how-old.net เว็บอภิมหาฮ่าแตก!! (Behind the scene)
By Arnon Puitrakul - 04 พฤษภาคม 2015

ในวันที่สองของงาน BUILD 2015 จาก Microsoft ได้โชว์เว็บ www.how-old.net ซึ่งเป็นระบบที่ คาดเดา เพศและอายุของรูปภาพ โดยที่เราสามารถอัพโหลดรูปภาพของเราใส่ลงไปด้วยได้ ซึ่งเป็นการโชว์ API ใหม่บน Azure ที่เป็น Cloud ของ Microsoft นั่นเอง!
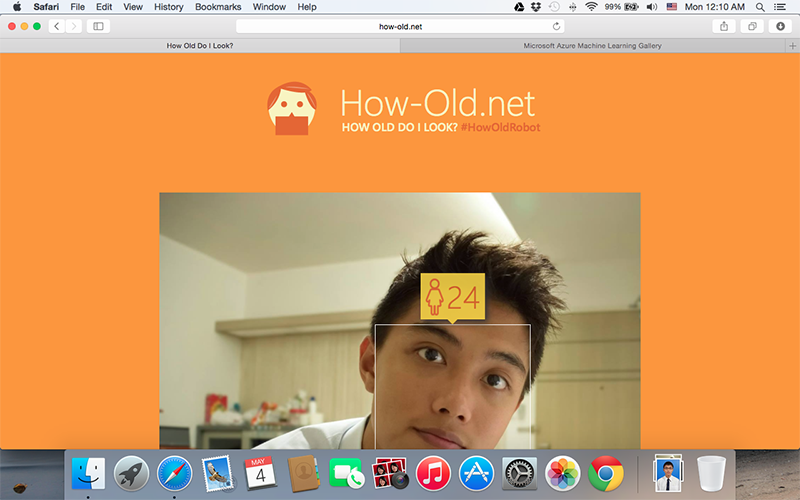
ซึ่งมันก็ไม่จบแค่นั้นไงครับ คนเล่นกันพรึบ เต็มเฟสไปหมด ซึ่งแน่นอน ต่อมความอยากรู้อยากเห็นของผมนั้นก็เหนือแล้ว เลยลองไปเล่นบ้าง

ผลที่ได้คือ "จุก" ตัวโตๆเลย มันไม่ได้แค่เดาอายุผิดนะ มันผิดตั้งแต่เพศแล้วอ่า!! เศร้าแท้ TT หน้าเรามันหวานเหมือนผู้หญิงขนาดนั้นเลยเหรอว่ะ! ต่อมเรื่องชาวบ้านมันก็อยากรู้อีกแล้วว่า มันทำงานยังไง ซึ่งด้านล่างของเพจมันมี บทความ ที่ว่าด้วยที่มาของมันว่ามันทำงานยังไง ซึ่งผมจะสรุปมันให้อ่านเอง ง่ายๆเลย (แต่เอาจริงๆ งานช้างอยู่นะ!)
เบื้องหลังการทำงาน!!
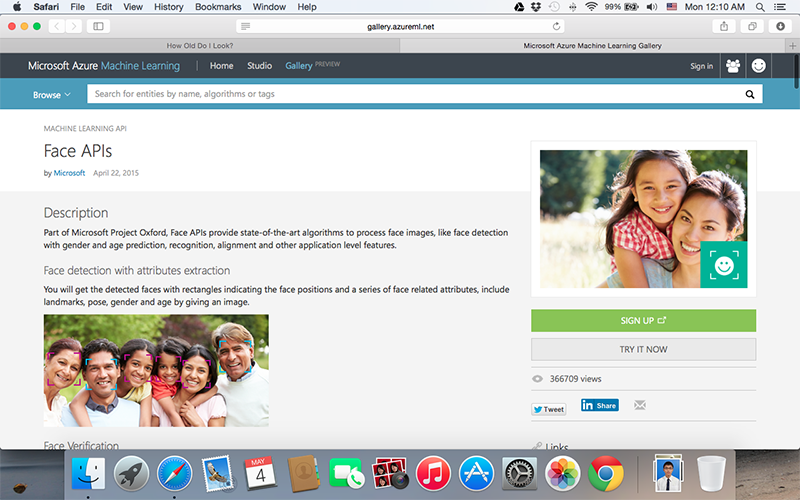
Step 1: ก่อนอื่นหลังจากที่เราอัพโหลดรูปของเราแล้วกด Submit เข้าไป ระบบมันจะส่งภาพเข้าไปใน Server เพื่อ Extract ข้อมูล เพศ และ อายุของคนในรูปภาพ โดยใช้ API จาก Microsoft Azure Mechine Learning ซึ่งในนั้นก็จะมีหลายๆ API ให้เลือกใช้เลยล่ะ แต่ในที่นี้มันเลือกเอา Face API เข้ามาใช้

