รีวิว Arc Browser : Web Browser ที่ทะเยอทะยานที่สุดในรอบ 10 ปี
By Arnon Puitrakul - 15 มกราคม 2024

ในช่วง 10 ปีที่ผ่านมา ต้องบอกเลยว่า Web Technology มีการพัฒนาอย่างก้าวกระโดด อันที่น่าจะเป็นหมุดหมายสำคัญอันหนึ่งคือ Chrome V8 Engine ของ Google หรือจะเป็นพวกภาษาสมัยใหม่อย่าง Web Assembly แต่ฝั่งที่เราว่ามันไม่ได้มีการพัฒนามากขึ้นเท่าไหร่ คือ Web Browser ถึงจะรองรับเทคโนโลยีใหม่ ๆ จริง แต่ประสบการณ์ใช้งาน ไม่ได้เปลี่ยนไปเลย ตั้งแต่ Google Chrome เข้ามา Dominate ในโลกของเรา
วันนี้เราจะบอกว่า มันมีแล้ว ตัวที่เข้ามาเพื่อเปลี่ยนแปลงโลกของเว็บ นั่นคือ Arc จาก Start-up ชื่อว่า The Browser Company มาดูกันว่า ความทะเยอทะยานในการที่จะเปลี่ยนแปลงโลก Web Browser จะทำได้ขนาดไหน
ปล. แนะนำว่า สนใจ Feature ไหนแยกอ่านได้เด้อ มันยาวมาก พอดี ยิ่งหาข้อมูล ยิ่งใช้แล้วยิ่ง Hype เลยจัดหนักจัดเต็ม เขียนสนุกไปหน่อย
PS. The english version of this review gonna come out pretty soon. Stay tuned!
โลกของเว็บ Web Browser แทบไม่เปลี่ยนในช่วง 10 กว่าปีเลย
ถ้าใครที่อายุเยอะหน่อย ได้ใช้งาน Web Browser หลาย ๆ ตัว หลาย ๆ เวอร์ชั่น เราจะเห็นว่าการใช้งานของโปรแกรมตระกูลนี้ ไม่ได้มีการเปลี่ยนแปลงไปเลย ส่วนประกอบของมัน หน้าตาของมันยังคล้ายเดิม ไม่ได้เปลี่ยนแปลงอะไรมากนัก

