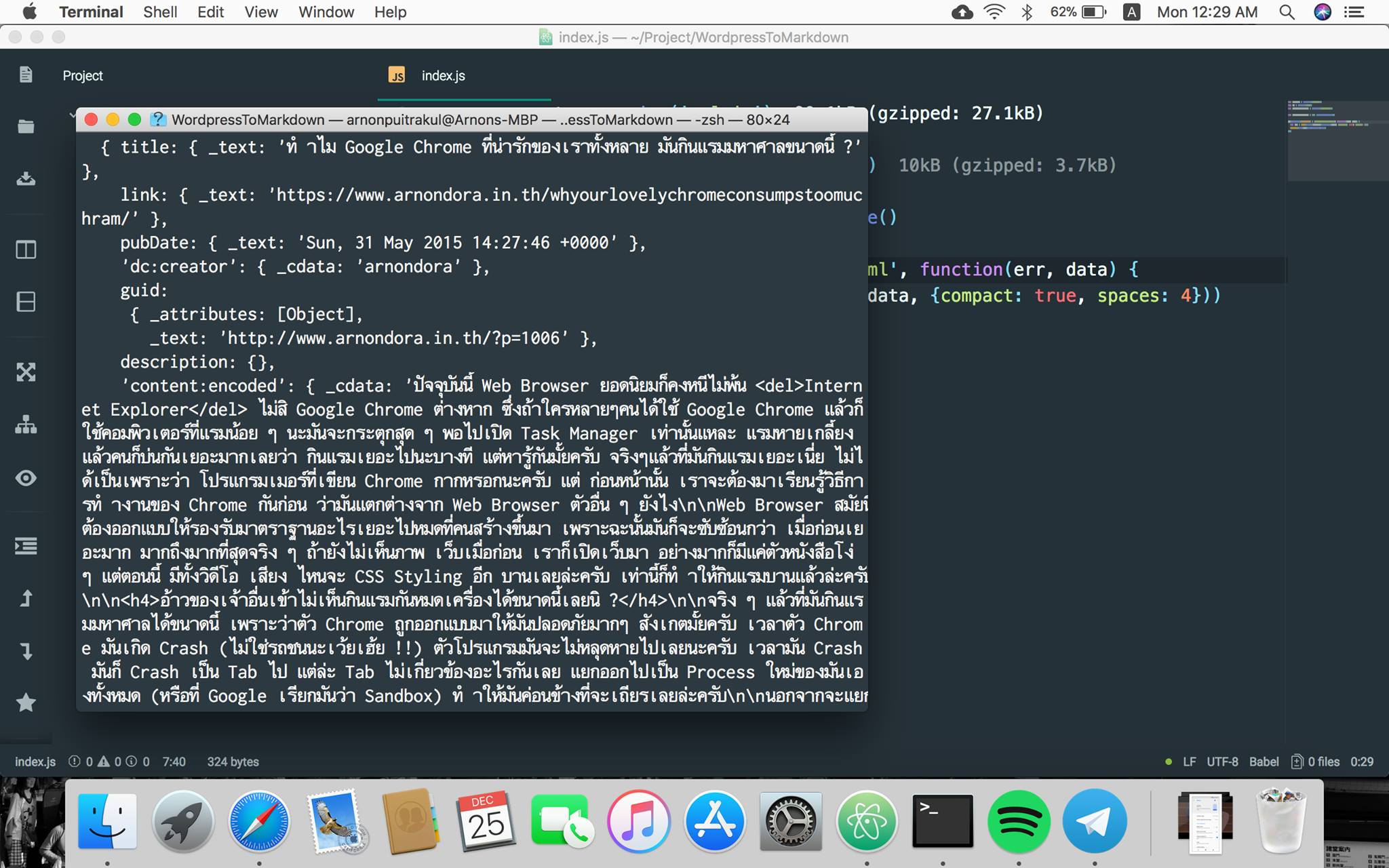
ไม่ยากเลยฮะ เราก็แค่เขียน JS ง่าย ๆ เพื่อให้มันอ่าน JSON ก้อนที่เรา Export ออกมาแล้วก็พ่นออกมาเป็นไฟล์ Markdown แค่นั้นเลย มันไม่ได้ยากอะไร เขียน Script แปบเดียวก็ได้แล้ว แค่เราต้องรู้โครงสร้าง JSON ที่เรา Export ออกมาเท่านั้นเอง ซึ่งการดูก็ไม่ได้ยากใช่มะ เราก็เปิดไฟล์นั้นใน Text Editor สักตัว เราก็น่าจะเห็นคร่าว ๆ แล้วล่ะ

พอเขียน ๆ ไปลอง Parse ออกมา เห้ย ดูเหมือนจะสำเร็จนะ แต่พอไปดูตรง Content จริง ๆ แล้ว ชิบหายยยย !!!! เพราะมันเป็น HTML หมดเลย บัดซบบบบบบ 😭 ทำให้สิ่งที่เราต้องทำต่อไปคือการ หาวิธีแปลง HTML เหล่านี้ให้กลายเป็น Markdown ที่ Gatsby ตอนนั้นชอบมาก
แน่นอนว่า สังคม Javascript เนี่ยมันก็ใหญ่เนอะ เราว่าเรื่องการแปลงของแค่นี้ ก็น่าจะมีคนทำ Library มาให้เราใช้แล้วแหละ แล้วก็เจอจริง หลายตัวมาก ๆ อย่างตัวที่เราเอามาใช้มันชื่อว่า [turndown] ที่เข้ามาเป็นเหมือนม้าขาวเลย สุดท้ายเราก็ได้เป็นไฟล์ Markdown ที่สมบูรณ์ออกมา ข้อมูลบางส่วนอาจจะหายไป เพราะ Markdown มันไม่เหมือน HTML ซะทีเดียว ที่มันไม่สามารถมีการใส่สี หรือการจัดหน้าอะไรได้ ทำให้ตรงนั้นก็หายไป ก็ไม่ได้อะไร เพราะเดิมที ใน Wordpress เราก็ไม่ได้ใส่อะไรแบบนั้นเยอะอยู่แล้ว คิดซะว่าเป็นการ Reset Style ละกันฮ่า ๆ 😂
ความพีคยังไม่จบแค่นั้น เพราะ HTML ที่เราแปลงเนี่ย บ้างมันก็ผิดบ้าง แต่ส่วนที่มีปัญหาจริง ๆ แบบใหญ่ ๆ เลยคือ รูปภาพ อีกแล้ววววววววววว เพราะ Src ใน Tag Img มันเป็นชื่อเว็บเราเลยอะไรแบบนั้น ถ้าเราทำแบบนั้นไป สุดท้าย มันก็จะไปดึงจากเว็บเราอยู่ดี ซึ่งอ้าวชิบหาย ยากละ