แต่ Metadata ของเราก็ไม่ได้ไปไหนนะ ตัว Azure มันจะดึงมาเพื่อทำ Aggregate
ก่อนจะไป Step ถัดไป เราจะต้องพูดถึงเรื่อง Mechine Learning กันก่อน
Machine Learning ง่ายๆก็คือ การที่เราทำให้คอมพิวเตอร์สามารถแยกแยะ จัดหมวดหมูของข้อมูลจำนวนเยอะๆ เพื่อเพิ่มความแม่นย่ำของผลลัพธ์ที่เราต้องการ (เหมือนกับเราคาดการอะไรสักอย่างด้วยประสบการณ์เยอะๆเลยล่ะ ประสบการณ์เราก็เหมือนข้อมูลที่ตัวคอมพิวเตอร์ถืออยู่) โดยลักษณะทั่วไปๆ มันมักจะอยู่ในรูปแบบของ Algorithm โดยการ Extract Sample Data ออกมาและสร้างสมมุติฐานออกมา เพื่อนำไปสร้างสมมุติฐานต่อไป
ตัวอย่างใกล้ๆตัวเราเลย เราอัพภาพลง Facebook แล้วเวลาเสร็จมันจะเดาชื่อเฟสจากหน้าในรูป ถ้าเราอัพบางทีเราก็จะบอกว่า "ทำไมมันไม่แม่นเลย!!" อันนี้มันก็เกิดได้จากหลายสาเหตุ อาจจะเพราะ Sample Data ของ Facebook (รูปที่เราอัพแล้วแทคเรานั่นแหละ) มันน้อยเกินไป หรืออาจจะเพราะว่า ภาพที่เอามาเทียบมันชัดไม่พอที่จะให้ผลที่ถูกต้องออกมาได้
Step 2: แต่ๆๆ การวิเคราะห์ข้อมูลพวกนี้จะต้องใช้ CPU หรืออะไรมากมายเยอะมากๆ เพราะฉะนั้นจะต้องมีอีกระบบเพื่อเข้ามาช่วย นั่นคือ Azure Steaming Service และ Azure Event Bus เพื่อรองรับ Request เยอะๆจาก User มืดฟ้า ถล่ม Server จากทั่วโลกที่เข้าไปลองเล่นกัน
แต่อย่างที่บอกว่า Mechine Learning นั้นจะต้องมี Sample Data มหาศาล ซึ่งถ้าเราเก็บรูปและผลวิเคราะห์เอาไว้ทุกคนก็แย่สิครับ Storage มีเท่าไหร่ก็ไม่ไหวแน่ๆ ฉะนั้นระบบจะทำการ Extract Data ออกมาและเก็บไว้ในรูปแบบที่เราค่อนข้างคุ้นเคย (คนอื่นคุ้นมั้ยไม่รู้ แต่ผมคุ้น OK นะ!!) นั่นคือ JSON
อย่างที่เห็นว่า ตัวเว็บมัน Analyze ไวมากๆเลยทั้งที่มี User เยอะแยะไปหมด เราจึงต้องการทำงานแบบ Steam Processing Example นี้เลยเรียก Azure Stream Analytic (ASA) เข้ามา ซึ่งก็ใช้งานง่ายมากๆ โคตรๆเลย จริงๆเพียงแค่เขียน SQL Like ง่ายๆเพื่อเรียกข้อมูลออกมา จากนั้นระบบจะเอาข้อมูลที่ได้ไปเก็บและ เอามาเรียกผ่าน Dashboard ซึ่งเป็นแบบ Real-Time อีก โดย Microsoft ก็ไปใช้ PowerBI เข้ามา สรุปแล้วงานนี้ไม่มีโค๊ตเลยสักบรรทัด!! (ตกงานแล้วตรู~~ lol) เงิบตรงที่มันไม่ต้องใช้โค๊ตเลยสักบรรทัดในการทำตัวระบบ!! นี่แหละพลังแห่งเงิน เฮ้ย Microsoft Azure สิ อิอิ
ถึงผลมันจะ ไม่ถูกต้องสักทีเดียว อาจจะเนื่องจาก Sample Data หรือภาพที่เอาเข้ามาวิเคราะห์ก็ตาม แต่มันก็เป็นการเริ่มต้นที่ดี และยังสร้างเสียงหัวเราะให้กับ User ที่มาใช้อีกด้วย ผมนี่โคตรสนุกเลย เวลาเอาหน้าเพื่อนมาเล่นเนี่ย lol
ขอเสริมเรื่อง Mechine Learning นิดนึง
วิธีการเรียนรู้ของคอมพิวเตอร์จะแบ่งเป็น 3 แบบ (มั่ง ถ้าจำไม่ผิดนะ)
- Supervised Learning วิธีนี้ ก็เหมือนเราให้กฏมันเลยว่า ถ้าแบบนี้ให้มันจัดได้แบบนี้ แบบนั้นไปเรื่อยๆ ถ้าไม่รู้ก็ลง unknown ไว้อะไรแบบนี้
- Unsupervised Learning วิธีนี้มันจะตรงข้ามกับวิธีแรกเลย เราไม่บอกมันว่า ใช้กฏอะไรยังไง ให้มันสังเกตเอง จัดเอง (โดยส่วนตัวผมว่าอันนี้ยาก lol)
- Reinforcement Learning วิธีนี้จะเอา 2 วิธีข้างบนมารวมกัน ก่อนอื่นให้มันจัดเองก่อน แล้วถ้าใช่เราก็บอกมันว่าใช่ ทำแบบนี้ไปเรื่อยๆ เหมือน Trial and Error ในคนเลย!
ซึ่งมันก็จะมี Algorithm ที่เกี่ยวข้องด้วย เอาที่ผมรู้จักล่ะกันเช่น Hidden Markov Model (HMM) (ไม่มั่นใจสะกดถูกรึเปล่าว้าา) กับอีกอันที่รู้จักคือ Artificial Neuron Network (ANNs) มาลองดู หรือถ้าลองง่ายๆลองเขียน Decision Tree แล้วลอง Implement ในโปรแกรมของเราแล้วให้มันลองตัดสินใจดู สนุกๆ เริ่มจากการตัดสินใจที่ไม่ซับซ้อน แล้วค่อยเติมไปเรื่อยๆ (ตอนแรกผมก็ลองแบบนี้แหละ แล้วค่อยเติมๆไป หลังๆค่อยไปหาเรื่องของ Algorithm อ่านเอา ซึ่งโคตรสนุกเลย)
สุดท้ายนี้อยากบอกว่า ขอให้อายุตรงๆนะครับ จะได้ไม่ฮ่า lol
Read Next...