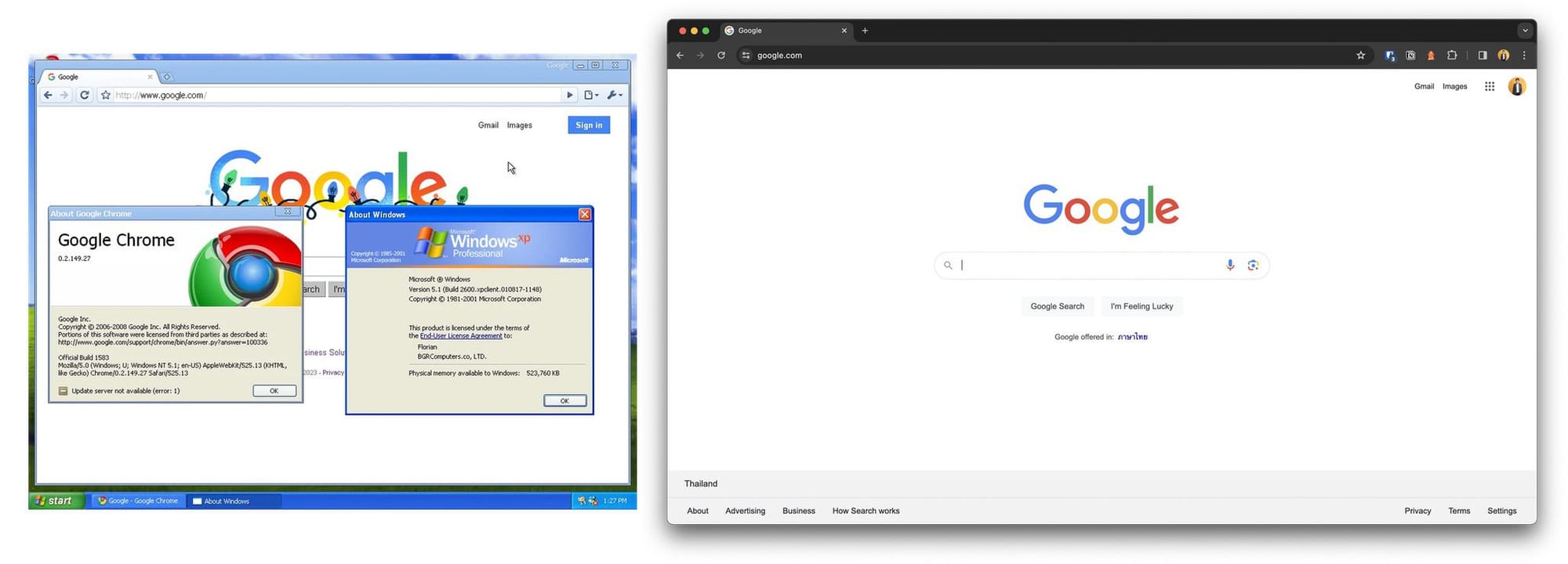
ถ้าเราสังเกตจาก Google Chrome ภาพด้านซ้ายคือ Version 0.2.149.27 ในปี 2008 เทียบกับ 120.0.6099.129 ในปี 2024 เราจะเห็นว่าส่วนประกอบยังคงคล้ายเดิม เกือบทั้งหมด ไล่จากด้านบน เจอ Tab ลงมาเจอ Address Bar แล้วมีพวกการตั้งค่านั่นนี่นิดหน่อย เทียบกับ Version ในปี 2024 ก็เหมือนกัน แค่ว่า มันมีการเพิ่มพวกเรื่อง Extension และ Profile เข้ามาแค่นั้น
สิ่งที่เราต้องการจะบอกคือ หลาย ๆ อย่างใน Web Browser มันไม่ได้มีอะไรที่ใหม่มานานมาก Feature หลาย ๆ อย่างที่ ณ วันนี้เราใช้งานกัน มันถูก Implement ในเกือบทุก Web Browser แล้ว เช่น Profile เราไปดูสิ เราว่าตัวดัง ๆ หลัก ๆ มีหมดแล้ว เราเลยรู้สึกว่า เราไม่ได้ประสบความรู้สึกหวือหวา เมื่อมี Web Browser ออกใหม่มานานมาก ๆ แล้วตั้งแต่ Google Chrome เข้ามา Dominate ตลาด Web Browser ไป
ซึ่งจุดตรงนี้แหละที่ The Browser Company เข้ามาแก้ปัญหา ไอเดียของเขาน่าสนใจมาก ๆ เราค่อย ๆ มาดูกันว่า เขาเข้ามาเปลี่ยน Paradigm การใช้งาน Web Browser ได้อย่างไร ทำไมมันถึงน่าตื่นเต้นมาก ๆ
Sidebar
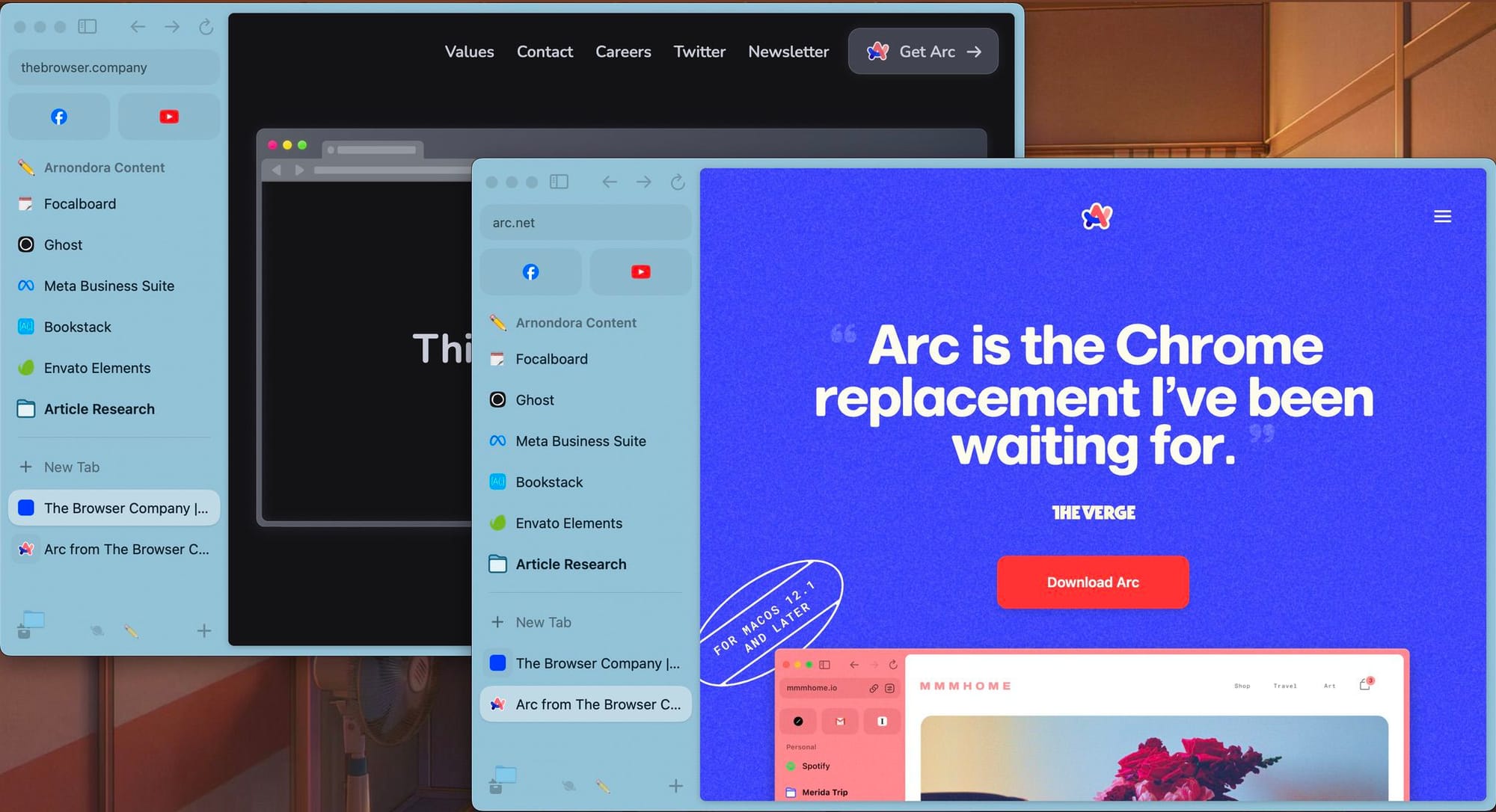
จุดแรกเมื่อเราเข้ามาใช้งาน Arc แล้วรู้สึกแปลกมาก ๆ เราว่ามันคือ Sidebar จากเดิมที่พวกแถบเครื่องมือ และ Address Bar มันอยู่ด้านบนทั้งหมด เราสงสัยมากว่า ทำไมเขาเลือกที่จะออกแบบให้มันเป็นลักษณะของ Sidebar ซึ่งมันเป็น Approach ในการ Design ที่แปลกมาก ๆ แล้วมันยังทำลายความคุ้นเคยของผู้ใช้มาก ๆ ด้วย
เราไปฟังคลิปที่ Josh Miller เป็น CEO ของ The Browser Company เล่า เรา Buy Idea มาก ๆ คือ พื้นที่ ที่มีค่ามาก ๆ มันเปลี่ยนไปอยู่ตรงแกนแนวตั้งกลางจอ เขาเลยย้ายแถบเครื่องมือไว้ด้านข้างแทน ส่วนเรื่องความคุ้นเคย คือ เขาเข้ามาเพื่อสร้างมาตรฐานใหม่อยู่แล้ว ดังนั้นเป็นเรื่องปกติของเขาอยู่ละ ทำให้เรามีความคาดหวังพอสมควรว่า โอเค ทุกอย่างที่เคยใช้มา มันใช้ไม่ได้ใน Arc แน่นอน
เรามานั่งคิดว่ามันจริงมั้ย เออ มันก็จริง ตั้งแต่โลกการออกแบบเว็บได้รู้จักคำว่า Mobile First หรือการออกแบบฝั่ง Mobile ก่อนแล้วค่อยขยายมา Desktop ทำให้หน้าเว็บบนโลกของเราเปลี่ยนไปมหาศาล จากเดิมที่หน้าเว็บสมัยก่อน เขาจะมีการอัด Content ยับ ๆ รัว ๆ ในหน้า กลายเป็นส่วนใหญ่หน้าเว็บหนึ่งหน้าจะ Focus Content สักตัวไปเลย เพื่อให้มันไม่ดูแน่นเกินไปในฝั่ง Mobile