เอาว่ะ เล่นง่ายเลย รู้ว่า รูปทั้งหมดอยู่ที่ไหนบ้าง ผ่านตอนที่เราโหลดเข้ามา เราวางไหนมันก็อยู่นั่นแหละ ส่วนชื่อไฟล์ที่ Markdown เราก็แค่แยกได้จาก URL ที่อยู่ใน Markdown อยู่แล้วเท่านั้นเอง เราก็เขียน Script ง่าย ๆ เลย โดยการ ไล่เข้าไปดู Markdown ทีละไฟล์เลย แล้วหา รูปทีละอัน แล้วก็ไล่ย้ายไฟล์รูปมาลงใน Folder ของบทความ แค่นั้นเลย

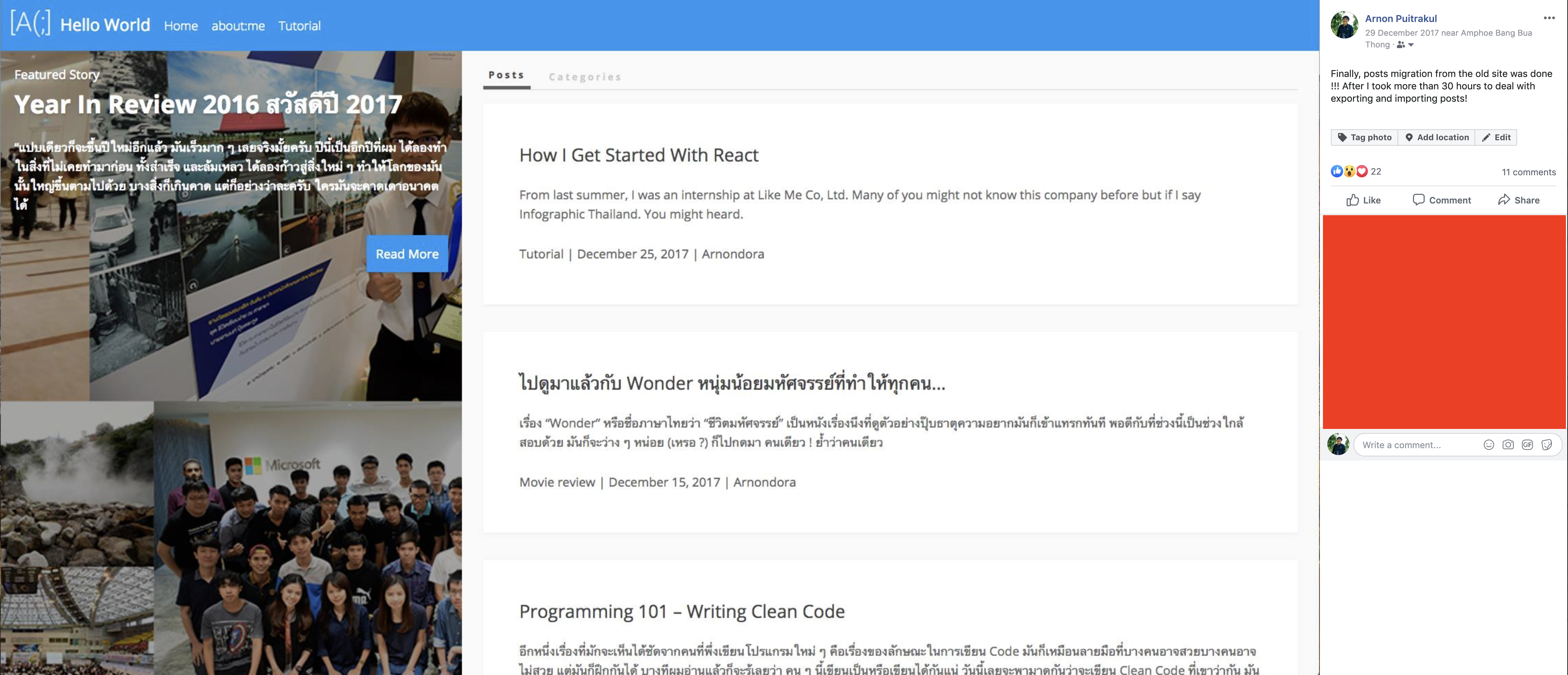
ทั้งหมดนี้เราใช้เวลาทั้งหมดกว่า 30 ชั่วโมงในการย้ายทั้งหมด เราว่ามันเป็นการย้ายที่หายนะมาก ๆ ทั้งบางอย่างที่เอามาไม่ได้ หรือจะหายไป อะไรแบบนั้น เหนื่อยเอาการอยู่เลยล่ะ
เกิดอะไรขึ้นหลังจากย้าย
หลังจากย้ายไปแล้ว เราก็คิดว่า อาจจะเป็นเพราะเราไม่ได้รู้เรื่องเยอะด้วยแหละ เลยอาจจะทำให้เกิดปัญหาหลาย ๆ อย่างได้
หลัก ๆ ปัญหาที่จะเจอหนัก ๆ เลย คือ เราเรียกมันว่า Magic Error คือ Error ที่เกิดขึ้นและหายไปโดยไม่มีสาเหตุ แบบ สั่ง Develop ที Error มันก็เด้ง แล้วพอสั่ง Develop อีกรอบ มันก็หาย อ้าว บ้าอะไรเนี่ย คือ งงมาก แต่พอมาใน Version ใหม่ ๆ มันก็น้อยลงเยอะ จนแทบไม่มีแล้วล่ะ เราว่าน่าจะเป็นที่ Bug ของ Gatsby.js มากกว่า ไม่มีอะไร
อีกปัญหาที่เราเจอคือ เวลาที่เรา Upload Web Version ใหม่ลงไป อาจจะเป็นการเพิ่มบทความใหม่ หรือ แก้โปรแกรม เวลาคนกดเข้าไป เขาจะไม่ได้ Version ใหม่ อันนี้เข้าใจว่ามันน่าจะติด Cache ไว้ เลยไม่ยอมเปลี่ยน Version ใหม่ พอจน Gatsby Version 2 ปัญหานี้เหมือนจะถูกแก้ไปเลย โดยเฉพาะ ปัญหาที่ว่า ถ้าเราเข้าไปที่ Path ที่ Version ก่อนไม่มี มันจะเด้งไปหน้า Error 404 เลย แต่มาใน Version ใหม่ เวลาเข้ามา มันก็จะไปโหลด Version ใหม่มา ทำให้ไม่ต้องเจอหน้า Error 404 อีก

