Twitter Bootstrap Basic – All About Table! Just like old times! (EP.2)
By Arnon Puitrakul - 25 สิงหาคม 2015

กลับมาแล้วกับ EP.2 เมื่อตอนที่แล้ว เราก็ได้พูดถึงเรื่อง Grid ซึ่งเป็นอะไรที่ช่วยทำให้เราจัดหน้าเว็บของเราได้ง่าย และสวยขึ้นเยอะเลย อีกทั้งมันยังเป็น Responsive อีกด้วย แต่ในวันนี้เราจะไม่ได้มาคุยกันเรื่อง Grid อีกแล้ว แต่วันนี้เราจะมาพูดถึงกันในอีกหัวข้อนึง นั่นคือ Table
ทบทวนกันหน่อย ว่าเราจะสร้าง Table กันได้ยังไง?
ใน HTML เวลาเราจะสร้าง Table เราก็ต้องเรียก <table> ออกมาก่อน จากนั้นใน <table> ก็ต้องมี <tr> เพื่อบอกแถว และ <td> เพื่อบอกหลัก เช่น
<table>
<tr>
<td>ID</td>
<td>Name</td>
</tr>
<tr>
<td>001</td>
<td>Person 1</td>
</tr>
<tr>
<td>002</td>
<td>Person 2</td>
</tr>
</table>
ผลที่ได้ก็จะออกมาเป็น
ID Name
001 Person 1
002 Person 2
จากที่เราเห็นมันก็จะเป็นตารางโง่ๆ อันนึงเลย ทีนี้ ตัว Bootstrap มันก็มี Table มาให้เราใช้เช่นกัน และมีหลายแบบมากๆ เราจะมาค่อยๆ เจาะดูทีล่ะแบบเลยล่ะกันว่ามีแบบไหนบ้าง
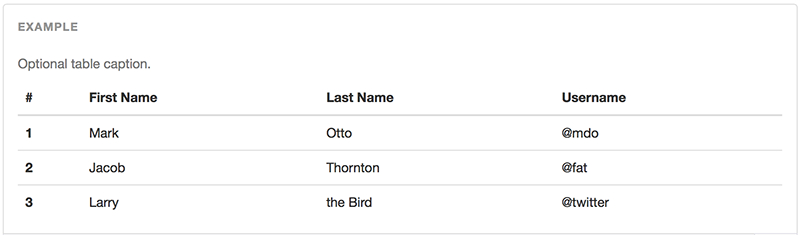
แบบง่ายๆ ปกติ

แบบนี้ก็เป็นแบบพื้นฐานสุดเลย มีขอบมีอะไรให้ ก็แค่เรียก Class Table ออกมา
<table class = "table">
...
</table>
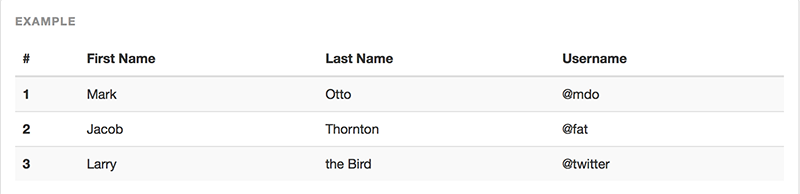
Striped Row
แบบนี้ก็ Upgrade จากแบบที่แล้วหน่อย แต่จะมีสีขาวและสีเทาสลับกัน