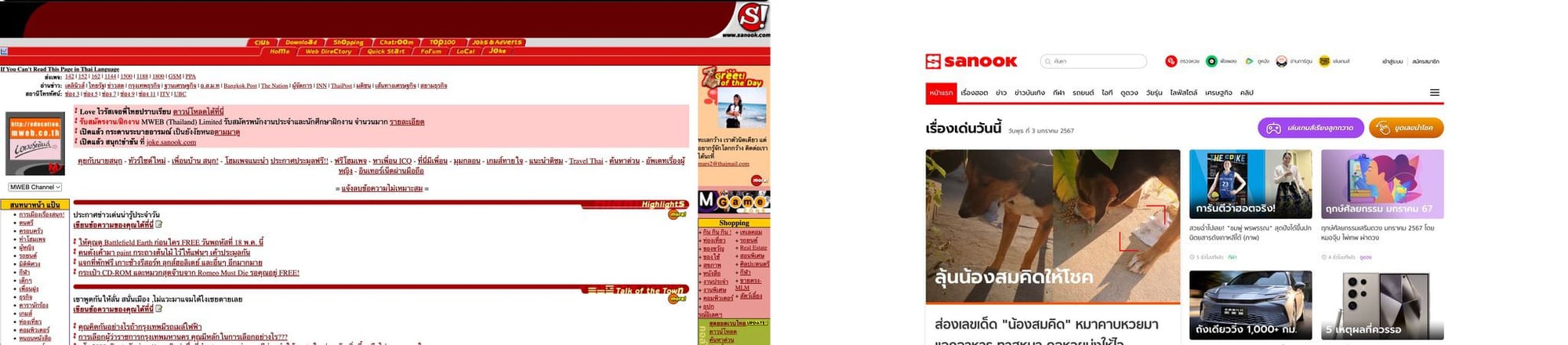
เราขอยก Design ของเว็บที่อยู่มาอย่างยาวนาน และในปี 2024 นี้เขายังอยู่นั่นคือ Sanook.com ด้านซ้ายเราใช้ Wayback Machine ดึงหน้าแรกของวันที่ 19 May 2000 มา เทียบกับหน้าเว็บในวันที่ 3 January 2024 หรือตีเป็นปีก็ห่างกัน 24 ปีได้เลยละ (ก่อนกาล คำว่า Mobile-First คำนี้มันเริ่มมาช่วงปี 2008 โน้น)
ถ้าเราลองเทียบกันดูคร่าว ๆ เราจะเห็นว่า หน้าเว็บสมัยก่อน เขาพยายามที่จะ Maximise พื้นที่ข้างให้ได้มากที่สุด อัดเมนูอะไรเข้าไปมากมายทั้งซ้ายขวาเต็มไปหมด เทียบกับปัจจุบัน เราเน้นการจัดให้มันอยู่ในแนวตั้งมากกว่า เหลือพื้นที่ด้านข้างไว้เยอะ ๆ นั่นเป็นเพราะ มันถูกออกแบบให้เหมาะสมกับการแสดงผลบนอุปกรณ์ขนาดเล็กอย่างโทรศัพท์ก่อน แล้วค่อยขยายขึ้นมาอยู่บนหน้าจอที่ใหญ่ขึ้นตาม Concept ของคำว่า Mobile-First
ดังนั้น การที่ Web Browser หลาย ๆ ตัว เขาเลือกเอาแถบเมนูและ Address Bar ไปไว้ด้านบนเป็นไอเดียที่ดีมาก ๆ ในสมัยก่อนที่พื้นที่ด้านข้างมันมีค่าสูง การเลื่อนซ้ายขวามันยากกว่าการใช้ Scroll เลื่อนขึ้นลงจากเมาส์ พอเวลาเปลี่ยนไป คนชินกับมันไปแล้ว หลาย ๆ เจ้าเลยยังคงไว้มันที่เดิม แต่อย่างที่บอก Arc ช่างแมร่ง ตัดสินใจว่าจะย้ายมันมาเป็น Sidebar ซะเลย เป็นไอเดียที่มันถือว่าหลุดโลกมาก แต่เข้ากับการออกเว็บในปัจจุบันมาก ๆ
From Web Page to Application(-Like) Website
อีกไอเดียที่น่าสนใจมาก ๆ ของ Arc คือ เขามองว่าตัวเองไม่ได้เป็น Web Browser ที่ทำหน้าที่แค่การแสดงผลหน้าเว็บ และรันโปรแกรมต่าง ๆ เท่านั้น แต่มองว่าตัวเองเป็น Operating System (OS) หรือระบบปฏิบัติการตัวนึง ที่ผู้ใช้สามารถทำอะไรได้มากกว่านั้น
ตัวอย่างไอเดียที่ Implement ความเป็นที่น่าสนใจมาก ๆ คือ การแปลงไอเดีย Tab ให้หลายเป็นเหมือน Application ที่เราใช้กันในโทรศัพท์ เราว่ามันมาถูกที่ถูกเวลามาก ๆ เพราะ Application หลาย ๆ ตัวในปัจจุบันย้ายตัวเองขึ้นไปทำงานบนหน้าเว็บกันหมดแล้ว ดังนั้น การออกแบบ Tab ให้กลายเป็นเหมือน Application ตัวนึงมันน่าสนใจสุด ๆ ทำให้เขาไม่ต้องสร้าง Platform ที่ต้องรอ Application มา Support แต่เขาสร้างเหมือน Platform ที่มี Application นับล้าน Support รออยู่แล้ว นั่นก็คือ หน้าเว็บที่เราใช้งานกันทุกวัน
ทำให้เวลาใช้งานแรก ๆ เราคิดว่า หลาย ๆ คนน่าจะ งง กันพอสมควร เนื่องจาก สิ่งที่เราคิดว่ามันเป็น Tab ที่เราสามารถเปิดหน้าเว็บ Address เดียวกันกี่หน้าก็ได้ มันเป็นแค่ Tab หรือหน้านึงในสมุดของเราเท่านั้น มันกลายเป็น Application ที่มี Concept ความ Singleton นิด ๆ เช่น เวลาเราเปิด Facebook อยู่ใน Tab นึง แล้วเราลองเปิด Tab ใหม่แล้วเรากดเปิด Facebook เหมือนกัน มันจะเด้งกลับไปที่ Facebook Tab เดิมก่อนหน้าเฉยเลย นั่นเป็นเพราะ Arc มองว่า Facebook เป็นเหมือน Application นึง และมันควรเปิดด้วย Instance เดิม ไม่ใช่การเปิด Instance ใหม่ มันเลยพาเรากลับไปที่ Tab เดิม