แต่อันที่พีคจริง ๆ คืออันที่เวลาเรา Build มันกิน RAM เครื่องได้แบบ อลังกว่า Google Chrome อีก แบบ RAM 8 GB มันกินจนเต็ม แถมลามไป Swap อีก จนมันเต็ม เครื่องมันก็ฟ้องเลยว่า Low Memory และใช้เวลา Build นานมาก แถม Bundle Size ยังใหญ่อลังเป็น 100 GB กว่า ๆ เลย ตอนหลังมาเจอว่า มันเป็นเพราะเวลาเรา Query GraphQL เราหยิบทั้งหมดมาเลย ไม่ได้ Filter หรืออะไรเลย ทำให้ข้อมูลที่ได้จากการ Query มันก็ฝังอยู่ใน Bundle ทั้งหมดเลย
หลังจากแก้ปัญหาแล้ว ณ ตอนนี้ Build Time และ Bundle Size ก็ถือว่า อยู่ในระดับที่โอเค ไม่ได้บ้าคลั่งอะไรมากขนาดนั้น เราก็ลองอะไรสนุก ๆ จริง ๆ มันคือ Chart ที่เราเอาให้ดูในรีวิว iMac 27-inch 2019 นั่นแหละ ที่เราเทียบระยะเวลาในการ Build บนเครื่อง iMac 27-inch 2019 กับ Macbook Pro 13-inch 2018 เราจะเห็นว่า มันก็เร็วกว่าอยู่ราว ๆ 30% กว่า ๆ เลยทีเดียว ก็ถือว่าดีอยู่แหละ แต่จากการสังเกตุเวลามัน Build เราจะเห็นว่า เวลามัน Generate Image มันจะใช้ทุก Core จริง ๆ นะ แต่แบบ อย่างละนนิดอย่างละหน่อย ไม่ได้ใช้ Core เต็มสักเท่าไหร่ เราว่า ถ้ามันได้รับการปรับปรุงเรื่องตรงนี้หน่อย เราว่ามันจะดีมาก ๆ สำหรับเว็บที่มีรูปภาพเยอะนั่นเอง
Build Bundle นานทำยังไงดี
เราก็รู้นะว่า ยิ่งเว็บเราใหญ่ขึ้นเรื่อย ๆ มันก็ยิ่งใช้เวลา Build มากขึ้นเรื่อย ๆ เช่นกัน ทั้งจากตัวบทความเอง หรือแม้กระทั่งรูปภาพที่เยอะมาก ๆ โดยเฉพาะบทความที่เราเขียน Review (ถ้าคนที่ติดตามก็น่าจะรู้ดีว่า มันเยอะขนาดไหน)
