ทำเรื่องเขียนให้เป็นเรื่องง่ายด้วย Ulysses
By Arnon Puitrakul - 12 เมษายน 2021

การสร้างงานเขียนขึ้นมาสักงานต้องยอมรับว่า เป็นเรื่องที่ใช้เวลา และ ความคิดค่อนข้างมาก ทำให้เราเอง ก็ไม่อยากที่จะเสียเวลาไปกับการใช้ Editor ที่มันไม่เหมาะสมกับการทำงาน ที่ทำให้เราไม่ได้โฟกัสกับ Content ของเราได้อยากเต็มที่ หรือเราอาจจะไม่ถนัดในการใช้พวก WYSIWYG ซึ่งเราเองก็เป็นหนึ่งในนั้นเหมือนกัน หลังจากได้ลองไปหา และได้ใช้หลาย ๆ App มา สุดท้ายเรามาจบที่ Ulysses ที่วันนี้เราจะมารีวิวกัน บอกเลยว่า ของเขาดีชิบหาย !!!
Ulysses ชื่อแปลกจัง ทำไมถึงมีชื่อแบบนี้
ตอนเราได้ยินชื่อนี้ครั้งแรก เราว่าหลาย ๆ คนน่าจะคิดเหมือนกับเราว่า เอ๊ะ ทำไมชื่อ App มันแปลกมาก ๆ สะกดก็ยากอะไรแบบนั้น จนวันนึง เราก็มีโอกาสได้มานั่งอ่านพวก Geek Mythology เลยทำให้นึงถึงอีกชื่อคือ Odysseus ขึ้นมา แต่ถ้าเราไปลองหาดูดี ๆ อีกชื่อในภาษากรีกก็คือ Ulysses หรือก็คือชื่อ App ที่เรามารีวิวในวันนี้นี่เอง เราว่า คนที่ตั้งชื่อ App นี้ออกมา เราว่าน่าจะเอามาจากชื่อนี้แหละ ส่วนเรื่องเป็นยังไง เราไม่ขอเล่าละกัน มันยาวมาก ๆ ลองไปหาเรื่อง Odyssey มาอ่านดูได้ สนุกดีเหมือนกันนะ สู้ในสงคราม 10 ปี กลับบ้านอีก 10 ปี เออ คนเรามันอายุยาวได้เท่าไหร่กัน ฮ่า ๆ
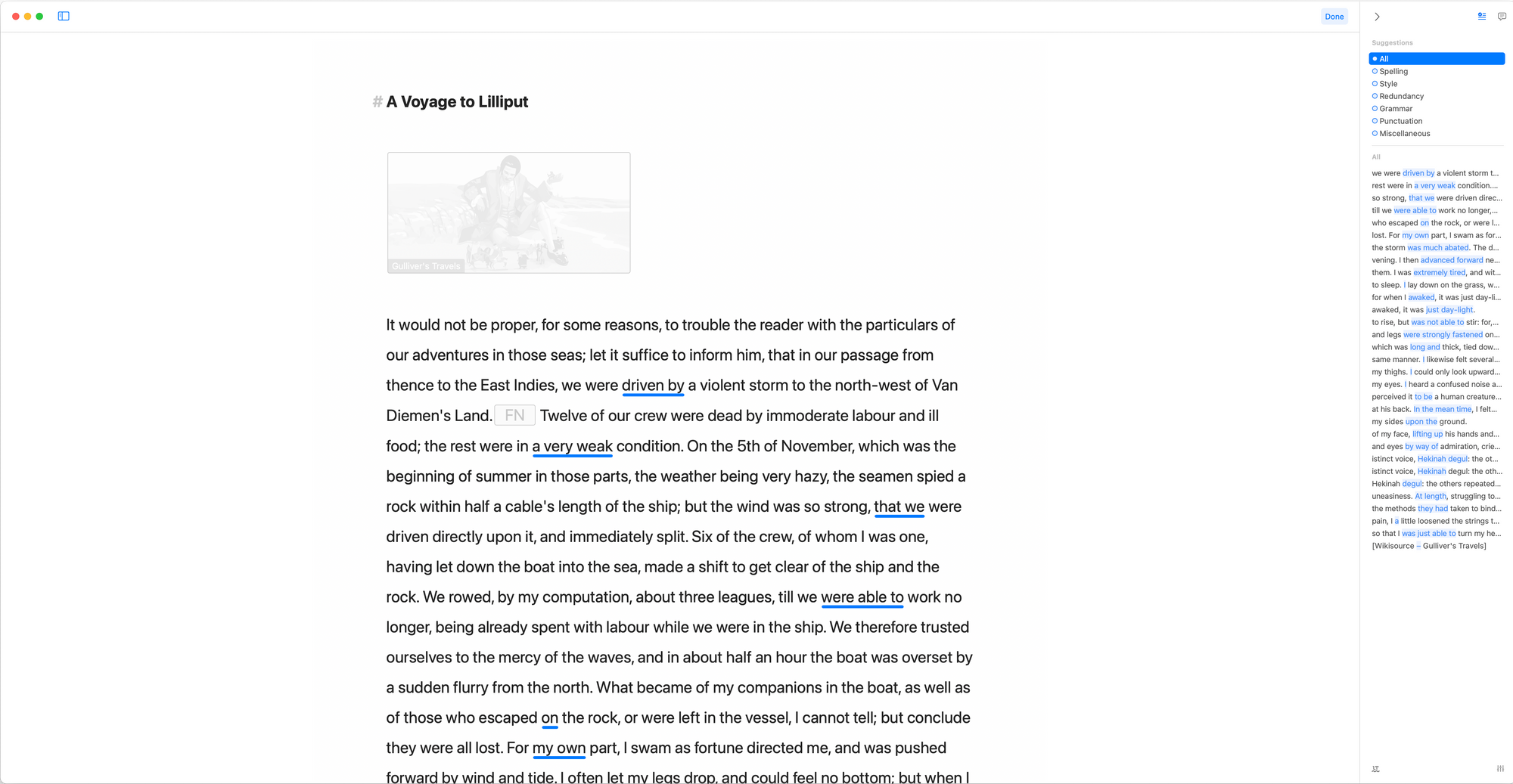
Interface เรียบง่าย และ Focus กับ Content ได้ง่ายขึ้น

