เรื่องของ สี กับการออกแบบโดย Programmer สู่ Programmer
By Arnon Puitrakul - 05 กรกฎาคม 2021

เมื่อก่อน ตอนเราเขียนโปรแกรมใหม่ ๆ เราก็สนใจแต่ว่าการทำงานแบบนี้ Mechanic มันจะเป็นยังไง ปัญหานี้ เราจะแก้ปัญหายังไง ไม่เคยสนใจเรื่องของ Design เลย แต่พอมาทำงานจริง ๆ ไม่ต้องไปไหนไกลเลย เว็บนี้แหละ ตัว Design เราเป็นคนทำเอง กว่าจะมาถึงตรงนี้ได้ มันไม่ได้ง่ายเลย เรื่องนึงที่เราใช้เวลากับมันนานมาก ๆ คือ สี
เราเคยคิดว่า สี ไม่ใช่เรื่องสำคัญเลย แต่พอลองมาศึกษาเอาเข้าจริง ๆ แล้วมันเป็นส่วนประกอบที่ทำให้เกิด Impression กับงานของเราได้เลย โดยเฉพาะ First Impression วันนี้เราเลยจะพามา Design สี สำหรับงานของเรากัน เอาแบบคนที่ไม่เป็น Design ให้เข้าใจกันไปเลย
ค่าสี มีหลายแบบ
ก่อนที่เราจะไปทำความเข้าใจในการออกแบบสี สำหรับงานของเรา เราต้องมาเข้าใจการอ้างอิงสีในระบบคอมพิวเตอร์กันก่อน โดยที่ปัจจุบัน เรามีหลายระบบมาก ๆ ในการอ้างอิงสี เช่น RGB, RGBA, CMYK และ HEX ซึ่งพวกนี้มันจะมีความแตกต่างกันอยู่ และ ยิ่งเห็นผลเลย เมื่อเราพยายามแปลงมัน