ตอนแรกเราก็เชื่อว่า CI/CD เป็น Solution ที่ดีนะ แต่พอเราไปลองดูแล้ว เราก็พบปัญหาเลยว่า การที่เราจะไป Build บนนั้น เราจะต้องเก็บพวก Markdown File และรูปภาพทั้งหมดไว้บน Repository ซึ่งเอาจริง ๆ มันก็ไม่เป็นเรื่องดีซะเท่าไหร่ เราไม่ชอบแบบนั้น ด้วย 2 สาเหตุใหญ่ ๆ
อย่างแรกคือ เราไม่อยากจะ Public ตัวไฟล์ทั้งหมดออกไป และอีกอย่างคือ Editor อีกคนของเว็บเรา ไม่รู้เรื่องพวก Git อะไรเลย ทำให้ตัวเลือกนี้ ไม่น่าจะใช้เท่าไหร่ ก็เลยตัดออกไป
อีกวิธีที่เราใช้ แล้วเราชอบมาก ๆ คือ การใช้ Google Drive เพราะมันใช้ง่าย แล้วเวลาเราทำงานเครื่องนึง มันก็จะ Sync ไปที่ ๆ เครื่องที่เหลือเลย ทำให้ไม่ว่าใครจะแก้อะไรในเครื่องไหน ทุก ๆ เครื่องก็จะได้สิ่งที่แก้เหมือนกัน นอกจากนั้น มันก็ยังฟรีด้วย (ในความจุจำนวนหนึ่งอ่ะนะ)

แต่ปัญหาของการใช้ Google Drive อย่างนึงคือเราไม่สามารถใช้พวก Public CI/CD ในการ Build Web ได้ เพราะเราไม่รู้ว่า จะให้ Service พวกนั้นเข้ามาดึงไฟล์จาก Google Drive ได้ยังไง เราเลยทำง่าย ๆ เลย เรารู้ว่าใน GitLab มันมี Build-in CI/CD นอกจากนั้นเราก็ยัง Self-Hosted มันได้ด้วย เราก็เลยเอาเครื่องที่เราเปิดไว้ทำ Server ในบ้าน มา Install GitLab ผ่าน Docker ทีนี้ พอเราจะ Build เราก็ Remote (ผ่าน TeamViewer) เข้าไปสั่ง Build จากที่ไหนก็ได้บนโลกที่มี Internet ได้เลย ทำให้ได้ข้อดีเรื่องนึงคือ ความเร็ว Internet จากเดิมที่เราใช้เครื่องเรา Deploy เองไปบางที่ Internet มันก็ไม่ได้เร็วเลย มันก็ใช้เวลากว่าเว็บจะขึ้นได้ มาอันนี้เราใช้เน็ตบ้านเลย ซึ่งแน่นอนว่า มันก็ย่อมเร็วกว่า Internet สาธารณะบางที่แน่นอน
ย้ายมาแล้วดียังไง ?