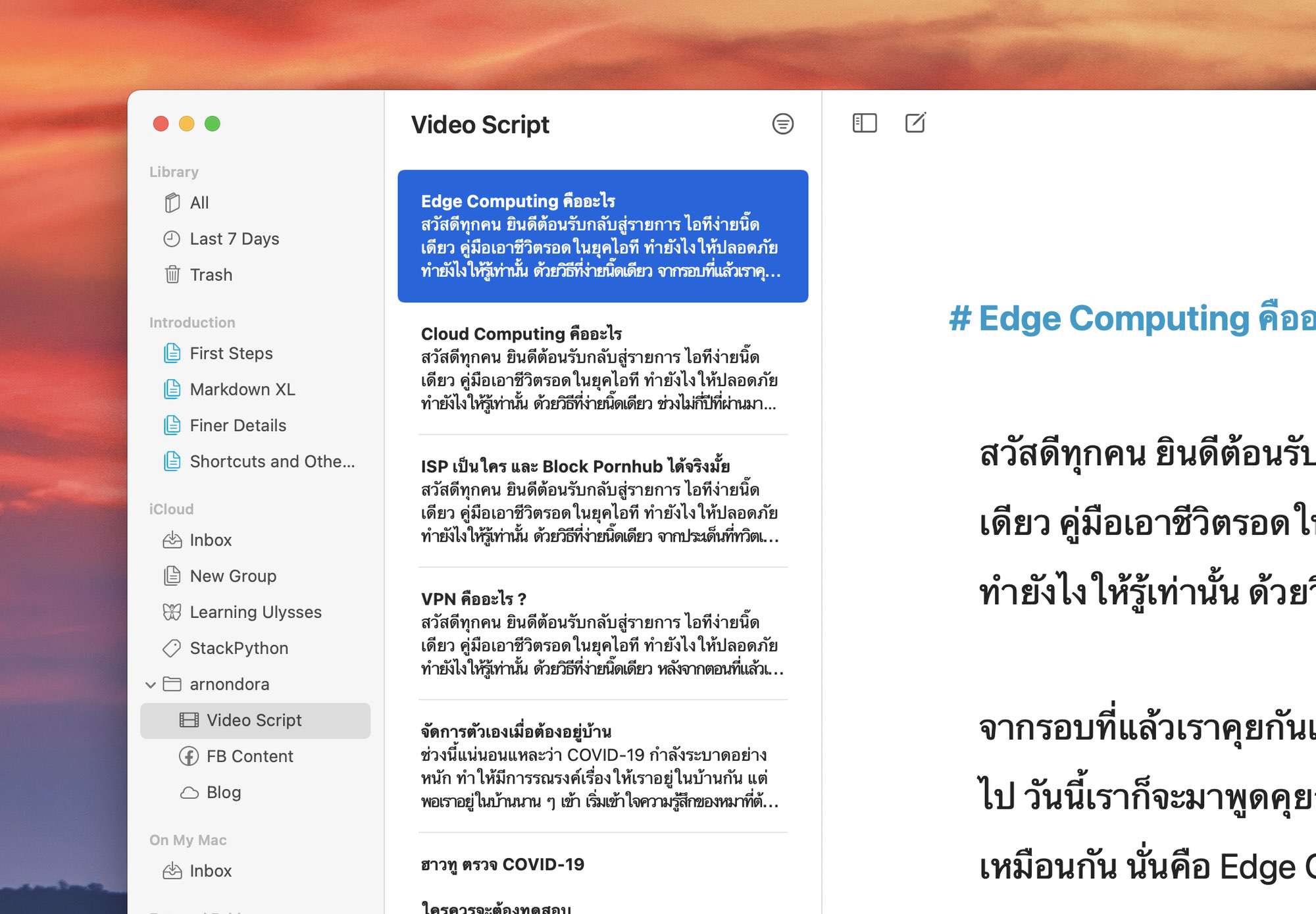
Interface หรือหน้าตาของ Ulysses ออกแบบมาให้มีความเรียบง่ายมาก ๆ เมื่อเปิดมา เราจะเจออยู่ทั้งหมด 3 Tab ด้วยกัน ไล่จากซ้ายไป 2 ส่วนแรก จะเป็น Library เพื่อให้เราสามารถจัดระเบียบ Content ของเราได้ โดยที่เราสามารถสร้างออกมาเป็น Folder และ Sub-Folder อีกก็ได้ โดยที่เราอาจจะแบ่ง Folder เป็น Project ไป ใน Sub-Folder เราอาจจะเขียนเป็น Document ต่าง ๆ อะไรก็ว่ากันไป แต่เราเอง อย่างงานเพจ Arnondora เอง มันก็จะมีพวก Blog ที่เป็นบทความ, Facebook Content ที่เป็น Post ในเพจ และ Video Script สำหรับอัดคลิปที่เห็นใน Youtube นั่นเอง ทำให้ทุกอย่างมันเป็นเรื่อง เป็นราว หาได้ง่ายมากขึ้น
แถบตรงกลางเป็นพวก Content ที่อยู่ใน Folder ต่าง ๆ โดยที่เราสามารถค้นหาบทความต่าง ๆ ที่เราเคยเขียนได้ หรือ เราจะ Sort ตามความใหม่ ความเก่า อะไรก็แล้วแต่เราเลย

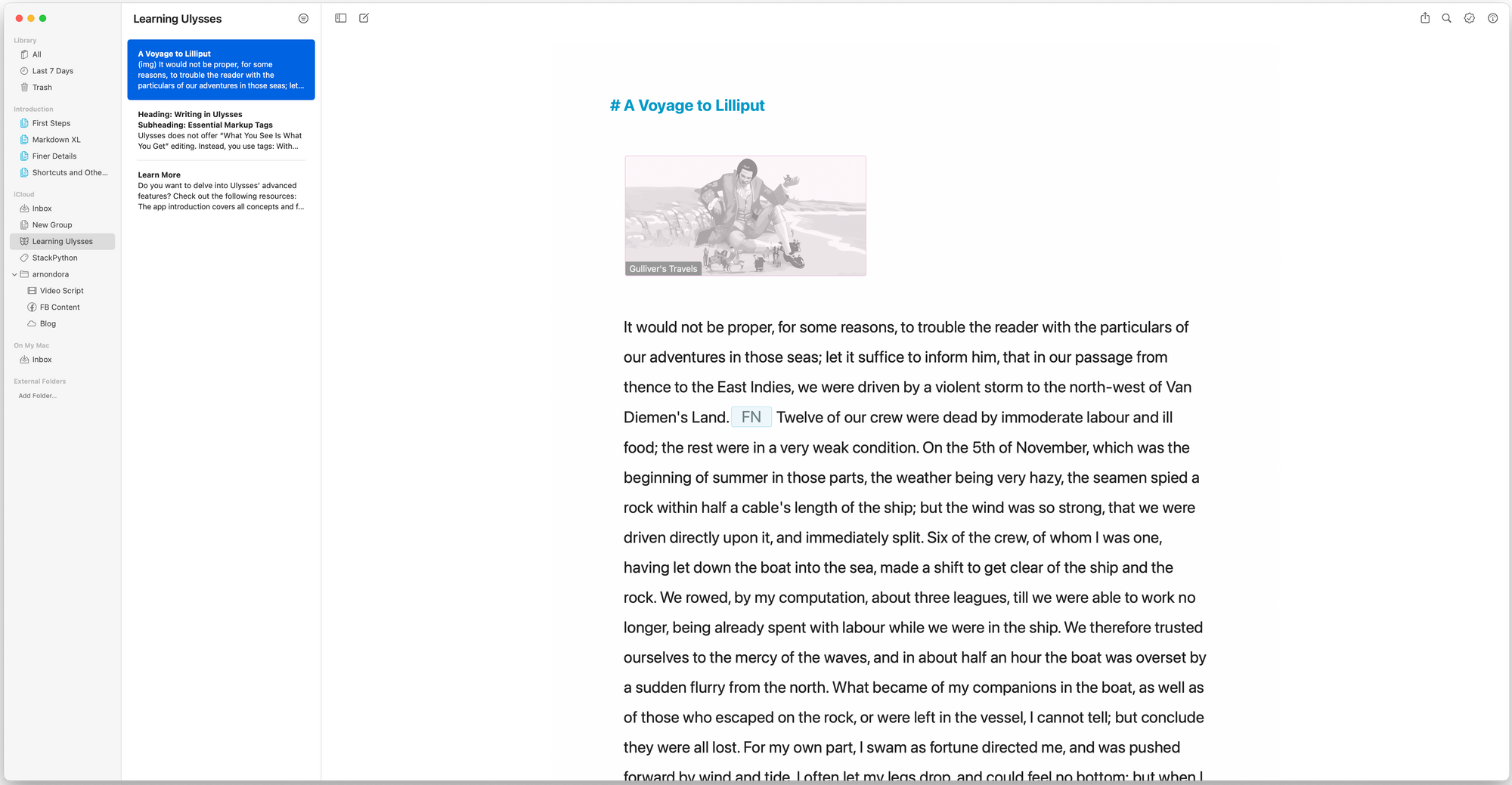
และ Tab สุดท้ายคือ ส่วนของ Content ที่ ต้องบอกเลยว่า เราชอบมาก ๆ เพราะเมื่อเราทำงานกับไฟล์เสร็จ เราจะเริ่มเขียนแล้วแทนที่เราจะเอาพวก Folder มารบกวนสายตา กับ สมาธิของเรา เราสามารถใช้ Trackpad เลื่อนซ้าย เพื่อเอาทั้ง 2 หน้าต่างออกไปได้ ทำให้ Environment ในการเขียนมันดู Clean เหมาะกับการเขียนมากขึ้น
นอกจากนั้น สิ่งที่มันดีคือ เมื่อเราเปิดเฉพาะ หน้าที่เราใช้เขียนบาง App มันจะไม่สนพวกความกว้างของหน้าจอเลย และปล่อยให้ Content เราไหลไปเต็มความกว้างของจอ เมื่อเจอจอกว้าง ๆ มันก็จะทำให้เราต้องกรอกตาไปมา อ่านยาก เสียสายตาเวอร์ ใน Ulysses มันก็เลยกำหนดความกว้างของ Content ไว้ เหมือนในเว็บนี้ที่ทุกคนกำลังอ่านอยู่นั่นเอง

ในแต่ละ Content เรายังสามารถใส่ Keywords ลงไปได้ด้วย เป็นลักษณะเหมือนกับ Tag ใน macOS นั่นเองที่ทำให้เราสามารถหา Content ได้อย่างรวดเร็วในอนาคต เผื่อเราต้องย้อนกลับมา หรือ เราเขียนหลาย ๆ งาน ก็อาจจะ งง ได้ การมี Tag มันช่วยได้เยอะมาก
Markdown คือความเทพ ตีบวกความเร็ว 10 เท่าไปเลย