ระบบแรกที่เราน่าจะเคยเห็นกันบ่อย ๆ คือ RGB หรือย่อมาจาก Red, Green และ Blue ก็คือ เป็นระบบสีที่เกิดจากการผสมของ สีแดง สีเขียว และ สีน้ำเงิน โดยที่เราจะใช้ระบบนี้ในการแสดงผลบนหน้าจอซะเยอะ

xโดยที่ในแต่ละค่าสี จะแทนด้วยตัวเลข 8-Bits หรือก็คือ 0-255 นั่นเอง ซึ่ง ถ้าเราลองไปปรับเล่นดู เมื่อเราปรับเป็น RGB(255,255,255) เราจะได้สีขาว เพราะมันแทนเป็นว่า ทุกสีถูกเปล่งออกมาหมด ทำให้เกิดแสงสีขาวนั่นเอง หรือ ตรงข้าม เมื่อเราใส่ RGB(0,0,0) ก็คือ ไม่ให้แสงในแต่ละสีเปล่งออกมา ทำให้เกิดสีดำ

แต่ทีนี้ ถ้าเราจะเขียนสีระบบ RGB เป็นตัวเลขยาว ๆ เลย มันก็แอบยุ่งยากไปหน่อยถูกมั้ย ดังนั้นมันเลยเกิดระบบ HEX ขึ้นมา ความ Programmer เมื่อได้ยินคำนี้ ก็จะนึกถึง Hexadecimal หรือเลขฐาน 16 ขึ้นมาทันทีเลยใช่มั้ย
ใช่แล้ว มันคือ การแทน Red, Green และ Blue ด้วยเลขฐาน 16 โดยเวลาเขียน เราจะเริ่มจากการใส่เครื่องหมายสี่เหลี่ยม (Sharp) และตามด้วยเลขสีในแต่ละสี ซึ่งก่อนหน้าเราบอกว่า สีแต่ละสี จะแทนด้วยเลข 0-255 ดังนั้น 255 ในเลขฐาน 16 เราก็จะแปลงได้ FF นั่นเอง ดังนั้น ในแต่ละสี มันก็จะแทนด้วย 00 จนไปถึง FF ดังนั้น #FFFFFF มันก็จะแทนด้วยสีขาว และ #000000 ก็จะแทนด้วยสีดำนั่นเอง

