[Dev Tip] Getting Started with Bower
By Arnon Puitrakul - 16 สิงหาคม 2015
![[Dev Tip] Getting Started with Bower](/content/images/size/w2000/2021/01/bower_sign.png)
อย่างที่รู้กันว่า ตอนนี้ผมกำลังเขียน Tutorial ของ Bootstrap อยู่ มันเลยทำให้ผมนึงถึงของสิ่งนึงที่ทำให้เรา Install Bootstrap หรือ Web Components อื่นๆ ได้ง่ายขึ้นเพียงแค่ Enter เดียว นั่นคือ Bower นั่นเอง
Bower คืออะไร ?
มันเหมือนกับ Package Manager ตัวนึงเลย เราสามารถโหลดของพวก Web Components เช่น Bootstrap, jquery เข้ามาได้ง่ายมาก โดยที่เราไม่ต้องเข้าไปโหลดมันมาจากทีล่ะเว็บเหมือนเมื่อก่อน
การติดตั้ง Bower
Bower เป็น Package นึงใน Node.js เพราะฉะนั้นเราจะต้องลง Node.js กันก่อน ให้เราเข้าไปโหลดและติดตั้งตัว [Node.js][0] มาก่อน

หลังจากที่เราได้ Node.js มาแล้ว เราก็จะมา Install Bower กันโดยผ่าน Command Line โดยการพิมพ์คำสั่ง
Mac OSX
sudo npm install -g bower
Windows
npm install -g bower

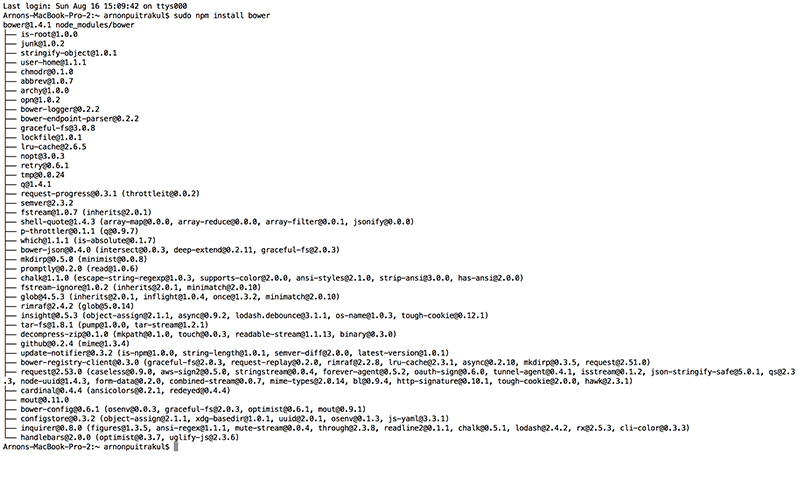
พอกดออกมามันก็จะได้หน้าตาประมาณนี้เลย ก็เป็นอันเสร็จสิ้นพิธีกรรมในการติดตั้ง Bower เพียงเท่านี้
มาลองใช้กันเถอะ
ในที่นี้ ผมจะติดตั้ง Boostrap + jquery เป็นตัวอย่าง ก่อนอื่น เราต้องสร้าง Folder เพื่อเก็บ Project เราซะก่อน แล้วให้เข้า Command Line แล้ว cd ไปหา Directory ที่เป็น Project ของเรา (ถ้าใช้ OSX ให้เราลาก Folder ที่เป็น Project ของเราไปที่ Terminal มันจะเป็นการสร้างหน้าต่างใหม่แล้ว cd ไปหา Directory ที่เราลากไปได้เลยแหละ)
ขั้นแรก เราจะติดตั้ง jquery กันก่อนโดยการพิมพ์คำสั่ง
bower install jquery
ถัดมาก็ Install Bootstrap ก็คล้ายๆ เดิมก็พิมพ์
bower install bootstrap
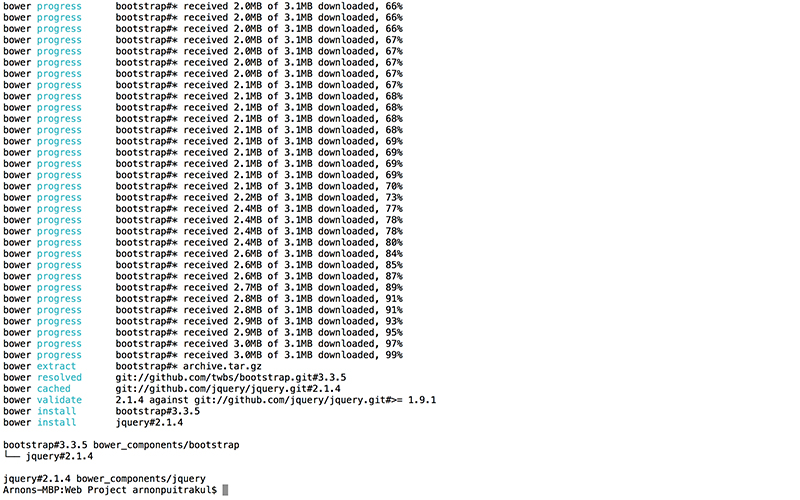
ทั้ง 2 คำสั่งเป็นการสั่งให้ bower install components ที่เราบอกชื่อมันไป มันจะเข้าไปหาใน Github และ Clone Git มาลงให้เราแบบอัตโนมัติกันเลยทีเดียว มันก็จะได้หน้าจอแบบด้านล่างนี่เลย (ตรง Progress มันอาจไม่ได้เยอะขนาดนี้นะ อันนี้เป็นเพราะเน็ตช้ามาก!!)