Requirement ตัวนึงที่เราตามหาใน App สำหรับเขียนงานของเรา จะต้องใช้ Markdown ในการเขียนเท่านั้น อย่างที่เราบอกว่า เราไม่เอาพวก WYSIWYG Editor มาใช้แน่ ๆ เพราะมันทำให้เราไม่สามารถ Focus กับ Content เราได้อย่างเต็มที่ นอกจากนั้น เวลาเราเขียนเพื่อลง Blog ที่ทุกคนกำลังอ่านตอนนี้ เราไม่อยากที่จะทำพวก In-line Style เช่นการใส่สีตรงนั้นตรงนี้ หรือใส่ตัวหนาด้วย Style แปลก ๆ ลงไปในเว็บของเราแน่นอน เพราะมันทำให้ Performance มันตกลงอย่างแรงมาก ๆ ดังนั้น Editor ที่สนใจว่า เราใส่ Content อะไร กับ ใส่ Element อะไรลงไป โดยไม่สนใจ Style ก็ทำให้เราทำงานได้เร็วขึ้น ส่วนพวก Style เราก็มาจัดการทีหลัง เช่นบทความใน Blog เราก็ฟิคด้วย CSS หลักไปเลย (เวลาเปลี่ยน Style เราก็แก้ที่ CSS ที่เดียว) และ เวลาเราเขียนพวกงานวิชาการ เราก็ไปเขียน Style ให้มันลงตาม Format ที่กำหนดมาได้อย่างง่ายดาย จะเปลี่ยน Format เราก็แค่ไปแก้ใน Style File ก็เรียบร้อย นั่นแหละ ทำให้เราชอบใช้ Markdown ในการทำงานเขียนมาก ๆ
อ่านมาถึงตรงนี้ หลาย ๆ คนที่อาจจะไม่รู้จัก Markdown มาก่อน อาจจะ งง ไปแล้ว จริง ๆ Markdown มันเป็นภาษาหนึ่ง ที่เราใช้กันในการเขียนต่าง ๆ ในคอมพิวเตอร์ โดยที่มันจะมี Syntax ในการสร้าง Element ต่าง ๆ เช่น การสร้าง ตัวหนา เราก็ใช้เครื่องหมายดอกจันทร์ 2 ตัวคล่อม หรือ การใส่ตัวเอียง เราก็ใส่พวก Underscore คล่อมไว้ก็ได้แล้ว มันทำให้เราทำงานได้ง่ายและเร็วกว่าการที่เราต้องเอาเมาส์ลากส่วนที่ต้องการ และ เลื่อนเมาส์ไปกดปุ่มเอา ใน Markdown ถ้าเราจำพวก Syntax ได้แล้ว เราก็เขียนลงไปตรง ๆ ได้เลย
สำหรับใครที่สนใจอยากรู้เรื่องของ Markdown มากขึ้น ลงไปดูในเว็บของ Markdown Guide ได้เลย เขาบอกเรื่องของ Syntax ที่เราจำเป็นต้องรู้ไว้หมดแล้ว
และใน Ulysses เองก็อำนวยความสะดวกให้เราอย่างแรงเลยทีเดียว เรื่องแรกคือ เมื่อเราเขียน Markdown Syntax ต่าง ๆ ลงไป มันก็จะแปลงให้เป็นลักษณะตามนั้นเลย เช่น เราใส่ตัวหนาลงไป ใน Editor มันก็จะแสดงให้เป็นตัวหนาเลย
นอกจากนั้น เวลาเราพิมพ์ Syntax ลงไป มันจะมีเหมือน Auto Complete ให้เราเลย แทนที่เราจะต้องพิมพ์ ดอกจันทร์ 4 ตัว เราก็พิมพ์ 2 ตัว เพื่อเปิด และอีก 2 ตัวมันจะโผล่ขึ้นมาเลย ในขณะที่ Cursor ของเราก็จะอยู่ตรงกลางระหว่างนั้นเลย ทำให้เราสามารถพิมพ์ต่อไปได้เลย และหลังจากเสร็จ เราก็อาจจะกด Cmd + ลูกศรขวา เพื่อขยับ Cursor ไปทางขวาสุดได้เลย หรือกดปุ่ม End ถ้าที่ Keyboard เรามี จะเห็นได้ว่า มันทำให้เราเขียนได้เร็วมาก ๆ ยิ่งถ้าเราใช้คล่อง ๆ แล้วละก็ โคตรดีเลย
Side Dashboard กับภาพรวมของไฟล์

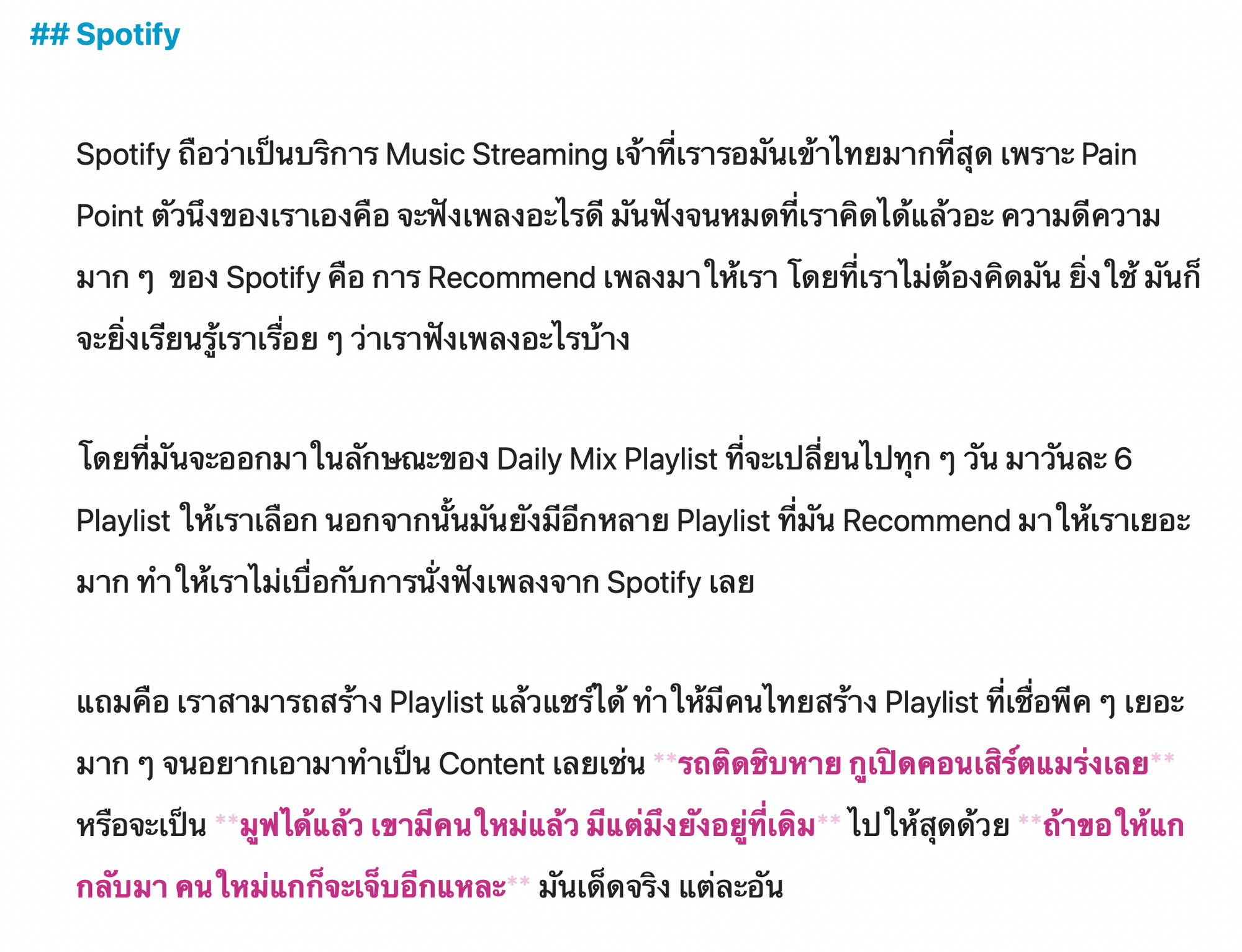
ด้านข้างของ Editor เราสามารถเห็นปุ่มที่เป็นรูปเข็มไมล์ เมื่อเรากดออกมา เราจะเจอกับพวกข้อมูลของไฟล์นั้น ๆ ได้เลย เช่นจำนวนตัวอักษร, จำนวนคำ และ เวลาที่ใช้ในการอ่านคร่าว ๆ พร้อมกับ Keyword และ Outline ของเอกสาร ทำให้เรามองเห็นภาพรวมของงานเราได้ดีขึ้น ตัวอย่างเช่น บางทีเราเขียนพวก Essey ที่มันมีการจำกัดคำ การใช้ Dashboard ตรงนี้ก็ทำให้เราจัดงานเขียนเราได้ง่ายขึ้น หรือ Outline เอง ช่วยเราได้เยอะมาก ๆ เวลาเขียน Blog ที่หัวเรื่องมันเยอะมาก ๆ และ เราไม่อยากต้องมานั่งเลื่อนหา เราก็ใช้ Outline นี่แหละ กดเข้าไปมันก็จะไปที่หัวเรื่องนั้น ๆ ได้เลย