เริ่มต้นกับ Linux ต้องรู้อะไรบ้าง ?
มีคนถามเข้ามาเยอะอยู่เกี่ยวกับ การใช้งาน Linux ว่า มันดีตรงไหน ทำไมถึงมีการใช้งานเยอะมาก ๆ และ ถ้าเราอยากจะเริ่มใช้งานบ้าง เราจะต้องทำรู้อะไร วันนี้เราจะมาเล่าคร่าว ๆ ละกัน ไว้เป็นจุดเริ่มต้นสำหรับคนที่สนใจ...

รวม Homebrew Package ที่รักส์
Homebrew เป็นอีกหนึ่งเครื่องมือที่เราชอบมาก ๆ มันทำให้เราสามารถติดตั้งโปรแกรม และเครื่องมือต่าง ๆ ได้เยอะแยะมากมายเต็มไปหมด แต่วันนี้ เราจะมาแนะนำ 5 Homebrew Package ที่เรารักส์และใช้งานบ่อยมาก ๆ กันว่าจะมีตัวไหนกันบ้าง...

รวมวิธีการ Backup ข้อมูลที่ทำได้ง่าย ๆ ที่บ้าน
การสำรองข้อมูลเป็นเรื่องสำคัญมาก ๆ อารมณ์มันเหมือนกับเราซื้อประกันที่เราก็ไม่คาดหวังว่าเราจะได้ใช้มันหรอก แต่ถ้าวันที่เราจำเป็นจะต้องใช้การมีมันย่อมดีกว่าแน่นอน ปัญหาคือเรามีวิธีไหนกันบ้างละที่สามารถสำรองข้อมูลได้ วันนี้เราหยิบยกวิธีง่าย ๆ ที่สามารถทำได้ที่บ้านมานำเสนอกัน...

Trust ความเชื่อมั่น แต่ทำไมวงการ Cyber Security ถึงมูฟออนไป Zero-Trust กัน
คำว่า Zero-Trust น่าจะเป็นคำที่น่าจะเคยผ่านหูผ่านตามาไม่มากก็น้อย หลายคนบอกว่า มันเป็นทางออกสำหรับการบริหาร และจัดการ IT Resource สำหรับการทำงานในปัจจุบันเลยก็ว่าได้ วันนี้เราจะมาเล่าให้อ่านกันว่า มันคืออะไร และ ทำไมหลาย ๆ คนคิดว่า มันเป็นเส้นทางที่ดีที่เราจะมูฟออนกันไปทางนั้น...