เอาง่าย ๆ เลย ปัญหาที่เราเจอมาจาก Wordpress ถูกแก้ไปได้เยอะเลยนะ อันนี้เราดีใจมาก (ถึงมันจะสร้างปัญหาใหม่ ๆ ให้เราก็เถอะนะ) นอกจากนั้น มันยังทำให้เราลด Cost เรื่องของ Web Hosting ได้เป็นอย่างดี เมื่อก่อนเว็บเราก็ไม่ได้มีคนเข้าเยอะขนาดนี้ (ขอบคุณคนอ่านทุกคนมาก) เลยไม่มีปัญหาเรื่อง Traffic อะไร แต่ตอนนี้คือเยอะมาก
หรืออีกเรื่องที่สำคัญมาก ๆ คือ Security แน่นอนว่า เราไม่ต้องกังวลแล้ว เพราะมันไม่มีอะไรให้เจาะเลย เว็บที่ Build ออกมามันก็เป็น Static Site มี HTML มี CSS มี รูปทั่ว ๆ ไปเท่านั้นเอง ฮ่า ๆ
และข้อดีของการเป็น Static คือ มันสามารถ Cache ได้ง่ายมาก ๆ จากเมื่อก่อนที่กว่าจะ Cache ได้ อันนี้คือมันง่ายไง เพราะสุดท้ายทั้งหมด มันก็ เป็น Static Serve ทั่ว ๆ ไปเลย ทำให้เราสามารถ Cache ผ่าน Cloudflare นั่นทำให้เราลดจำนวน Traffic ที่ผ่าน Hosting ได้ด้วย นั่นก็ยังหมายถึงว่า เราสามารถลดค่าใช้จ่ายในการ Operate Web ได้เยอะเลย อันนี้อยู่ในโหมด ปั่นยอด ร้อนเงิน วอนสปอนเข้าที ฮ่า ๆ
คิดว่า Gatsby.js เป็น Solution ที่ยั่งยืนมั้ย
เป็นคำถามที่เรารู้สึกว่า ทำไมมันไม่มีคนพูดถึงมากเท่าไหร่เลย มันเป็นคำถามที่น่าสนใจเลยนะ
สิ่งที่น่าปวดหัวของการใช้ Static Build คือ เมื่อเราแก้สักไฟล์นึง เราก็ต้อง Build ใหม่หมดเลย ซึ่งมันก็กินเวลาเยอะมาก ๆ
นอกจากนั้นเมื่อเว็บเราใหญ่ขึ้น Build Time มันก็เยอะขึ้นเรื่อย ๆ เป็นเงาตามตัวเลยล่ะ ถือว่าเป็นอะไรที่ชิบหายยย ขนาดนี่ไม่ใหญ่มาก ยังนานขนาดนี้ นั่นแปลว่า ถ้าเราต้องการคง Build Time ให้ประมาณเดิม แต่ขนาดเว็บใหญ่ขึ้น เราจะต้องใช้เครื่องคอมพิวเตอร์ที่ใหญ่ขึ้น ไม่ได้ใหญ่เป็น Linear ด้วยนะ น่าจะต้องใหญ่กว่านั้นเยอะเลยล่ะ เพื่อคง Build Time ให้ได้
หรืออีกเรื่องคือ เราไปอ่านเจอมาว่า ถ้าเรา Build Web ที่ใหญ่มาก ๆ แบบสักแสนหน้าขึ้นไป มันจะมีปัญหาในเรื่องของเวลาการ Build ที่สูงมาก ๆ และเผลอ ๆ Build ไม่ผ่านอีกต่างหาก ทำให้เราคิดว่า Solution นี้อาจจะไม่ได้ Sustain มากอย่างที่คิด แต่กว่าจะถึงจุดนั้นมันก็อีกนานแหละ ไว้ค่อยคิดละกัน เรื่องเยอะมากพอแล้ว