ความ Consistent ของ Design ยังโยงไปถึง เมื่อเราเปิดหน้าต่างใหม่ โดยการกด Cmd+N ตัว Tab มันก็จะตามมาด้วยกัน แตกต่างจาก Web Browser เจ้าอื่น ๆ ที่มองว่า หน้าต่างใหม่ คือการแยก Process กันออกอยากเด็ดขาดไปเลย
Multitasking like a magic 🪄
Feature ที่ส่วนตัวเราไม่เคยเจอจาก Web Browser ตัวไหน ๆ สักเท่าไหร่คือ การทำ Mutitasking ได้โหดมากขนาดนี้

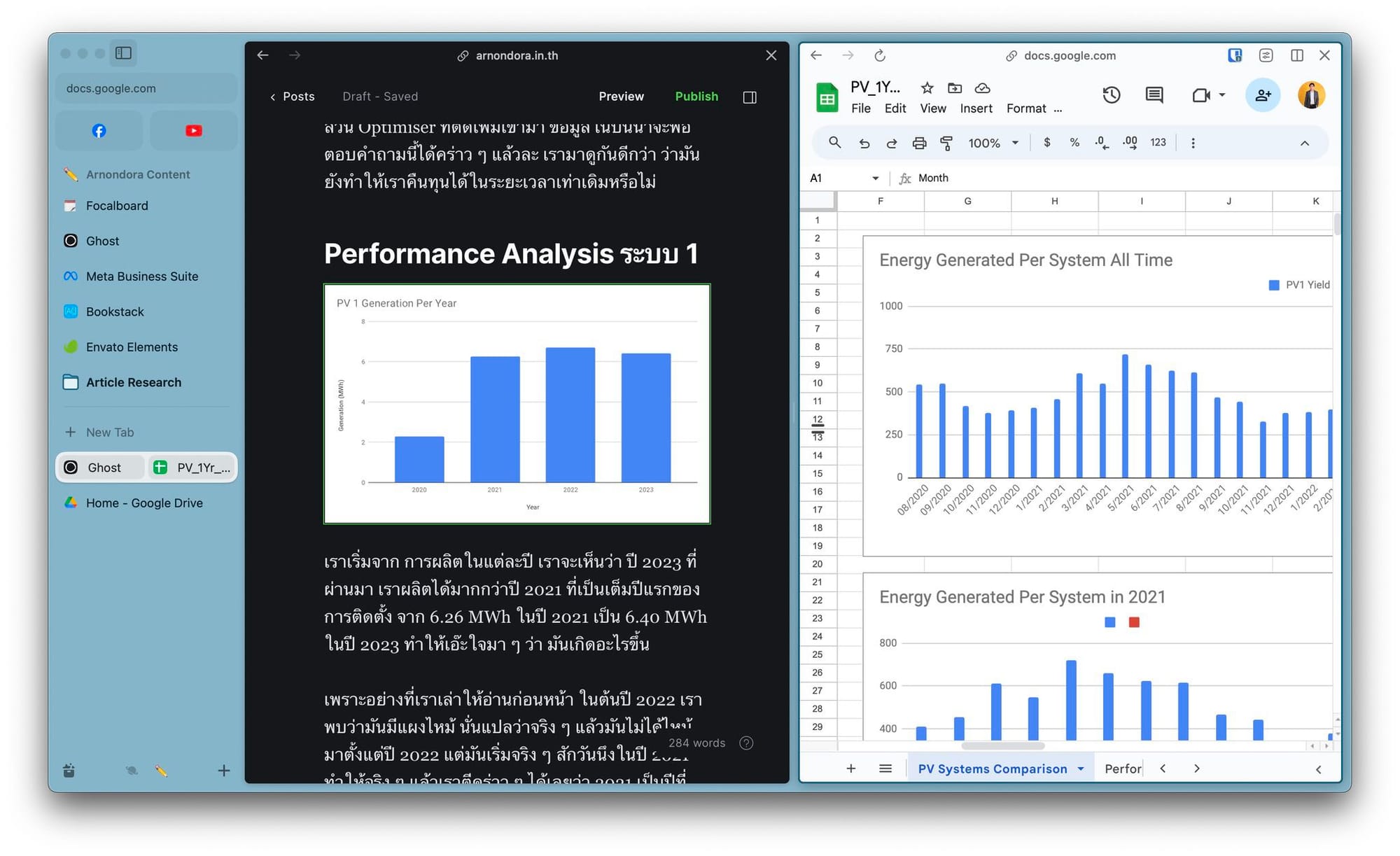
เริ่มจาก Feature ที่เราชอบที่สุดก่อน นั่นคือ การที่เราสามารถเปิดหน้าเว็บแบบ Side-by-side ได้ โดยการลาก Tab ที่เราจะเปิดมาวางคู่กัน มันก็จะเปิดคู่กันได้ในหน้าต่างเดียวกันเลย อ่านไปแล้วจะบอกกันละสิว่า เจ้าอื่นเราก็แค่เปิด Window ใหม่แล้วย่อขยายหน้าต่างให้เป็น Side-by-side ก็ได้นิ แกจะตื่นเต้นอะไร แต่ Arc ไปหนักกว่านั้นเยอะ โดยการทำให้มันแปลงร่างเป็น Tab Group ย่อม ๆ แล้วเราสามารถสลับคู่นี้ไปมาได้หมดอย่างอิสระ เราจะใช้เยอะเวลาเราเขียนงาน แล้วเราต้องการอ้างอิง เราจะเปิดเอกสารไว้ด้านซ้าย แล้วเปิดอ้างอิงไว้ด้านขวา พอเราจะเปลี่ยนอ้างอิง เราก็แค่สลับเอาอีก Tab ลากใส่เท่านั้นเอง ไม่ต้องไปยุ่งยากกับ Window ใหม่ และ เรายังสามารถที่จะเปิดคู่กันได้เป็นหลาย ๆ Tab ด้วยเหมือนกัน พอรวมกับ Feature ที่มันจะเซฟ Tab เอาไว้ตอนเราเปิด Browser มันยิ่งทำให้ชีวิตโคตรง่ายเข้าไปใหญ่