ความสนุกอีกอันจาก RGB คือ แล้วถ้าเราต้องการออกแบบให้มันมีความใสละ บางที เราอาจจะออกแบบ ให้มันมีการซ้อน ๆ กันของงานบ้าง ซึ่งระบบ RGBA ก็จะเข้ามาช่วยเรื่องนี้ตรง ๆ เลย โดยที่จะเหมือนกับ RGB ทุกประการ แต่เพิ่ม A หรือ Alpha เข้ามาอีก Channel ในการระบุความใส โดยไล่ตั้งแต่ 0.0 ก็คือใสกิ๊ง จนไปถึง 1.0 ก็คือทึบสุดเลย

ระบบต่อไปจะเป็นระบบสำหรับการนำไป Print กันบ้างแล้ว คือ CMYK หรือ Cyan, Magenta, Yellow และ Key (แทนสีดำ) พูดถึงสี 4 สีนี้ขึ้นมา นึกถึงอะไรกันมั้ย จริง ๆ แล้วมันคือ สีของหมึกที่เราไปซื้อหมึกใส่ Printer ของเรานั่นเอง ดังนั้น มันเลยเหมาะกับการนำไปใช้ Print งานออกมานั่นเอง

โดยที่ในแต่ละสี มันจะแทนเป็น Percentage ก็คือ 0-100% ในแต่ละสี แทนเวลาเรา Print ก็ให้มันพ่นสีตามอัตราส่วนที่เรากำหนด
CMYK to RGB Convertion
ไหน ๆ ก็ไหน ๆ แล้ว เรามาลองทำอะไรสนุกกันดีกว่า เรามาลองเขียน Function สำหรับการแปลงสีง่าย ๆ กัน เราจะบอกว่า ณ ตอนที่เราเขียน เราไม่เคยทำมาก่อนเลยนะ ค่อย ๆ มาลองเขียนพร้อม ๆ กัน