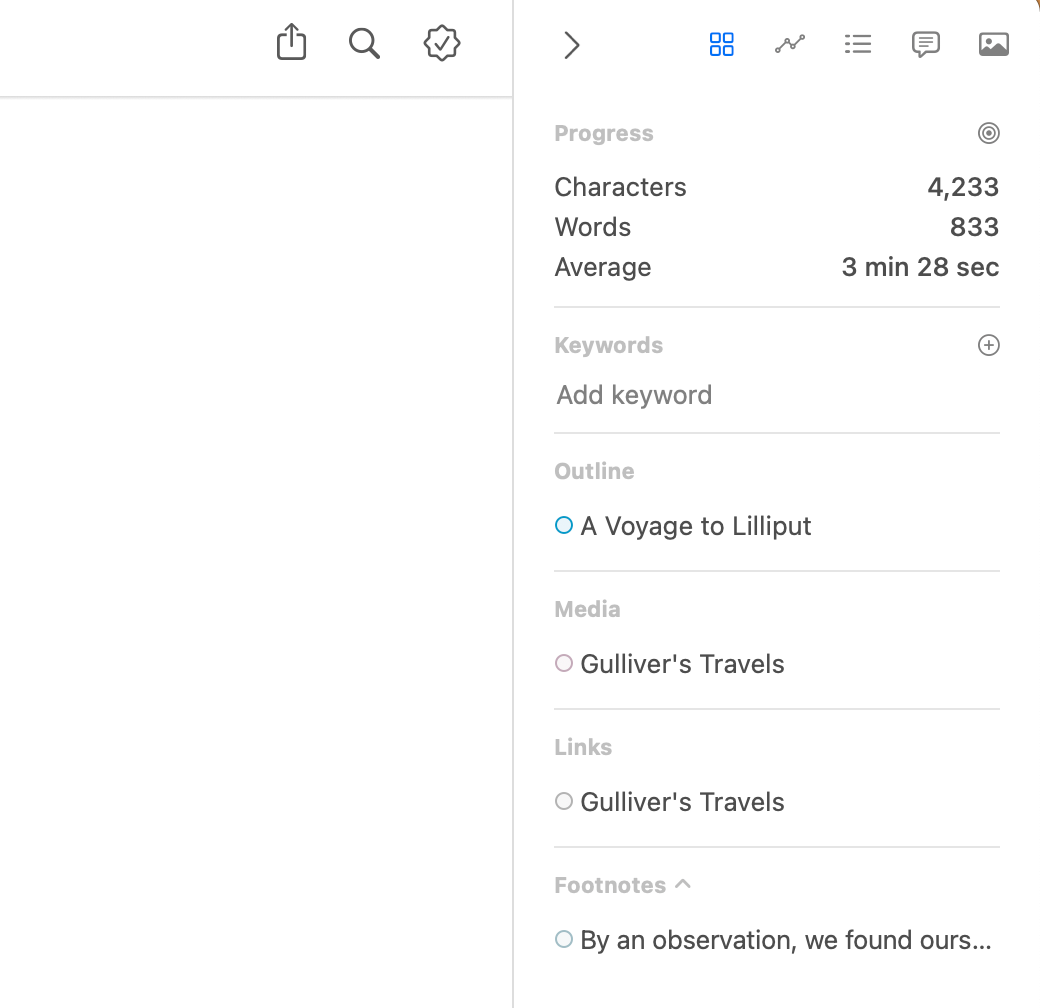
อีก Tab จะเป็นเรื่อง Performance โดยละเอียดแล้วว่า ถ้าเราอ่าน ช้า ปกติ เร็ว เราจะต้องใช้เวลาอ่านเท่าไหร่ เรามีกี่ประโยค กี่คำ อะไรก็ว่ากันไป ซึ่งละเอียดมาก ๆ เรายังไม่มีโอกาสที่จะต้องใช้เรื่องพวกนี้สักเท่าไหร่ เลยบอกประสบการณ์ได้ยากอยู่

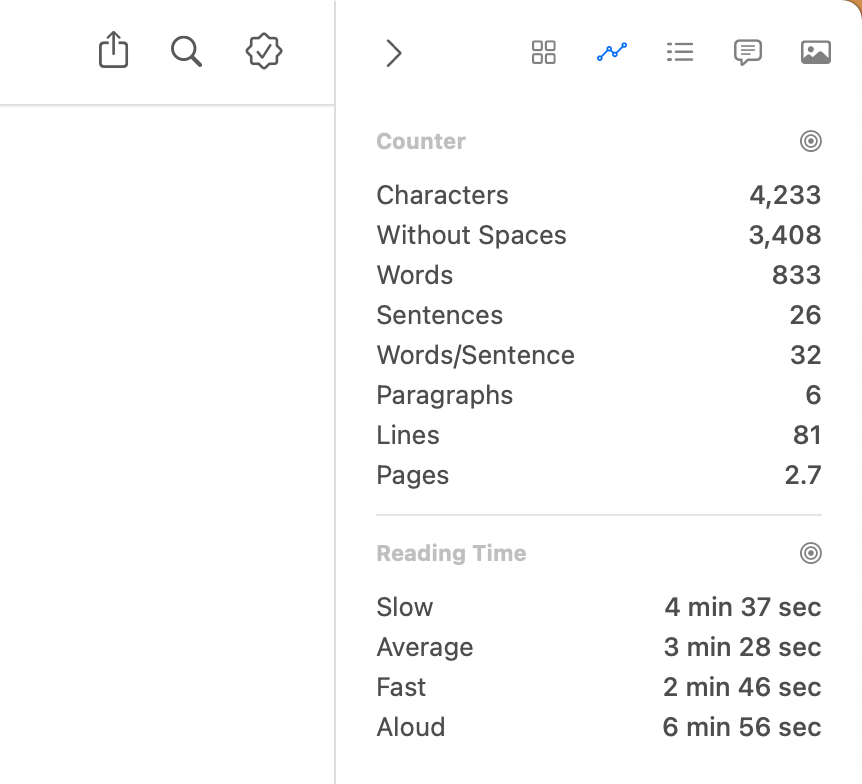
ส่วน Tab ที่เหลือก็จะเป็น Outline เหมือนในหน้าแรก แต่เป็นหน้าของ Outline ทั้งแถบเลย เผื่องานของเราเขียนยาวมาก ๆ มี Heading เยอะมาก ๆ มันก็จะทำทให้เราเห็น Outline ทั้งหมดได้พร้อม ๆ กันเลย หรือจะเป็น Note และ Attachment เราก็ใส่ได้เหมือนกัน คิดซะว่าเป็นสารบัญละกัน
Check Grammar ให้เราได้ด้วย

ปกติแล้ว เวลาเราทำงานกับพวกไฟล์เอกสารสำคัญ ๆ เช่น ตอนน้ีเราเขียน Thesis อยู่ ถ้าเราใช้โปรแกรมอย่าง Microsoft Word มันก็จะเช็ค Grammar ให้เราได้ในระดับหนึ่งเท่านั้น ทำให้เราต้องไปพึ่งบริการที่ดีกว่าเช่น Grammarly ที่มีการเช็คพวก Formality และ Style การเขียนอื่น ๆ ที่ทำให้งานเขียนของเราไม่ใช่แค่ถูก แต่มันต้องดีไปพร้อม ๆ กันด้วย