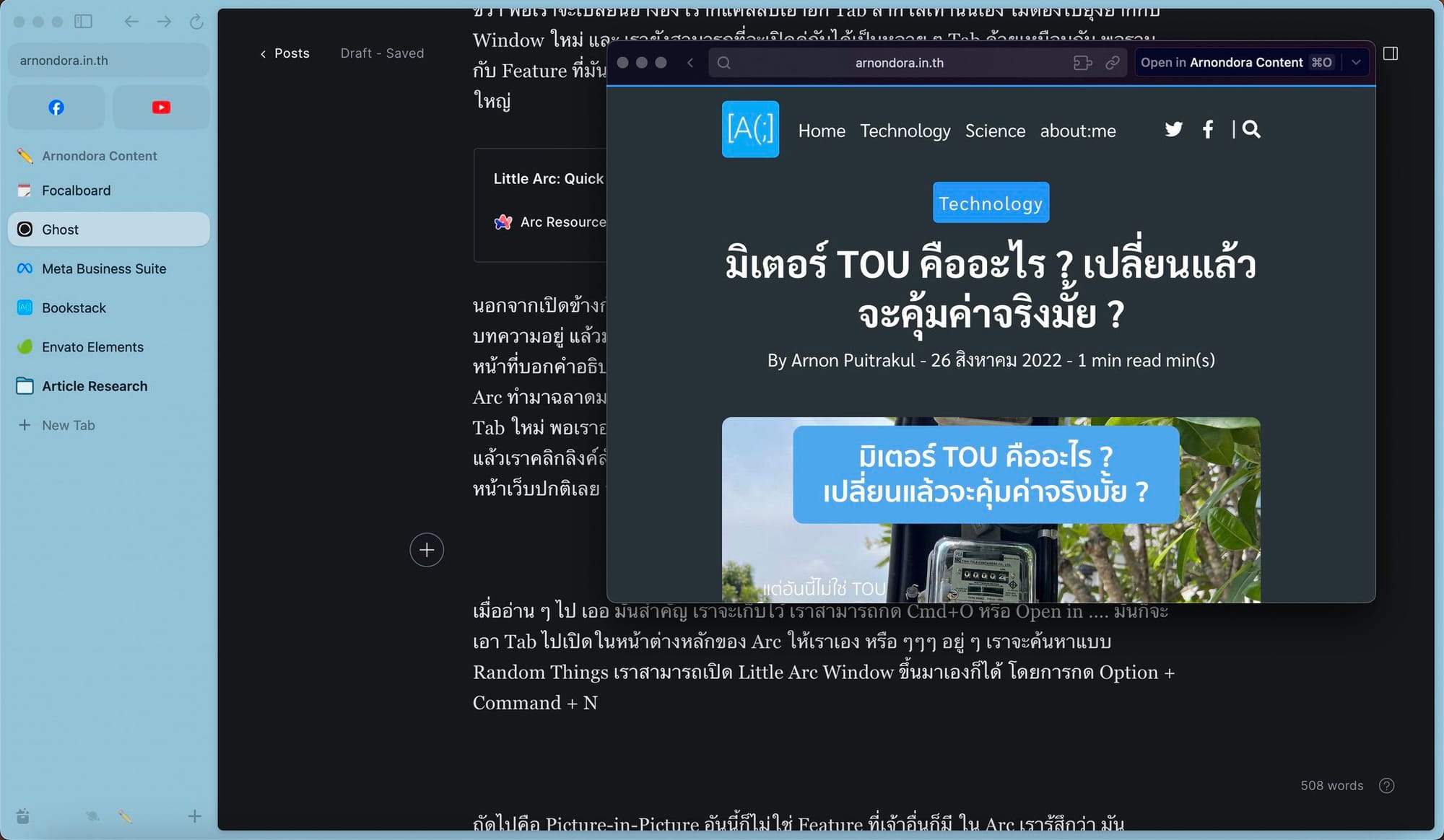
นอกจากเปิดข้างกันได้ ยังเปิดทับกันได้อีก เวลาเราเจอลิงค์ในหน้าเว็บ เช่นเวลาเราอ่านบทความอยู่ แล้วมันมีคำสำคัญบางอย่างที่เราไม่รู้ บางครั้งผู้เขียนเขาจะทำ Link อ้างอิงไปที่หน้าที่บอกคำอธิบาย เราต้องการอ่านหน้านั้นแบบเร็ว ๆ แล้วกลับมาอ่านอันหลักของเราต่อ Arc ทำมาฉลาดมากคือ เมื่อเราคลิกลิงค์ มันจะเด้งเป็นหน้าเหมือน Peak แอบดู ไม่ได้เป็น Tab ใหม่ พอเราอ่านเสร็จ เราก็แค่ปิดลงแค่นั้น หรือ ถ้าเราตั้ง Arc เป็น Default Browser แล้วเราคลิกลิงค์สักอย่าง มันจะเปิดเป็นหน้าจอเล็ก ๆ ขึ้นมาเหมือนกับเวลาเราคลิกลิงค์ในหน้าเว็บปกติเลย หน้าต่างเล็ก ๆ พวกนี้เขาเรียกว่า Little Arc

เมื่ออ่าน ๆ ไป เออ มันสำคัญ เราจะเก็บไว้ เราสามารถกด Cmd+O หรือ Open in .... มันก็จะเอา Tab ไปเปิดในหน้าต่างหลักของ Arc ให้เราเอง หรือ ๆๆๆ อยู่ ๆ เราจะค้นหาแบบ Random Things เราสามารถเปิด Little Arc Window ขึ้นมาเองก็ได้ โดยการกด Option + Command + N

ถัดไปคือ Picture-in-Picture อันนี้ก็ไม่ใช่ Feature ที่เจ้าอื่นก็มี ใน Arc เรารู้สึกว่า มัน Seamless มากกว่า แค่เรากดเปลี่ยน Tab และกำลังเล่นวีดีโออยู่มันก็เด้งขึ้นมาให้เราเลย และเรายังสามารถลากมันไปมาได้อย่างอิสระ เราหมายถึงว่า อิสระแบบ ออกนอก Window ของ Arc ได้เลย เราจะยกมันไปไว้อีกหน้าจอ แล้วขยายมันให้เต็มจอก็ทำได้