เราหล่ะ เราว่าเราเริ่มจากสีที่ Extreme กันก่อน คือ สีดำและสีขาว เรารู้ว่า ถ้าเป็น RGB จะแทนสีดำและสีขาวเป็น RGB(0,0,0) และ RGB(255,255,255) ส่วนใน CMYK ก็จะเป็น CMYK(0,0,0,1) และ CMYK(0,0,0,0) ดังนั้นค่า Key ใน CMYK น่าจะเหมือนกับบอกความสว่าง แต่ทำงานตรงกันข้ามกัน ดังนั้น มันน่าจะเป็น 1-K เราก็น่าจะได้เหมือนความสว่างออกมา
แล้วสีแดงละ เกิดจากอะไรเมื่อเทียบกับ CMYK มันก็คือ สี Magenta กับ Yellow ป่ะตามแม่สีเลย ส่วน สีเขียว ก็คือ Cyan ผสมกับ Yellow และ สีน้ำเงิน เกิดจาก Magenta กับ Cyan ดังนั้น มันน่าจะเป็นแบบนี้รึเปล่า
RGB_Red = 255 x (1-C) x (1-K)
RGB_Green = 255 x (1-M) x (1-K)
RGB_Blue = 255 x (1-Y) x (1-K)เพราะเรารู้ว่า RGB แต่ละสี มีค่าได้สูงสุดคือ 255 และเรารู้ว่า สีใดเกิดจากอะไร ถ้ามันมีสีที่ไม่ได้เกิดมาก Channel นั้นมันก็ควรจะมีค่าน้อย แล้วเราก็หา Inverse ออกมา ส่วน Key ที่เราคิดว่ามันน่าจะเป็นความสว่าง อย่างที่บอกว่า มันทำงานตรงกันข้ามกัน เราก็เลยหา Inverse โดยการเอา 1 ไปลบเหมือนกัน ทำให้ Function น่าจะเป็นเหมือนด้านล่างนี้