สรุป
การย้ายเว็บ Arnondora.in.th จาก Wordpress มาเป็น Gatsby.js ก็มีข้อดีหลายข้อเลยล่ะ โดยเฉพาะเรื่อง Performance ที่ดีกว่า พร้อมทั้งยังรองรับ PWA ที่เราอยากได้ นอกจากนั้นยังใช้งาน React ที่เราต้องการอีกด้วย มันเข้า Requirement ทั้งหมดของเราเลย อันนี้ชอบสุด ๆ แต่นั่นก็ทำให้เราเจอปัญหาเรื่องของการ Build และการแก้ไขอะไรต่าง ๆ ที่อาจจะทำได้ยาก แต่ถามว่ามันมีวิธีดีลมั้ย เราก็ได้นำเสนอไปหน่อยแล้ว ซึ่งจากที่ใช้งานมา เราว่ามันก็ไม่แย่เลยนะ พอถูไถได้ แต่เราว่าถ้าเราใช้ไปสักพัก ก็อาจจะต้องมีการพิจารณาที่จะเปลี่ยนบ้างแหละ
Read Next...

รวม Homebrew Package ที่รักส์
Homebrew เป็นอีกหนึ่งเครื่องมือที่เราชอบมาก ๆ มันทำให้เราสามารถติดตั้งโปรแกรม และเครื่องมือต่าง ๆ ได้เยอะแยะมากมายเต็มไปหมด แต่วันนี้ เราจะมาแนะนำ 5 Homebrew Package ที่เรารักส์และใช้งานบ่อยมาก ๆ กันว่าจะมีตัวไหนกันบ้าง...

รวมวิธีการ Backup ข้อมูลที่ทำได้ง่าย ๆ ที่บ้าน
การสำรองข้อมูลเป็นเรื่องสำคัญมาก ๆ อารมณ์มันเหมือนกับเราซื้อประกันที่เราก็ไม่คาดหวังว่าเราจะได้ใช้มันหรอก แต่ถ้าวันที่เราจำเป็นจะต้องใช้การมีมันย่อมดีกว่าแน่นอน ปัญหาคือเรามีวิธีไหนกันบ้างละที่สามารถสำรองข้อมูลได้ วันนี้เราหยิบยกวิธีง่าย ๆ ที่สามารถทำได้ที่บ้านมานำเสนอกัน...

Trust ความเชื่อมั่น แต่ทำไมวงการ Cyber Security ถึงมูฟออนไป Zero-Trust กัน
คำว่า Zero-Trust น่าจะเป็นคำที่น่าจะเคยผ่านหูผ่านตามาไม่มากก็น้อย หลายคนบอกว่า มันเป็นทางออกสำหรับการบริหาร และจัดการ IT Resource สำหรับการทำงานในปัจจุบันเลยก็ว่าได้ วันนี้เราจะมาเล่าให้อ่านกันว่า มันคืออะไร และ ทำไมหลาย ๆ คนคิดว่า มันเป็นเส้นทางที่ดีที่เราจะมูฟออนกันไปทางนั้น...

แปลงเครื่องคอมเก่าให้กลายเป็น NAS
หลังจากเราลงรีวิว NAS ไป มีคนถามเข้ามาเยอะมากว่า ถ้าเราไม่อยากซื้อเครื่อง NAS สำเร็จรูป เราจะสามารถใช้เครื่องคอมเก่าที่ไม่ได้ใช้แล้วมาเป็นเครื่อง NAS ได้อย่างไรบ้าง มีอุปกรณ์ หรืออะไรที่เราจะต้องติดตั้งเพิ่มเติม วันนี้เราจะมาเล่าให้อ่านกัน...