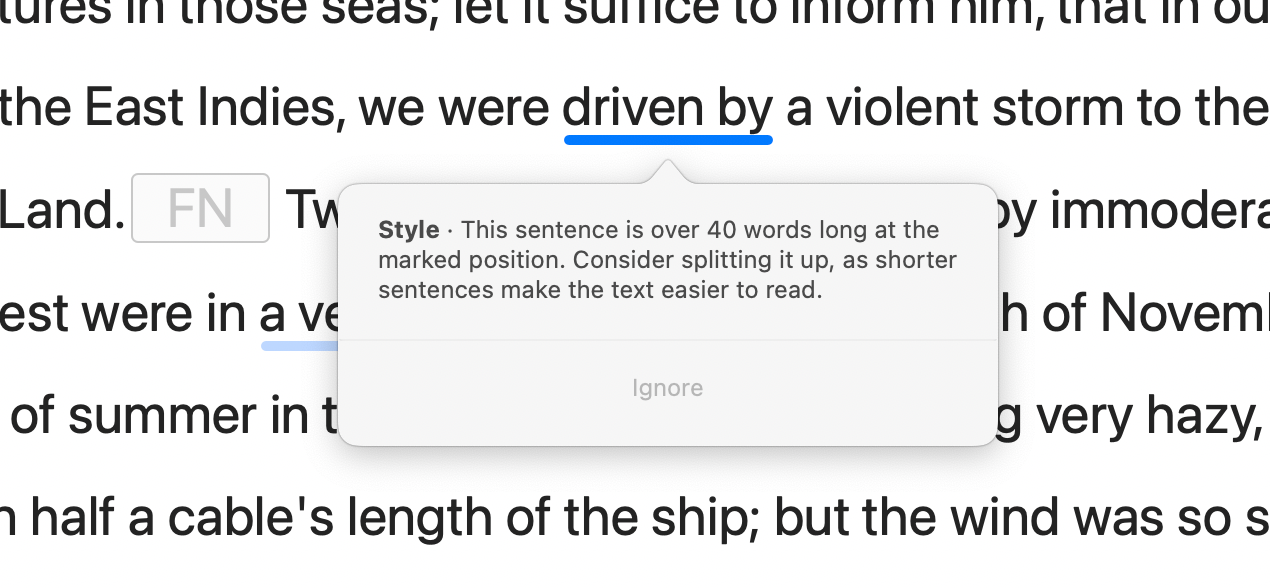
ใน Ulysses ก็ทำได้เช่นกัน เมื่อเรากดที่ปุ่ม Revision ด้านบน มันจะเข้าไปอ่าน Content ของเรา และทำการเช็ค Grammar และลักษณะการเขียน พร้อมกับแนะนำให้เราเพื่อให้เรานำไปแก้ได้ ตัวอย่างนี้ก็คือ มันบอกว่าประโยคของเรายาวเกินไป ซึ่งในการเขียนจริง ๆ การใช้พวก Composite Sentences เราก็ใช้ได้แหละ แต่ใช้เยอะ ๆ ก็ทำให้งานเขียนมันดูแปลก ๆ เหมือนกัน เราอาจจะแก้โดยการตัดประโยค แล้วอาจจะใส่พวก Conjunction เพิ่มก็จะทำให้น่าอ่านมากขึ้น

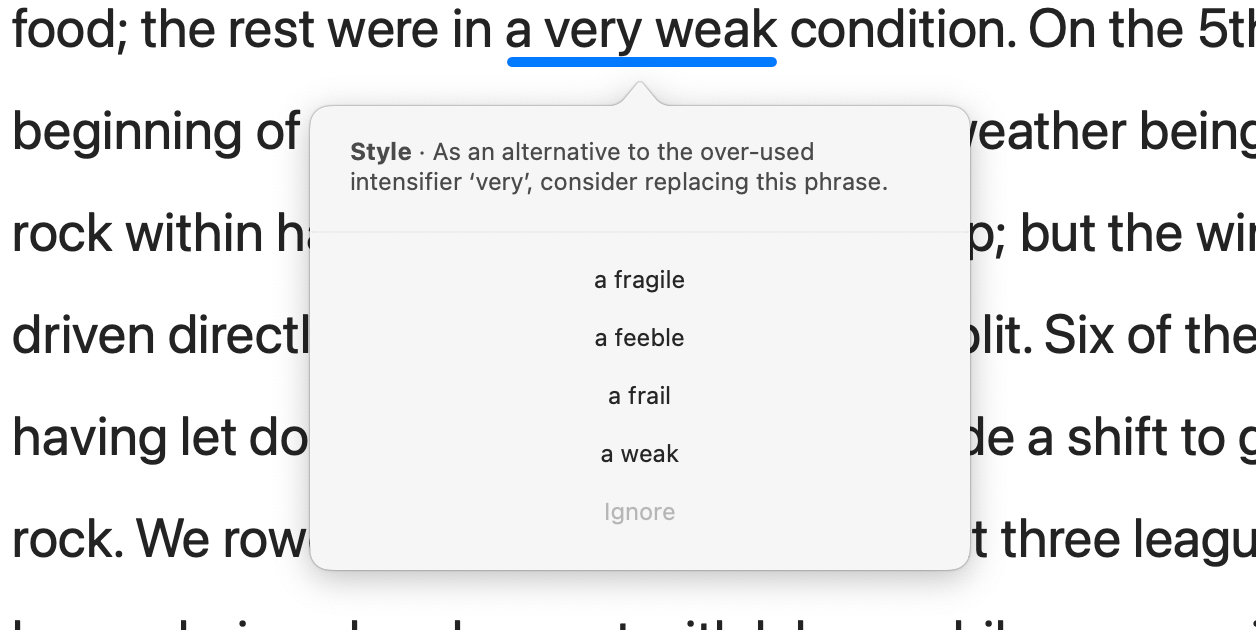
อีกตัวอย่าง เราชอบมาก ๆ และ ไม่ค่อยเจอในพวก Real-time Checker คือการเช็ค Over-used words หรือคำที่เราใช้บ่อยเกินไป ซึ่งใน Ulysses มันจะแนะนำ Synonym มาให้เราเลย ซึ่งปกติ พวกนี้เราจะต้องเอาคำนั้นก๊อปไปหาใน Thesaurus การมีตรงนี้ มันก็จะช่วยล่นเวลาให้เรามหาศาล โดยเฉพาะเมื่อเราเขียนงานที่มันยาวมาก ๆ

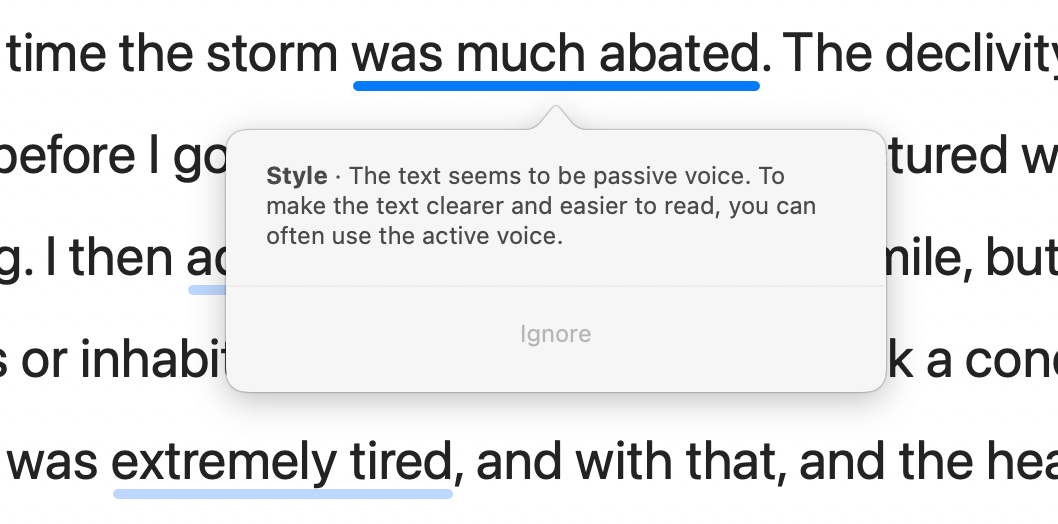
และตัวอย่างสุดท้าย ที่เราอาจจะเจอได้บ่อย ๆ คือการใช้ Passive Voice ที่มันทำให้ประโยคของเราอ่านยากขึ้น เวลาเราเขียนในงานวิชาการต่าง ๆ จะเป็นประโยคที่เราพยายามหลีกเลี่ยงมาก ๆ ในโปรแกรมมันก็จะเช็คให้เราเลย
ถ้าใครที่มีประสบการณ์ในการเขียนเยอะ ๆ หน่อย จะสังเกตุได้ว่า 3 ตัวอย่างที่เราเอามา เป็นเคสที่เราเจอได้ค่อนข้างบ่อยเลยในงานเขียนต่าง ๆ ที่บางทีเวลาเราเขียน เราก็อาจจะเพลินคิดแล้วเขียนออกมาเลย อย่างเราเอง ในหัวเราก็จะคิดเป็นภาษาอังกฤษออกมา แล้วก็พิมพ์ออกมาเลย ทำให้บางทีมันก็มีหลุด ๆ บ้าง ก็ต้องมาตามแก้กันไป การมีพวก Grammar Checker ก็ช่วยล่นเวลาในการทำงานของเราได้เยอะมาก ๆ
Export ได้หลากหลาย Style และ Format