def convert_cmyk_to_rgb (cmyk_colour):
cmyk_c_channel = cmyk_colour[0]
cmyk_m_channel = cmyk_colour[1]
cmyk_y_channel = cmyk_colour[2]
cmyk_k_channel = cmyk_colour[3]
rgb_r_channel = 255 * (1-cmyk_c_channel) * (1 - cmyk_k_channel)
rgb_g_channel = 255 * (1-cmyk_m_channel) * (1 - cmyk_k_channel)
rgb_b_channel = 255 * (1-cmyk_y_channel) * (1 - cmyk_k_channel)
return (rgb_r_channel, rgb_g_channel, rgb_b_channel)จาก Function นี้เราก็แค่รับค่าสีเข้ามา คำนวณค่าสีด้วยสูตรที่เราคุยกัน และ Return ออกไปเท่านั้นเอง สวย ๆ
งามหน้า เมื่อต้องแปลงระบบสี
เรื่องมันเกิดขึ้นเมื่อตอนเรียน ปี 1 เลย เพราะตอนนั้นต้องทำ Poster สำหรับนำเสนอ ตอนนั้นเราก็ไม่เข้าใจหรอกว่า CMYK กับ RGB มันต่างกันยังไง แต่ชั้นคุ้นเคยกับ RGB มากกว่า กับเราว่ามันน่าจะคำนวณไปกลับได้แหละ งั้นเราทำเป็น RGB ใน Photoshop ออกมาละกัน ตอนทำในหน้าจอคอม มันออกมาดูดีมาก แต่พอไปสั่งปริ้นออกมา เชร็ดดดดด สีทำไมไม่เหมือนฟร๊ะะะะะ มันเข้มกว่ากันเยอะเลย