ถ้าเราเข้าไปดูใน Project ของเรา เราจะเห็นว่ามี Folder ชื่อ bower_components โผล่มา นั่นแหละมันคือที่อยู่ของพวก Components ที่เราโหลดมาทั้งหมด
|- bower_components
|-- jquery
|
Read Next...

รัน LLM Model อะไรก็ได้ฟรีด้วย Ollama, VS Code และ Continue
AI เข้ามามีบทบาทในการทำงานสำหรับฝั่ง Software Developer ค่อนข้างมาก วันนี้เราจะมาเล่าวิธีการที่ทำให้เราสาารถใช้งาน Feature พวกนี้ได้แบบฟรี ๆ ในเครื่องของเรากันด้วย Visual Studio Code และ Continue กัน...

นายเองก็ดูเทพได้นะ ด้วย tmux น่ะ
เมื่อหลายวันก่อน เราไปทำงานแล้วใช้ Terminal แบบปีศาจมาก ๆ จนเพื่อนถามว่า เราทำยังไงถึงสามารถสลับ Terminal Session ไปมาได้แบบบ้าคลั่งขนาดนั้น เบื้องหลังของผมน่ะเหรอกัปตัน ผมใช้ tmux ยังไงละ วันนี้เราจะมาแชร์ให้อ่านกันว่า มันเอามาใช้งานจริงได้อย่างไร เป็น Beginner Guide สำหรับคนที่อยากลองละกัน...

ปกป้อง Ubuntu ผ่าน Firewall แบบง่าย ๆ ด้วย UFW
Firewall ถือว่าเป็นเครื่องมือในการป้องกันภัยขั้นพื้นฐานที่ปัจจุบันใคร ๆ ก็ติดตั้งใช้งานกันอยู่แล้ว แต่หากเรากำลังใช้ Ubuntu อยู่ จริง ๆ แล้วเขามี Firewall มาให้เราใช้งานได้เลยนะ มันชื่อว่า UFW วันนี้เราจะมาทำความรู้จัก และทดลองตั้ง Rule สำหรับการดักจับการเชื่อมต่อที่ไม่เกี่ยวข้องกันดีกว่า...

จัดการเรื่องแต่ละมื้อ แต่ละเดย์ด้วย Obsidian
Obsidian เป็นโปรแกรมสำหรับการจด Note ที่เรียกว่า สารพัดประโยชน์มาก ๆ เราสามารถเอามาทำอะไรได้เยอะมาก ๆ หนึ่งในสิ่งที่เราเอามาทำคือ นำมาใช้เป็นระบบสำหรับการจัดการ Todo List ในแต่ละวันของเรา ทำอะไรบ้าง วันนี้เราจะมาเล่าให้อ่านกันว่า เราจัดการะบบอย่างไร...