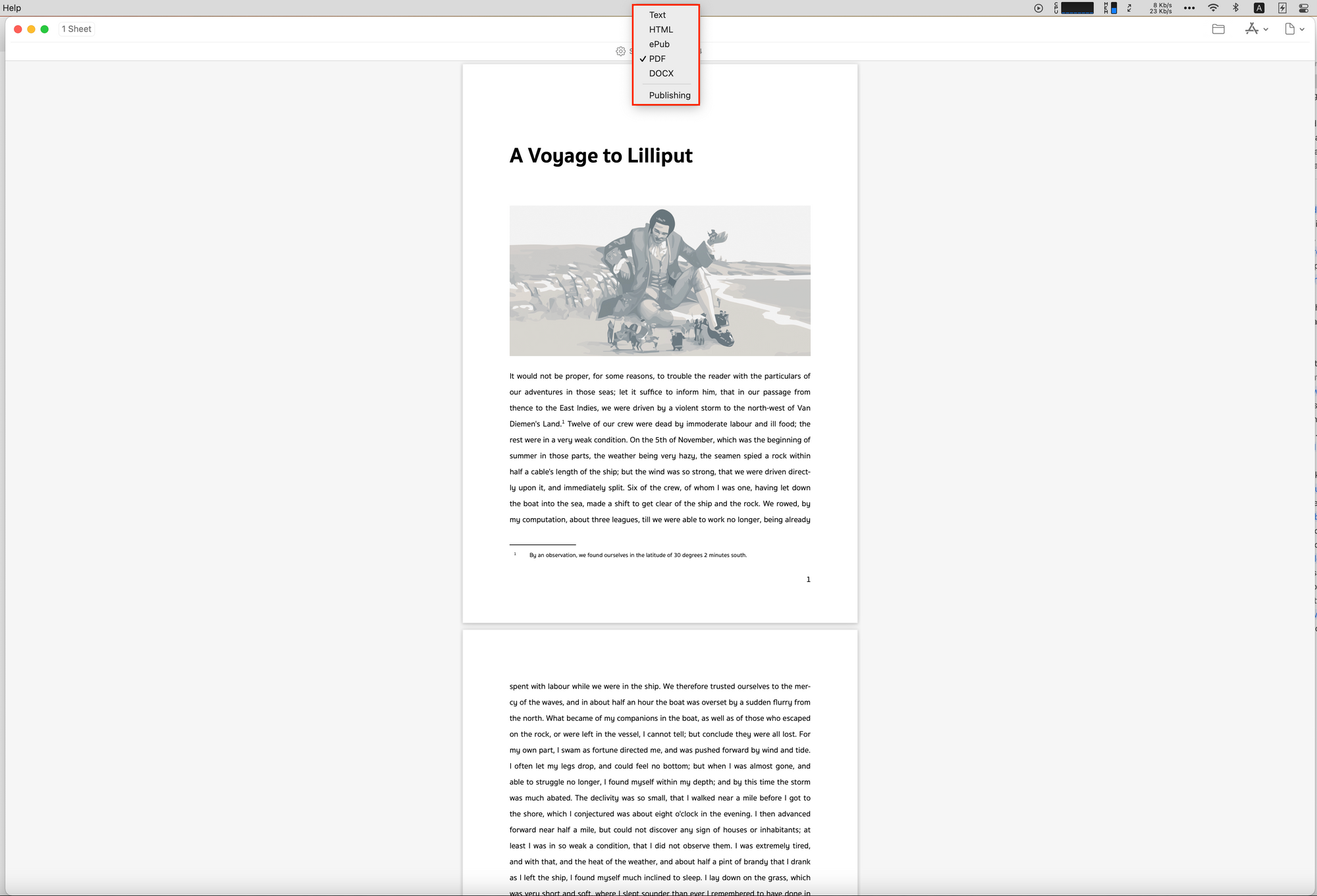
เมื่อเราเขียนเสร็จ เราก็ต้องทำการ Export ออกไปเพื่อส่งงานต่อ ใน Ulysses เองก็มี Feature ในการ Export เอกสารที่ค่อนข้างละเอียด และ หลากหลายมาก ๆ ตั้งแต่สกุลไฟล์ที่เราต้องการ สามารถ Export ออกได้ตั้งแต่ Plain Text File, Microsoft Word, PDF จนไปถึง Epub เลยทีเดียว ถือว่าเป็น App ที่ทำได้หลากหลายมาก ๆ

เรื่องของ Style นางก็ไม่น้อยหน้าอีกเช่นกัน เพราะมันจะมีเป็น Style File ที่มาคอยกำหนดลักษณะของเอกสารได้หมดเลย ถ้าใครที่เคยใช้ Latex ก็อาจจะคุ้นเคยกับ Concept แบบนี้ที่เราเขียน ๆ ไปเถอะ และเราต้องการ Export เป็นแบบไหนก็ Include Style File ลงมาเติมได้เลย