และสุดท้ายคือ Mini Media Player เรามั่นใจว่า คนส่วนใหญ่เลือกที่จะฟังเพลงผ่าน Web Browser โดยการเปิด Youtube ไล่ ๆ ไปหรือเปิดหน้าเว็บของ Music Streaming ที่เราจ่ายไว้ แต่การที่เราจะเลื่อนเปลี่ยนเพลง กดหยุดเวลาหัวหน้าเดินมา มันจะต้องกลับเข้าไปที่ Tab ที่เราเปิดเพลง แล้วค่อยกดหยุด มันจะดีกว่ามั้ย ถ้าเรามี Media Control อยู่ที่ Sidebar ของเรา ใช่แล้ว Arc ทำมาให้เรา เข้าถึงได้อย่างง่าย ๆ
Space + Profile = Higher Work-Life Compartment?
ใครที่ใช้ Google Chrome น่าจะคุ้นเคยกับ Feature ที่เรียกว่า Profile มันคือ Feature ที่จะช่วยแยก Browsing History, Account Login และพวก Cookie ออกจากกัน เหมาะกับการใช้งานเครื่องเดียวกันหลาย ๆ คน หรือแยก Account เรื่องงานออกจากเรื่องส่วนตัว ถือว่าเป็น Feature ที่ดี
แต่มันจะมี Usecase บางอย่างที่ Profile ไม่ค่อยตอบโจทย์เท่าไหร่ เพราะ งานบางอย่าง เช่นงานส่วนตัวเราเอง เราใช้ Account Login เดียวกับ Account ส่วนตัว ทำให้การแยก Profile มันไม่เหมาะสำหรับการทำงานบางอย่างของเราเท่าไหร่ เราต้องการแค่อะไรบางอย่างที่เข้ามา แยกพวก Tab และ Bookmark เท่านั้นแหละ จะแยก Browsing History ก็เชิญ ไม่ได้ติดอะไร ถ้าเป็นใน Google Chrome หรือพวก Chromium-Based หลาย ๆ ตัว วิธีการ เราจะต้องแยก Profile ออกมา แล้ว Login ซ้ำเอาก็จบแหละ แต่บางทีมันยุ่งยากไปหน่อย
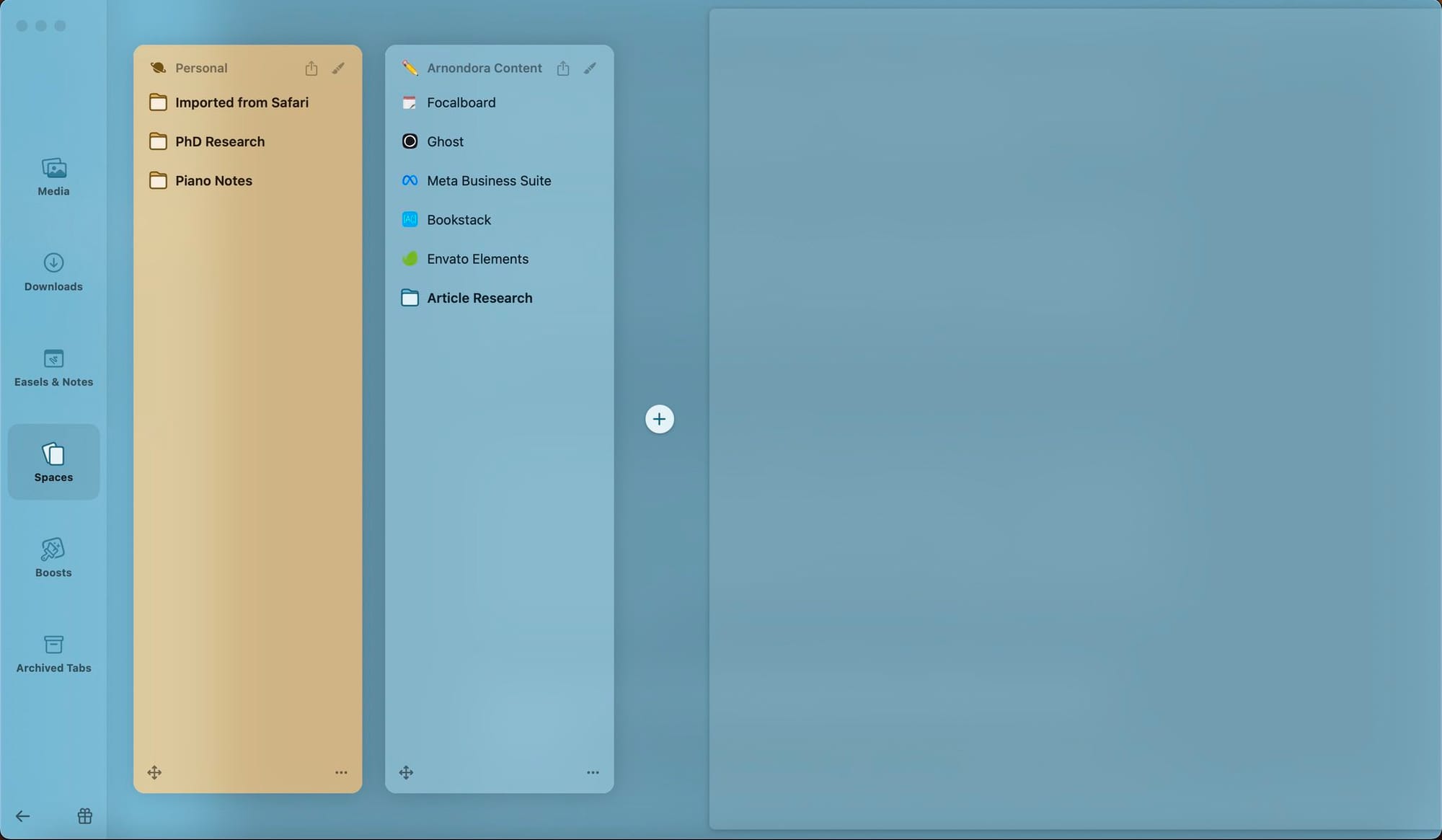
Arc บอกว่า ไม่ ๆๆๆ เราไม่ทำแบบนั้นที่นี่ เขามี Concept ที่เรียกว่า Space เข้ามา ตัวมันทำงานตามชื่อคือ Space ที่ ที่ว่างที่นึงเท่านั้น โดยมันจะแยก Tab และ Bookmark ออกจากกันตามที่เราต้องการ เช่น เราจะมี Space สำหรับเรื่องส่วนตัว, งานเขียน และ งานอื่น ๆ ออกจากกันหมด เช่นในฝั่งงานเขียน เราจะ Pin พวก Focalboard สำหรับจัดการตารางการลง Content ไว้ หรือพวก Article Research ที่เราใช้หาข้อมูลเวลาเขียนบทความอะไรพวกนั้น แต่ใน Space ส่วนตัว เราจะปล่อยโล่ง ๆ ไป เวลาเราปกติ ก็จะ Googling หานั่นนี่ไปเรื่อย ๆ แค่นั้น