<table class = "table table-stripped">
...
</table>
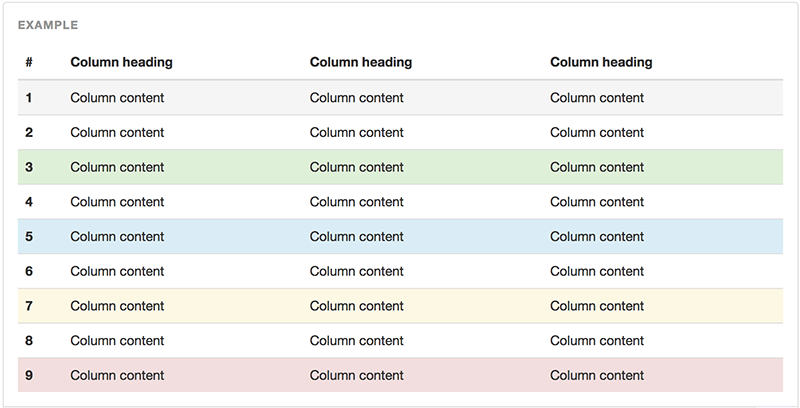
เอาคร่าวๆ ก็ประมาณนี้เลย ส่วนแบบที่เหลือ เราสามารถเข้าไปดูได้ใน Document ของ Bootstrap ได้เลย แต่มาดูกันอีกอย่างนึงกันดีกว่า เพราะว่า เราสามารถใส่สีตามสถานะของตารางได้ด้วยล่ะ

อย่างที่เราเห็นเลย จะมีสี เขียว ฟ้า เหลืองและแดง มันเป็นตามสถานะ เราสามารถใส่สีพวกนี้ได้โดยการเรียก Class ตามนี้
<tr class="active">...</tr>
<tr class="success">...</tr>
<tr class="warning">...</tr>
<tr class="danger">...</tr>
<tr class="info">...</tr>
โดย active จะเป็นการใส่สีเทา success จะเป็นสีเขียว warning เป็นสีเหลือง danger เป็นสีแดง และ info เป็นสีฟ้าาาา อ ตารางมันก็จะมีประมาณนี้ล่ะ ไม่มีอะไรเลย ส่วนพวกที่เหลือแนะนำให้เข้าไปอ่านใน Document กันเอานะครับ....
Read Next...

รัน LLM Model อะไรก็ได้ฟรีด้วย Ollama, VS Code และ Continue
AI เข้ามามีบทบาทในการทำงานสำหรับฝั่ง Software Developer ค่อนข้างมาก วันนี้เราจะมาเล่าวิธีการที่ทำให้เราสาารถใช้งาน Feature พวกนี้ได้แบบฟรี ๆ ในเครื่องของเรากันด้วย Visual Studio Code และ Continue กัน...

นายเองก็ดูเทพได้นะ ด้วย tmux น่ะ
เมื่อหลายวันก่อน เราไปทำงานแล้วใช้ Terminal แบบปีศาจมาก ๆ จนเพื่อนถามว่า เราทำยังไงถึงสามารถสลับ Terminal Session ไปมาได้แบบบ้าคลั่งขนาดนั้น เบื้องหลังของผมน่ะเหรอกัปตัน ผมใช้ tmux ยังไงละ วันนี้เราจะมาแชร์ให้อ่านกันว่า มันเอามาใช้งานจริงได้อย่างไร เป็น Beginner Guide สำหรับคนที่อยากลองละกัน...

ปกป้อง Ubuntu ผ่าน Firewall แบบง่าย ๆ ด้วย UFW
Firewall ถือว่าเป็นเครื่องมือในการป้องกันภัยขั้นพื้นฐานที่ปัจจุบันใคร ๆ ก็ติดตั้งใช้งานกันอยู่แล้ว แต่หากเรากำลังใช้ Ubuntu อยู่ จริง ๆ แล้วเขามี Firewall มาให้เราใช้งานได้เลยนะ มันชื่อว่า UFW วันนี้เราจะมาทำความรู้จัก และทดลองตั้ง Rule สำหรับการดักจับการเชื่อมต่อที่ไม่เกี่ยวข้องกันดีกว่า...

จัดการเรื่องแต่ละมื้อ แต่ละเดย์ด้วย Obsidian
Obsidian เป็นโปรแกรมสำหรับการจด Note ที่เรียกว่า สารพัดประโยชน์มาก ๆ เราสามารถเอามาทำอะไรได้เยอะมาก ๆ หนึ่งในสิ่งที่เราเอามาทำคือ นำมาใช้เป็นระบบสำหรับการจัดการ Todo List ในแต่ละวันของเรา ทำอะไรบ้าง วันนี้เราจะมาเล่าให้อ่านกันว่า เราจัดการะบบอย่างไร...