เรื่องนี้เลยสอนให้รู้ว่า โปรดเลือกระบบสีให้เข้ากับงานที่เราจะทำด้วย ไม่งั้น จะเจอแบบเรานี่แหละ และ เวลาทำงาน ให้ยึดระบบสีอันใดอันหนึ่งเป็นหลักเลย โดยเฉพาะ เมื่อเราทำงานกับพวกสิ่งพิมพ์ เพราะการเปลี่ยนไปกลับ มันทำให้ค่าสีมันเพี้ยนขึ้นเรื่อย ๆ ปริ้นออกมาคือ แตก เลยละ
เลือกสียังไงดี
ครั้งแรกเลยที่เราลองทำ Design เว็บของตัวเอง ตอนนั้นเราเริ่มไม่ถูกเลย ว่าเราจะเลือกสียังไงดี เราจะเอากี่สีดี หลาย ๆ อย่างมาก ๆ ตอนนั้นเราเลยลองเริ่มจาก เลือกมาสักสีนึงไปเลย แล้วลองสาดลงไปใน Design ของเราดูเออ เห้ย ปรากฏว่า ใช้ได้เฉยเลย
งานมันงอก เมื่อเราเริ่มอยากลองเพิ่มสีเข้ามา ถามว่า แล้วสีไหนละที่จะเข้ากัน ยิ่งจำนวนสีเยอะคือ ยิ่งปวดหัวเข้าไปอีกเรื่อย ๆ เลยเราเลยลองไปศึกษาดู ตอนนั้นไปเจอเรื่องของ Colour Harmony จริง ๆ มันมีหลายแบบมาก ๆ แต่วันนี้เราจะยกตัวอย่างมาทั้งหมด 4 แบบด้วยกัน
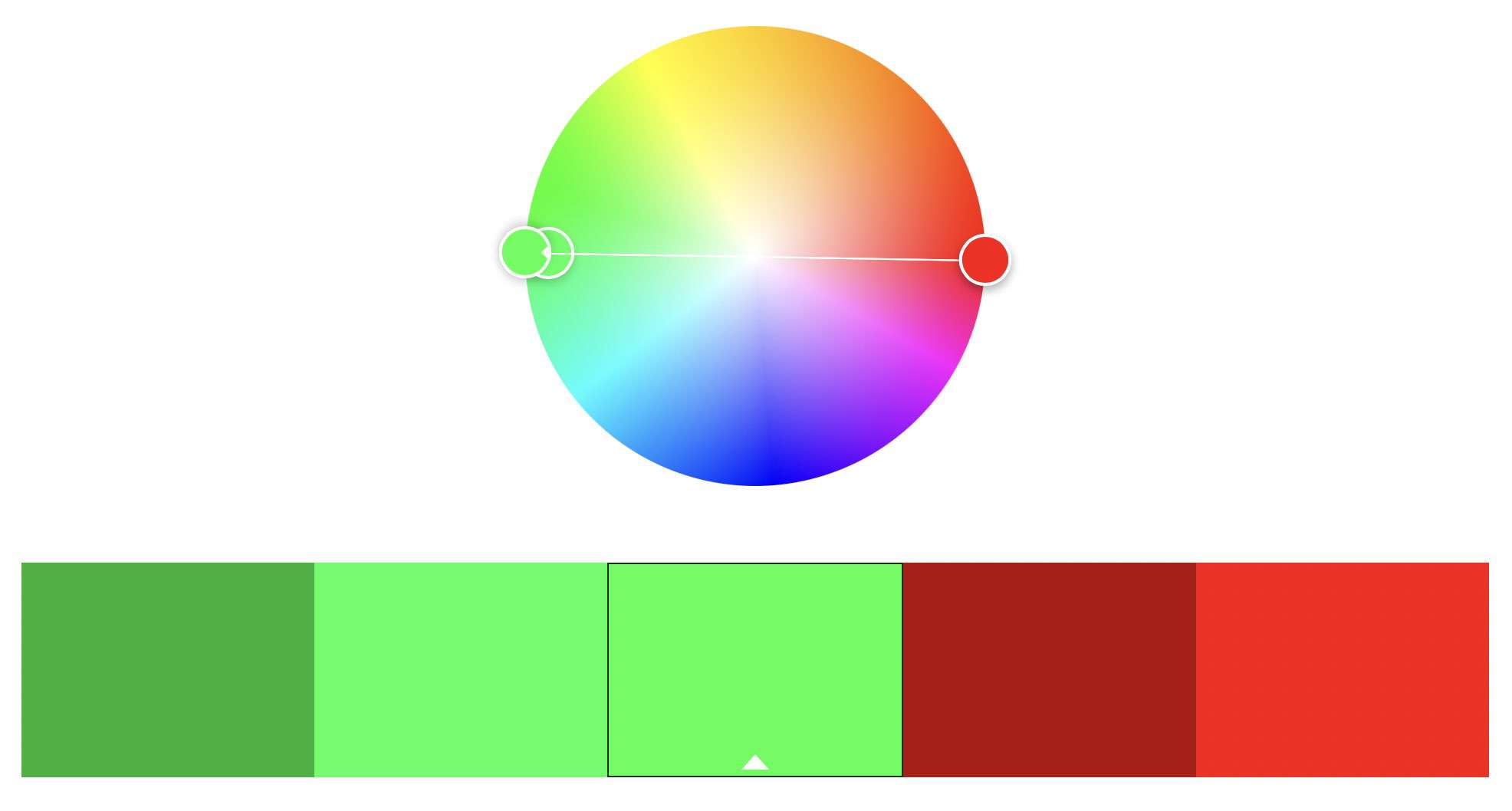
Complementary

แบบสีแรกที่น่าจะเคยเห็นกันเยอะ และน่าจะเป็นสีแรก ๆ ที่เข้ามาในหัวเวลาเราคิดถึงคู่สีคือ สีตรงข้ามกัน หรือ Complementary ตัวอย่างเช่น เขียว กับ แดง ทำให้เมื่อเวลาสีทั้งคู่นี้เข้ามาอยู่ด้วยกัน