แต่เขาก็ไม่ได้ทิ้ง Profile ไปไหน มันยังอยู่ โดยใน 1 Profile เราสามารถผูกมันได้กับหลาย Space เช่น เราอาจจะมี Profile ที่ Login Account ส่วนตัว เราจะไปใช้กับ Space ส่วนตัว และ งานเขียน แต่ Profile งาน ที่เรา Login Organisation Account เราจะไปใช้กับ Space เรื่องงานโดยเฉพาะ ทำให้เราจัดการ การทำงานต่าง ๆ ได้ละเอียดมากขึ้นอย่างไม่น่าเชื่อ
อีกส่วนที่เราโคตรประทับใจในการออกแบบของเขาคือ การสลับไปมาระหว่าง Space ได้โคตร Seamless แบบสุดยอดมาก วิธีการง่าย ๆ คือให้เราเลื่อนนิ้วของเราไปทางซ้ายหรือขวาของ Sidebar ตัว Space จะเปลี่ยนไปมาทันที และ Tab ที่เราเปิดไว้ใน Space นั้น ๆ ก็จะกลับมาทั้งหมด ไม่ได้หายไป พอเราใช้อันนนึงเสร็จ เราก็สลับกลับมาเท่านั้นเอง
หรือ เราอยากเปิด 2 Space พร้อมกันเหรอ เราแค่เปิดหน้าต่างใหม่มา แล้วเลื่อนเลือก Space ที่ต้องการได้เลย พวก Tab ที่เราเปิดทิ้งไว้ใน Space นั้น ๆ มันจะกลับมาด้วย ดังนั้น ถ้าเรารวย ๆ จอหน่อย เราจะเปิด 2 Space หรือมากกว่านั้นไป ก็ไม่มีปัญหาอะไร หรือถ้าใครที่พื้นที่ทำงานจำกัด เราสามารถสลับไปสลับมา แล้วเมื่อเรากลับมาทุกอย่างยังคงอยู่เหมือนเดิมได้เลย

และเรื่องสุดท้ายของ Profile ที่ Arc ทำได้ดีมาก ๆ คือ การแสดงผลว่า เรากำลังอยู่ใน Space และ Profile ไหนอยู่ เวลาเราตั้งค่า Profile เราสามารถตั้งค่าพวก Icon สำหรับการแสดงผล และ ที่สำคัญคือ สีของมัน โดยสีจะปรากฏอยู่ที่ Sidebar และขอบหน้าต่าง เช่นเราตั้งค่าเรื่องงานเขียนไว้เป็นสีฟ้า และ ส่วนตัวเป็นสีออกส้ม ๆ ทำให้เวลาเราใช้งาน เราไม่ต้องทำอะไรมาก เราแค่มองสีรอบ ๆ หรือเปิด Sidebar ขึ้นมา เราจะเห็นละว่า เราอยู่ตรงไหน ลดโอกาสที่เราจะใช้งานผิดพลาดไปได้เยอะ
They have just reinvented the wheel not the engine!
เรื่องนึงที่เรามองว่า The Browser Company ฉลาดมาก ๆ คือ การที่เขาเลือกใช้ Chromium เป็นรากฐานในการพัฒนา Arc

สำหรับคนที่อาจจะยังไม่รู้จัก Chromium สั้น ๆ มันคือ Open-Source Project ที่เป็นรากฐานสำคัญของ Google Chrome และ Web Browser หลาย ๆ ตัวที่เกิดขึ้นใหม่ในตลาดช่วง 10-15 ปีที่ผ่านมาเลยทีเดียว เช่น Brave, Microsoft Edge และ Arc เองก็ถูกสร้างมาจาก Chromium
ข้อดีของเลือกใช้ Chromium เป็นรากฐานคือ พวก Engine สำหรับการอ่าน และแสดงผล ภาษาและส่วนประกอบต่าง ๆ ของเว็บใช้ตัวเดียวกับ Google Chrome ซึ่งเป็น Web Browser ที่ยังครองยอดสัดส่วนการใช้งานสูงสุดเกิน 80% อยู่ พอนักพัฒนาสร้างเว็บขึ้นมา ส่วนใหญ่ เขาจะทดสอบบนพวก Chromium-Based Web Browser เป็นหลัก เพราะทดสอบครั้งเดียวสามารถมั่นใจได้ว่า ผู้ใช้เว็บเกิน 80% ของโลก สามารถแสดงผล และ ทำงานได้อย่างถูกต้องแน่นอน
พอ Arc เลือกใช้แบบนี้แล้ว ทำให้เราไม่ต้องกังวลเรื่องการแสดงผล และการทำงานของเว็บเลย ยังไงมันทำได้เหมือนกับที่ Google Chrome ทำได้แน่นอน เราเลยบอกว่า เขาแค่ Reinvented the wheel แต่ไม่ได้ทำ Engine หรือเครื่องยนต์เข้ามาใหม่ เรียกว่า Google Chrome ในร่างที่ Productive มากกว่าแบบนั้นก็ได้แหละ
What are comments or concerns?
เราชอบทุก Feature การใช้งานของ Arc เกือบหมด มันเปลี่ยนวิธีการใช้งาน Web Browser หน้ามือเป็นหลังมือ แต่นั่นแลกมากับ Learning Curve ที่ชันสุด ๆ ขนาดเราที่อ่านทุกอย่างบนหน้าจอยังเอ๊ะ ๆ บางครั้งเลย ทำให้ข้อสังเกตของเราอยู่ที่เรื่องนี้แหละ Arc ควรมีคล้าย ๆ กับ Tutorial หรือการ Guide ใน UI มากกว่านี้หน่อย เพื่อค่อย ๆ สร้างความคุ้นเคยให้ผู้ใช้ และค่อย ๆ กลืนเข้าไปทีละนิด ๆ เราว่าน่าจะทำให้โดนตกได้ง่ายขึ้น

ตัวอย่าง Concept ที่เรารู้สึกว่าแปลก หรือเรายังไม่ชินไม่แน่ใจคือ ปุ่ม Back, Forward และ Refresh มันอยู่ที่ Sidebar ทำให้ถ้าเราต้องการเรียกใช้งาน Feature พวกนี้ เราจะต้องเอาเมาส์ไปแหย่เพื่อเรียก Sidebar ออกมา หรือให้ Sidebar มันคาไว้บนหน้าจอเลย อันนี้แอบไม่ชอบ
ความกังวลสำหรับเรามีทั้งหมด 2 เรื่อง เกี่ยวกับความปลอดภัยในการใช้งาน และ Performance + Power Consumption