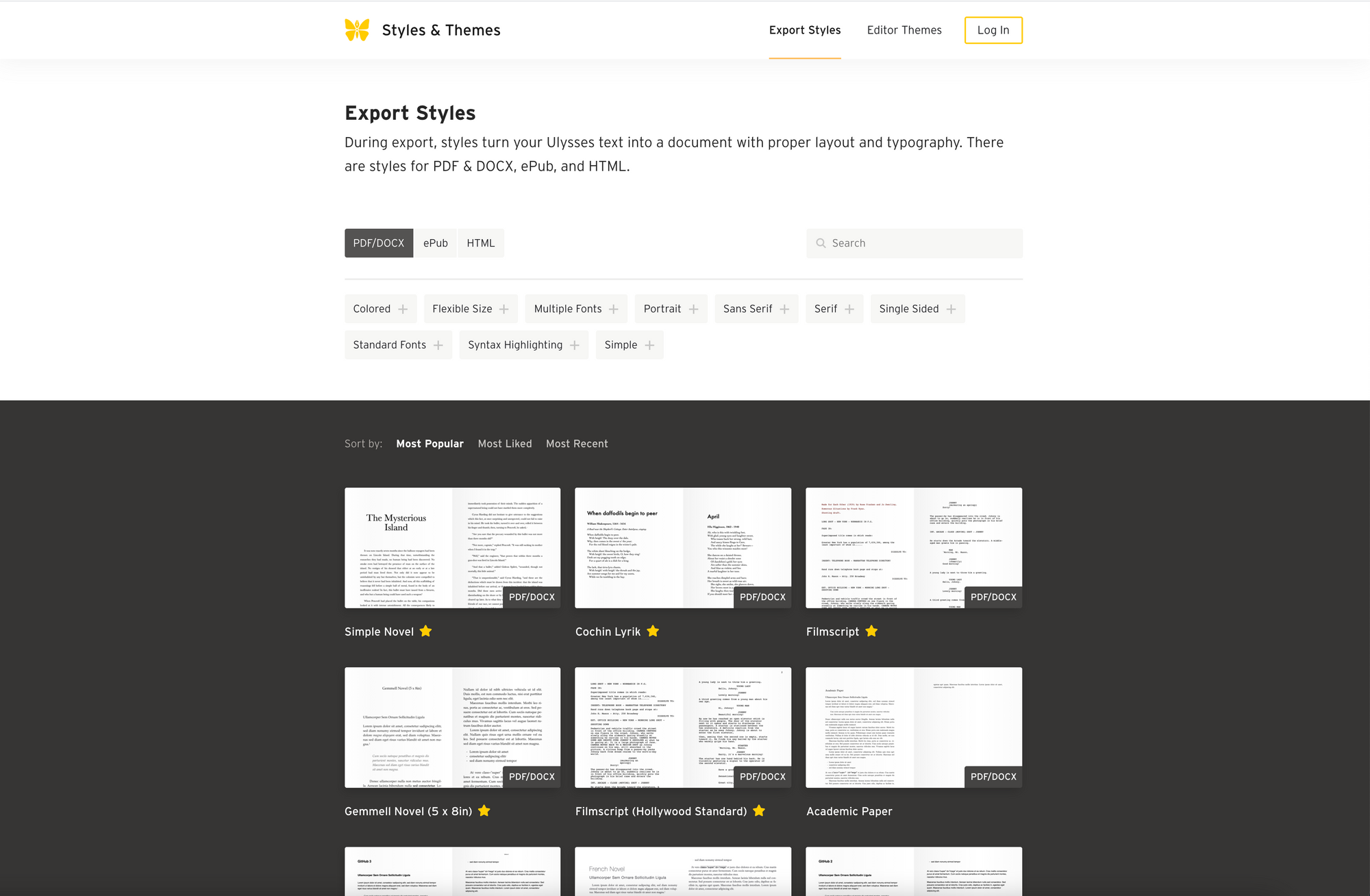
โดยที่ในตัว App พื้นฐานมันก็จะมี Style มาให้ส่วนนึงแล้ว แต่ถ้าเราต้องการ Style อื่น ๆ มันก็จะมี Repository ที่เราสามารถเข้าไปหา Style ที่เราต้องการใช้ ไส้มันก็จะเป็นการโหลด Style File เข้ามานั่นเอง และ เราก็ Export โดยใช้ Style ตามนั้นได้เลย
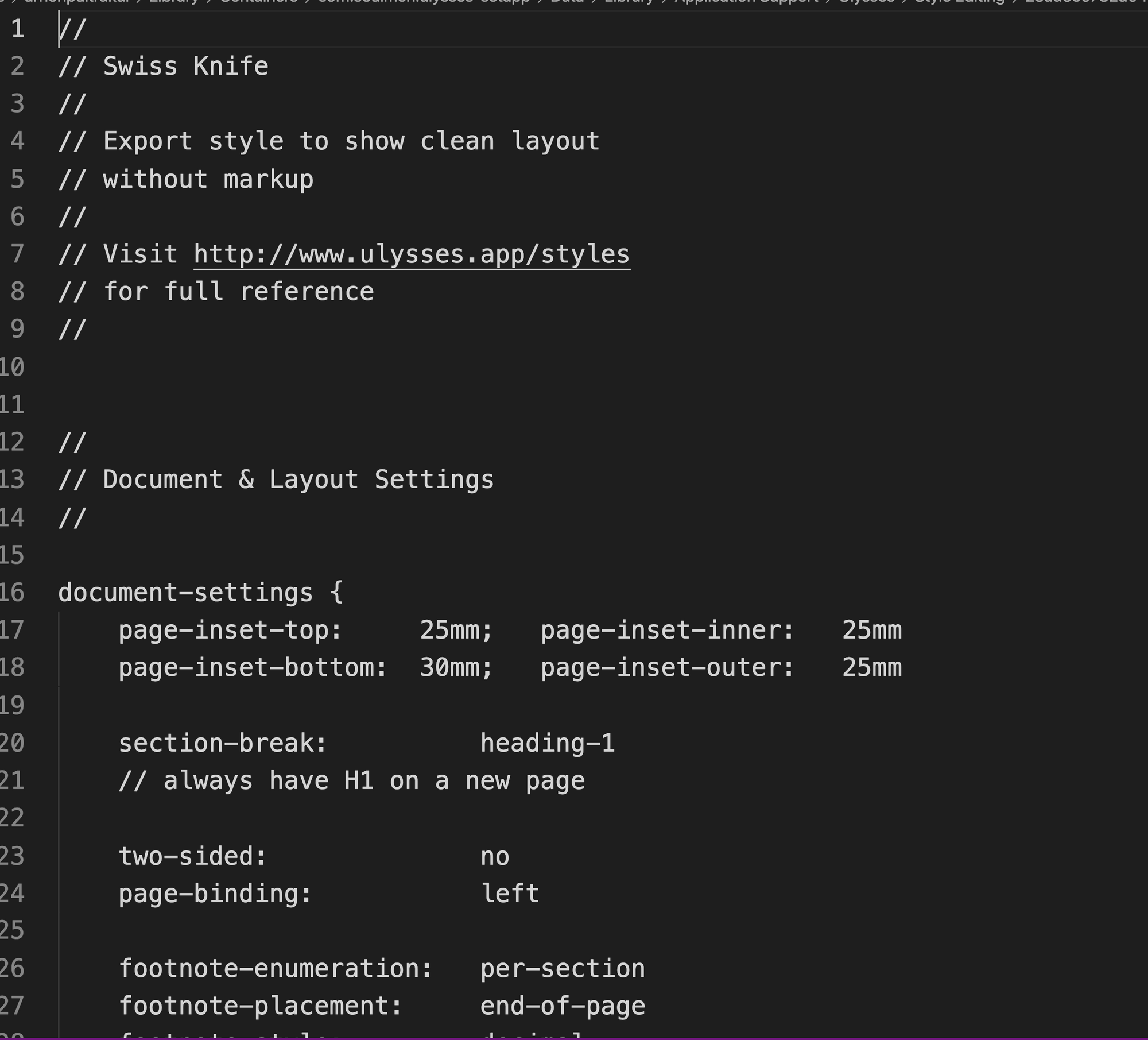
ตัวอย่างเช่น ปกติเวลาเราเขียน Blog แล้วอาจจะต้องการเป็น PDF เพื่อมา Proofread ก่อน เราก็จะใช้ Style พื้นฐานของ Swiss Knife ซึ่งมันจะให้ Layout พื้นฐานที่สะอาดตา อ่านง่ายมาก ๆ แต่ปัญหามันคือ Font มันเป็น Font ภาษาอังกฤษน่ะสิ
อย่างที่บอกว่า Ulysses มันมีพวก Style File อยู่ เราก็สามารถเข้าไปแก้ไขมันได้ เราก็เลยเข้าไปเปลี่ยน Font Family ให้กลายเป็น Sukhumvit ที่เป็น Font ภาษาไทยที่มากับพวก Apple Device ทั้งหมด ก็จะทำให้มันอ่านได้ง่ายขึ้น และเราก็ Save เป็น Style ใหม่เก็บไว้ใช้ต่อได้
Integrate with Popular CMS