มันเลยสร้างความสดใสในงานของเราได้ดีมาก ๆ แต่ ๆ การใช้มันเยอะ ๆ นี่ก็ทำให้ปวดหัวได้เหมือนกันนะ ทำให้เวลาเราใช้งานคู่สีพวกนี้เราจะใช้กับอะไรที่เราต้องการเน้นมันจริง ๆ ไม่งั้นคือปวดหัวตายเลย
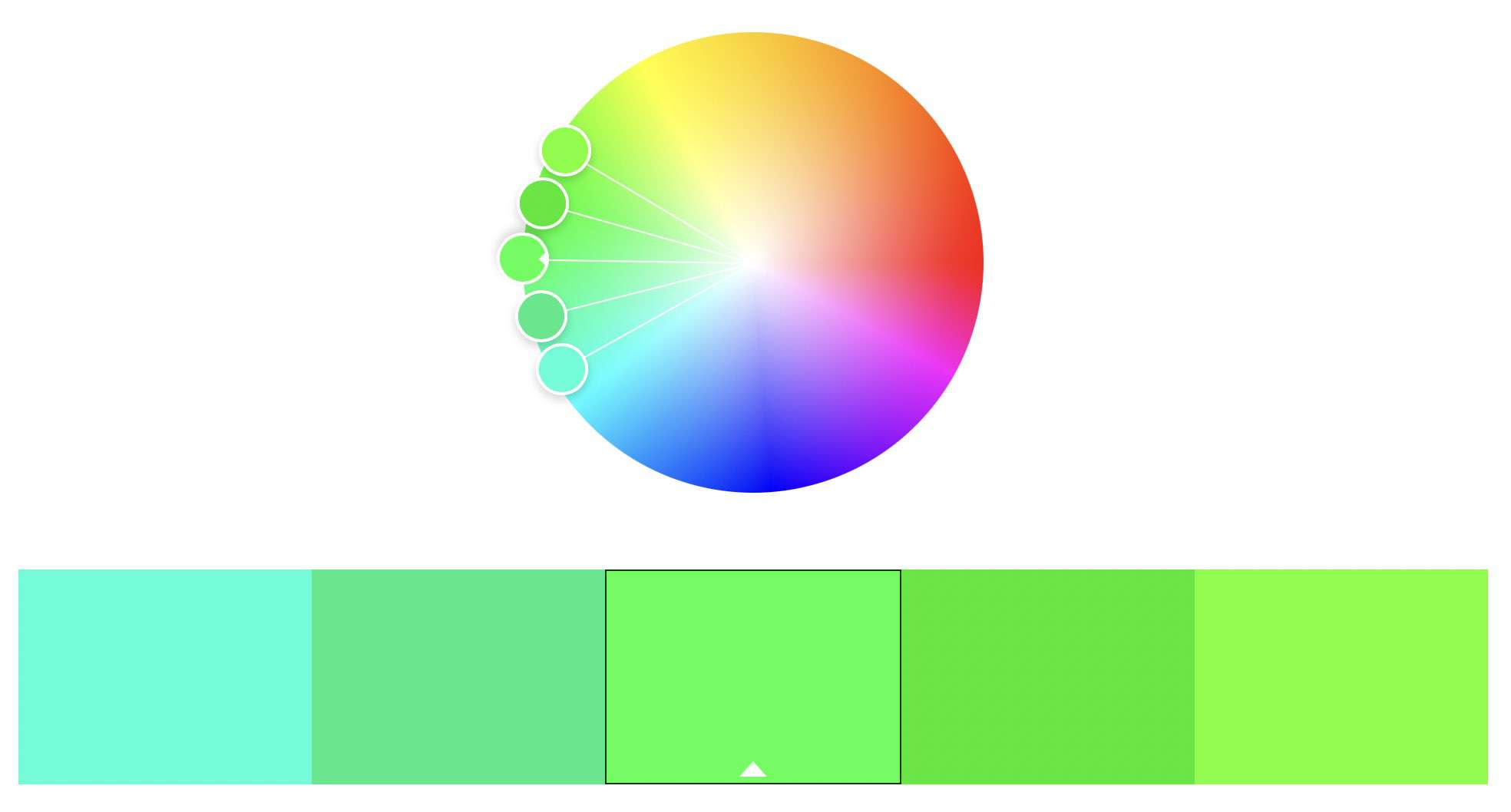
Analogous

ในเมื่อตรงข้ามมันอาจจะรุนแรงไป สร้างความต่างกันเยอะเกิน ถ้าเราอยากได้อะไรที่มันกลืน ๆ กันหน่อย เราอาจจะไม่ต้องมองขึ้นข้างบน แต่เรามองสีข้าง ๆ เราเรียกว่า Analogous พอสีมันดูคล้าย ๆ กัน มันเลยสร้างบรรยากาศของความดูสบาย ในขณะที่มันยังทำให้การเล่นสีมันดู Dynamic มากกว่าการใช้สีเดียว
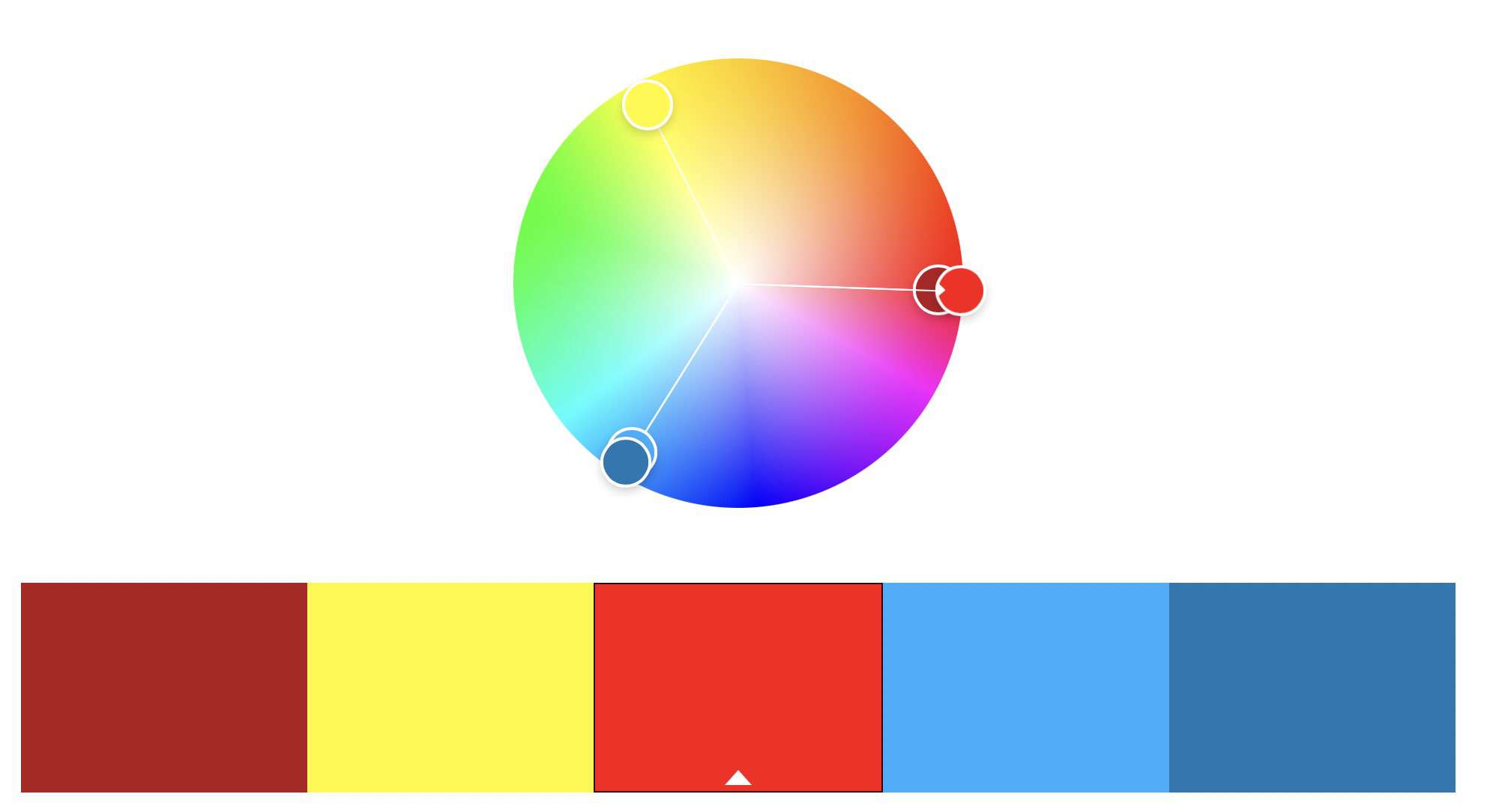
Triad

Triad เป็นการเล่นสีที่เราว่ามันเจ๋งมาก ๆ มันคือการเลือกสีเป็นสามเหลี่ยม ถามว่าทำแบบนี้แล้วมันได้อะไร ถ้าเราลองยกตัวอย่าง เป็น สีเขียว สีม่วง และ สีส้ม ออกมา ความเจ๋งของมันคือ ไม่ว่าเราจะปรับลดความเข้ม ความสว่าง หรืออะไรก็ตาม มันยังทำให้ 3 สีที่เราหยิบขึ้นมา มีความแตกต่างกันอยู่ สร้าง Contrast ได้แบบที่ Complementary เป็นได้ แต่มี 3 สี แต่พอมันมี Contrast มาก ๆ เข้า การใช้งาน ควรใช้งานอย่างระมัดระวังหน่อย