เรื่องแรก Web Browser สมัยใหม่ทั้งหลาย เราพยายามที่จะแสดงผล สัญลักษณ์เกี่ยวกับความปลอดภัย เช่น แม่กุญแจที่บ่งบอกว่า เราเชื่อมต่อผ่าน HTTPS Protocol และไม่ได้มีความผิดปกติเกี่ยวกับ Certificate แต่ Arc เลือกที่จะแสดงผลแบบซ่อน ๆ ต้องเปิด Sidebar ออกมา ชี้ที่ Address เลือก Site Control Centre เราถึงจะเห็นสัญลักษณ์ที่บ่งบอกความปลอดภัยในการเชื่อมต่อ เราคิดว่ามันควรที่จะปรับออกมาให้ผู้ใช้สามารถมองเห็นได้ทันที จะดีกว่ามาก ๆ เพื่อความปลอดภัยของผู้ใช้เอง
เรื่องสุดท้ายคือ Performance เพราะการออกแบบมาให้เราสามารถข้ามหน้าต่างได้อย่างอิสระมาก ๆ แล้วยิ่งมันต้อง Implement พวก Security Protocol ต่าง ๆ เช่น Sandboxing เข้าไปอีก ทำให้มันกิน Resource มากขึ้น เรารู้ชื่อเสียงจาก Google Chrome แล้วนิว่า กินเรียบแบบฉ่ำ ๆ ยิ่งอนุญาติให้ผู้ใช้ย้าย Tab แบบไปมาง่ายขนาดนี้ มันต้องกิน Resource มากกว่าเดิมด้วยซ้ำ เราใช้งานบน M1 Max 64 GB Unified Memory ไม่มีอาการกระตุกแต่อย่างใด เรารู้สึกว่า แบตเราหมดเร็วกว่า การใช้ Safari ในงานแบบเดียวกันนั่นคือการเปิด Editor มาเขียนบทความอันนี้แหละ ในอนาคตอาจจะ Optimise ได้ดีกว่านี้ ปัญหาเรื่อง Performance และ Power Consumption น่าจะดีขึ้นกว่านี้ได้ (แค่นี้ก็ดีแล้ว แต่เราว่าดีกว่านี้ได้)
สรุป : Arc Browser เป็น Web Browser ที่ทำลายไอเดียเดิม ๆ เปลี่ยนโลกแห่งการเข้าถึงเว็บไปตลอดกาล
ที่เราเล่ามา ยังไม่ใช่ Feature ทั้งหมดที่เราสามารถใช้งานได้ในวันนี้ จริง ๆ มันยังมีพวก Arc Boost นั่นโคตรน่าสนใจ, Arc Max ที่พยายาม Integrate AI แบบไม่น่าเกลียดและยัดเยียดสไตล์ Hungry Businessman เหมือน Microsoft Edge และพวก Live Capture อื่น ๆ อีกเยอะมาก แล้วเขายังไม่หยุดอยู่แค่นี้ด้วย Feature ใหม่ ๆ น่าจะโดนยกออกมาให้เราใช้งานกันในเร็ว ๆ นี้ ซึ่งตอนที่เราเขียนรีวิวฉบับนี้ออกมา เราหาข้อมูลยันไปถึงว่า ทำไมเขาถึง Design ออกมาเป็นแบบนี้ ยิ่งฟังและอ่านเรายิ่งเหมือนโดนตกเข้าไปเรื่อย ๆ ไอเดียเขาดีมาก ๆ
มันทำให้เห็นว่า Web Browser เจ้าอื่น ๆ อยู่ในกรอบเดิม ๆ มานานขนาดไหน และยังไม่ยอมที่จะเปลี่ยน แต่ Arc เข้ามาแล้วบอกว่า "We Don't Do That Here. We are difference!!!" และใช่ครับ เขาแตกต่างจริง ๆ อย่างที่เขาว่ามา ความทะเยอทะยานต่าง ๆ ในการออกแบบ มัน Works ใน Modern Web Design แต่มันมี Downside เช่นกันคือ มันไม่เหมาะกับผู้ใช้ที่อายุเยอะ ๆ เท่าไหร่ เพราะมันต้องเรียนรู้ Concept ทุกอย่างใหม่เกือบหมด แม้กระทั่งคนที่ใช้คอมพิวเตอร์เยอะ ๆ เรายังคิดว่า ยังมีความรู้สึกกระอักกระอ่วนในการใช้งานแรก ๆ เลย
ใช่ครับ ผมเปลี่ยนมาใช้ Arc Browser เต็มตัวแล้ว คุณเปลี่ยนยังอะ และแก เขาไม่ได้จ่ายชั้นขร๊ะ !!!
Read Next...

ติดตั้ง Zigbee Dongle บน Synology NAS กับ Home Assistant
ก่อนหน้านี้เราเปลี่ยนมาใช้ Zigbee Dongle กับ Home Assistant พบว่าเสถียรขึ้นเยอะมาก อุปกรณ์แทบไม่หลุดออกจากระบบเลย แต่การติดตั้งมันเข้ากับ Synology DSM นั้นมีรายละเอียดมากกว่าอันอื่นนิดหน่อย วันนี้เราจะมาเล่าวิธีการเพื่อใครเอาไปทำกัน...

หูฟัง Noise Cancelling อาจมีดีกว่าแค่ตัดเสียง
ปัจจุบันหูฟังที่มีระบบ Noise Cancelling มีมากขึ้นเรื่อย ๆ หลาย ๆ คนอาจจะมองแค่ว่า มันทำให้เราสามารถฟังเสียงโดยมีเสียงรบกวนที่น้อยลง เพิ่มอรรถรสในการฟังได้ แต่จริง ๆ แล้วมันมีข้อดีมากกว่านั้นมาก ๆ วันนี้เราจะมาเล่าให้อ่านกันว่า มันมีข้อดีอะไรอีกบ้าง...

สำรองข้อมูลไว้ก่อนจะสายด้วย Time Machine
การสำรองข้อมูลเป็นวิธีการที่ดีที่สุดในการป้องกันข้อมูลของเราเอง วันนี้เราจะมาแนะนำเครื่องมือสำหรับการสำรองข้อมูลที่ยอดเยี่ยมมาก ๆ อย่าง Time Machine กัน...

Disk Defragment ของเก่าจากอดีต ทำไมปัจจุบันเราไม่ต้องใช้แล้ว
หลายวันก่อน นอน ๆ อยู่ก็นึกถึงการใช้เครื่องคอมพิวเตอร์สมัยก่อนขึ้นมา หนึ่งในสิ่งที่คนบอกว่าเป็นวิธีการทำให้เครื่องคอมพิวเตอร์เร็วขึ้นคือการทำ Disk Defragment มันทำให้เครื่องเร็วขึ้นอย่างที่เขาว่าจริงมั้ย แล้วทำไมปัจจุบันมันมีเทคโนโลยีอะไรเข้ามาช่วย ทำให้เราถึงไม่ต้องทำแล้ว...