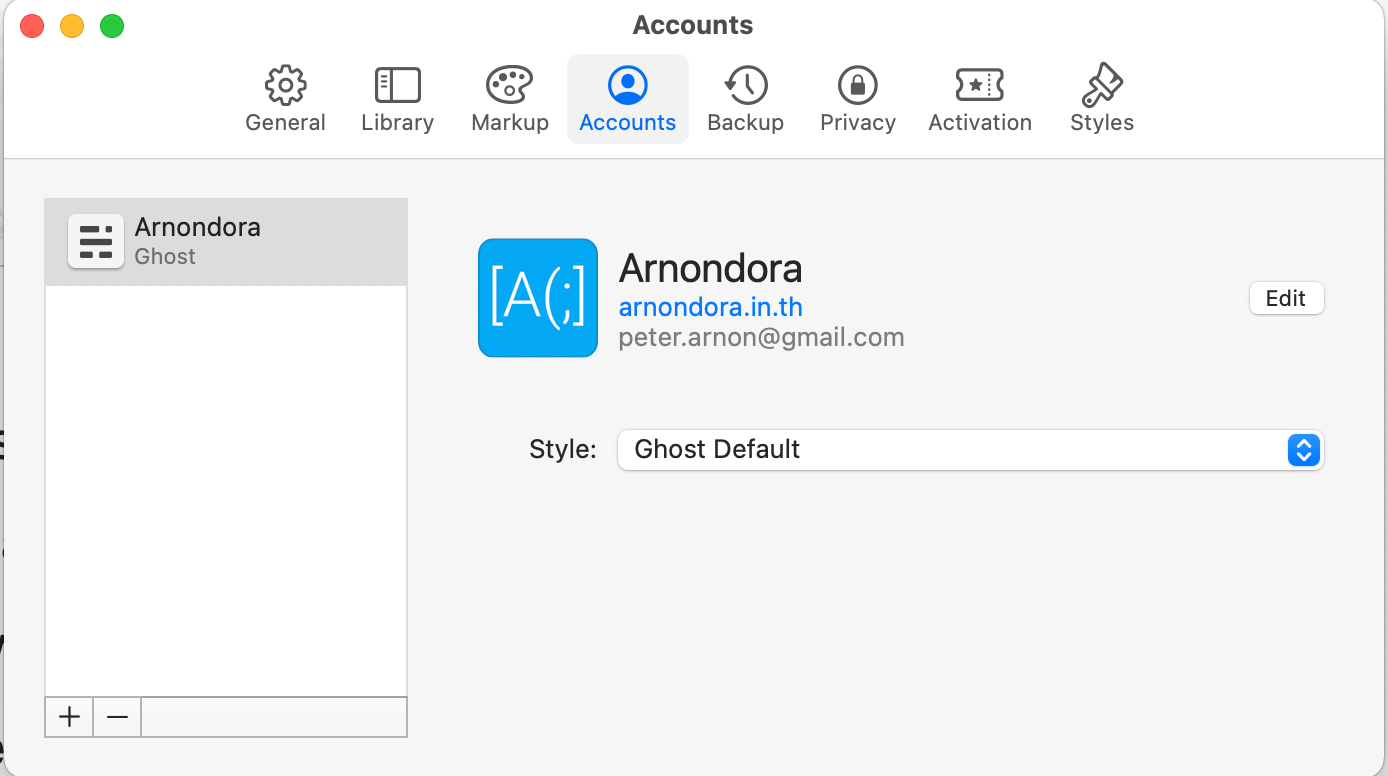
อีกหนึ่งความสามารถที่ทำให้เราชอบมาก ๆ เวลาเขียน Blog คือ มันสามารถ Integrate เข้ากับ CMS ที่เราใช้งานอย่าง Wordpress และ Ghost ได้เลย เวลาเราเขียน เราก็เขียนบน Ulysses และพอเสร็จทั้งหมด พร้อมจะ Publish เราก็กดเพื่อ Publish ขึ้นไปที่เว็บของเราได้เลย โดยที่เมื่อเรากดขึ้นไปแล้ว มันจะเข้ามาอยู่ในเว็บของเราในสถานะ Draft สุดท้าย เราก็ต้องเข้าไปกด Publish ในเว็บเองอีกที
แต่สิ่งที่ทำให้ Workflow แบบนี้มันดีคือ ตอนที่เราเขียน เราอยู่ใน Enviroment ที่เราคุ้นเคย ทำให้เรามี Productivity สูงขึ้น ทำงานได้เร็วขึ้นมาก เพราะสุดท้าย การเซ็ตหลาย ๆ เรื่องเช่น Scheduling หรือการแก้ไข Metadata ต่าง ๆ มันก็ไม่ใช่เรื่องแปลกเท่าไหร่ที่เราจะทำบนหน้าเว็บของ CMS เอง ก็ถือว่าเป็นตัวช่วยเพื่อให้เราเขียนได้สะดวกขึ้น ไม่ต้องพึ่ง Editor ของ CMS มากนัก ถ้าเราไม่ชอบมัน
Seamlessly work with iOS & iPadOS

การทำงานในปัจจุบัน เราต้องการความคล่องตัวค่อนข้างมาก ดังนั้นการทำงานนอกสถานที่ ก็จะเป็นเรื่องที่เราสามารถพบเจอได้บ่อย ๆ เลยทีเดียว โดยเฉพาะในปัจจุบันที่เราสามารถบอกได้เลยว่า iPad มันทำอะไรได้มากกว่าเมื่อก่อนเยอะมาก ทำให้บ่อยครั้ง เราก็เลือกที่จะไม่พก Laptop ไปทำงาน แต่พกแค่ iPad เครื่องเดียวก็เอาอยู่แล้ว
Ulysses ตอบโจทย์การทำงานของเรามาก เพราะนอกจากที่จะมี App ใน macOS แล้ว ยังมี App ที่ทำงานได้บน iPadOS และบน iOS อีกด้วย ปกติเราก็จะทำงานบน iPad ซะเยอะ หน้าตาของ App ใน iPad ก็ทำมาในลักษณะเดียวกันกับบน macOS ทำให้เราไม่ต้องมานั่งเสียเวลาในการเรียนรู้ใหม่อีกด้วย
นอกจากนั้น มันยังเก็บข้อมูลทั้งหมดบน iCloud หมดเลย ทำให้เรามั่นใจได้ว่า ไม่ว่าเราจะทำงานบนเครื่องไหน มันก็จะ Sync ถึงกันหมด โดยที่เราไม่ต้องทำอะไรเลยนอกจากผลิตผลงานออกมา
แต่ App ใน iOS และ iPadOS เองก็มีข้อเสียเหมือนกันคือพวกความ Customisation ต่าง ๆ มันทำได้ไม่เท่ากับ macOS จริง ๆ เช่นพวกการสร้าง Style File สำหรับการ Export เอกสาร มันเข้าไปแก้ Style File ตรง ๆ ไม่ได้เหมือนกับใน macOS แต่เรื่องนี้เราก็สามารถแก้ปัญหาได้ด้วยการทำ Style File ทิ้งไว้ และมันก็จะ Sync ผ่าน iCloud มาด้วยเลย เวลาเราไปทำงาน เราก็สามารถที่จะเขียน และ Export ออกผ่าน iPad หรือ iPhone ได้อย่างสะดวกเลย
สรุป : Ulysses เขียน ส่ง ง่ายใน App เดียว
ตั้งแต่เรามองหา App สำหรับการเขียนงานมา ตอนนี้เราจบที่ Ulysses แล้วด้วยหน้าตาของ App ที่ออกแบบมาเรียบง่าย ใช้งานได้ง่าย ใช้เวลาเรียนรู้ไม่นาน ประกอบกับ การใช้ Markdown ทำให้เราสามารถโฟกัสกับ Content ที่ต้องการจะสื่อได้มากกว่า การมานั่งจัด Style หลายเท่า กับ Feature ในการ Export File ที่ทำมาดีมาก ๆ Customise ให้เข้ากับงานของเราได้เยอะมาก ๆ และการทำงานที่เชื่อมต่อกันอย่างราบลื่น ระหว่าง macOS และ iOS, iPadOS ที่ทำให้การทำงานของเราง่ายขึ้นกว่าแต่ก่อนมาก ถือว่าเป็น App ที่เราอยากจะแนะนำตัวนึงเลย ลองมาใช้ได้ ถ้าใครที่ Subscribe Setapp อยู่แล้ว ก็สามารถไปกดโหลดมาลงได้เลย หรือ จะเข้าไปกดซื้อใน App Store ได้เลย
Read Next...

รวม 5 Obsidian Plugin เล็กน้อยที่ทำให้การใช้งานง่ายกว่าเดิมมาก
หลังจากเราใช้ Obsidian มาสักพัก เราพบว่า มันมีหลาย ๆ ส่วนที่เรารู้สึกว่า มันขาด ๆ เกิน ๆ ไปนิดหน่อยแต่ด้วยความที่มันมี Community ขนาดใหญ่คอยเขียน Plugin ออกมาให้เราได้ใช้งานกัน วันนี้เราขอรวบรวม 5 Plugins ที่ทำให้การใช้งานมันง่ายขึ้นกว่าเดิมกัน...

รีวิว Acasis DS-9007 Thunderbolt 4 Dock ราคาน่ารัก Port ครบ แต่...
หนึ่งในไอเท็มสำหรับสายจัดโต๊ะคอมที่ใช้งาน Laptop เป็น PC Replacement น่าจะเป็น Thunderbolt Dock ดี ๆ สักตัวที่ มี Port ครบตามการใช้งาน มีความเสถียร และราคาน่ารัก วันนี้เราเจอมันแล้วกับ Acasis DS-9007...

รีวิว Warp Terminal: Rust-Based Terminal อีกตัวที่บวก AI
เมื่อหลายเดือนก่อน เพื่อนแนะนำ Terminal ตัวใหม่ล่าอย่าง Warp มา ตอนนี้เราได้ใช้งานจริงจังมา 2-3 เดือนกับงานจริง ๆ แล้ว มันจะทำให้เราใช้งานต่อไปเป็น Terminal หลักในเครื่องของเราได้มั้ย วันนี้เราจะมารีวิวให้อ่านกัน...

รีวิว 1 ปีกับ NuPhy Air 75 : Keyboard ที่ทั้งรักทั้งเกลียด
เมื่อไม่กี่เดือนก่อน เรามานั่งเปลี่ยนแบต Keyboard NuPhy Air 75 ไปรอบนึง ตอนแรกเราคิดว่า เราใช้มันมา 2 ปีแล้ว แต่พอย้อนกลับไปอ่านรีวิวตัวเองที่เขียนไว้ อ้าวมันเกือบ ๆ ปีพอดีเลยนิหว่า วันนี้เราเลยอยากจะมาเล่าประสบการณ์ 1 ปีกับ Keyboard ตัวนี้กัน...