ไม่งั้น เราว่ามันจะทำให้ดูปวดหัวได้ ในการใช้งาน เราจะเลือกใช้สีใดสีหนึ่งเป็นสีหลักไปเลย และอีก 2 สีที่เหลือเป็นสีรองไป เพื่อให้มันดูไม่ปวดหัว แต่ก็ยังคงสร้าง Dynamic ในงานได้อยู่
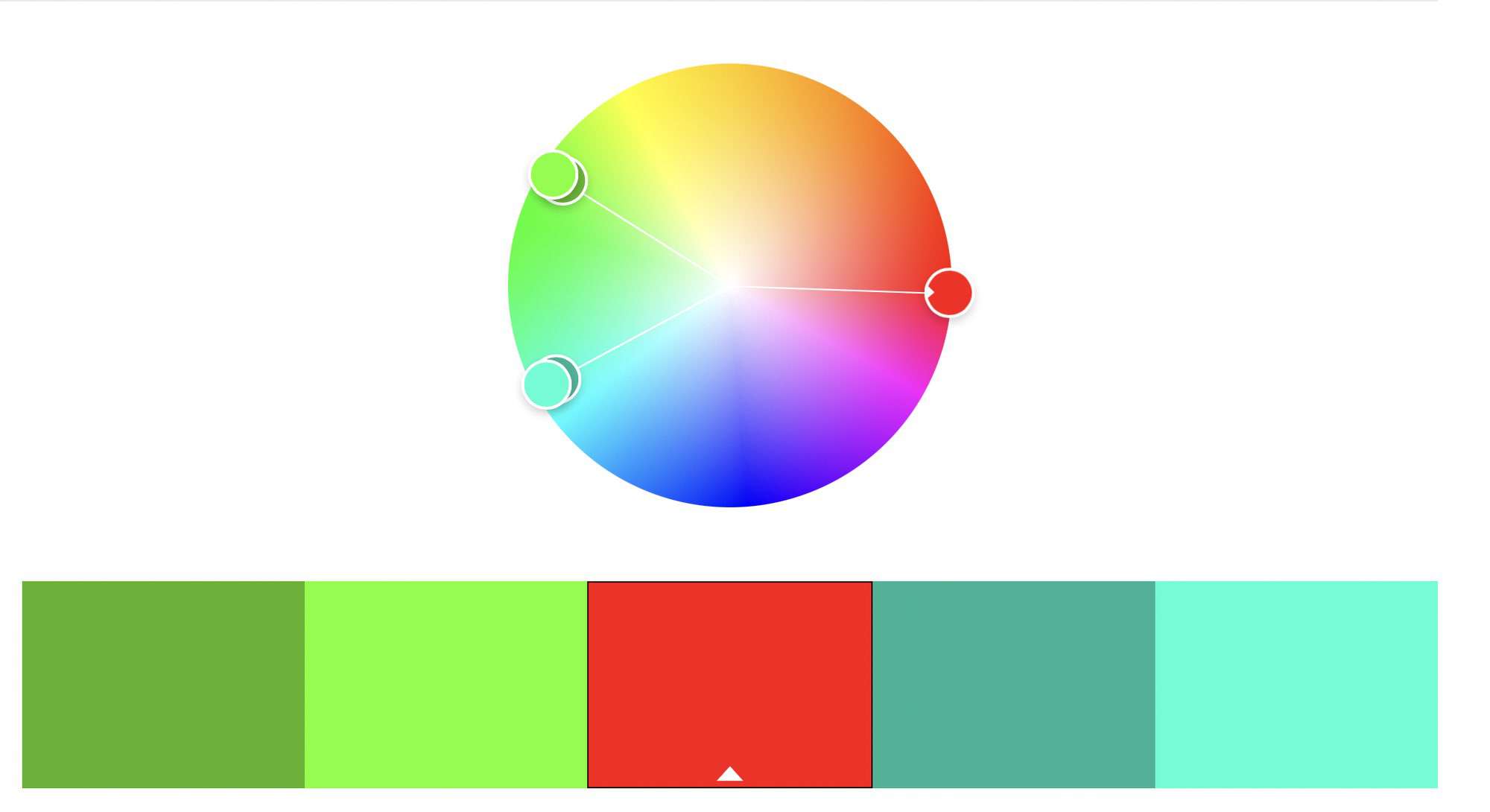
Split Complementary

บางที มันจะมีอารมณ์ที่เราอยากจะผสมความกลมกลืนของ Analogous แต่เราก็ยังอยากได้ความ Dynamic แบบ Contrast แบบ Triad อยู่ Split Complementary นี่แหละ จะมาตอบโจทย์เราในเรื่องนี้ได้อย่างดีเลย เพราะเราจะเลือกคล้ายกับ Triad เลย แต่เราขยับฐานของสามเหลื่ยมให้เข้าใกล้กันมากขึ้น ผลคือ เราจะได้สี 3 สีโดยที่ 2 สีแรกจะมีความกลมกลืนกันคล้ายกับ Analogous และอีกสีจะกึ่ม ๆ Contrast ระหว่าง 2 สีแรก เลยทำให้มันลดความดุดัน และ ความต่างมาก ๆ ของสีได้ เวลาเราเอาไปใช้งาน จะเป็นแบบที่เราใช้งานได้ง่ายมาก ๆ มีความยืดหยุ่นในการใช้งานเยอะมาก ๆ ทำให้เราเลือกเป็นวิธีที่เราใช้งานบ่อยที่สุดในการออกแบบแล้ว
เล่นกับสี
หลังจากเราได้สีที่เราถูกใจกับงานมาแล้ว บางที เราอาจจะมี 1-3 สีอะไรก็ว่ากันไป ไม่ใช่ว่า เราจะสามารถใช้ได้แค่นั้น แต่เรายังสามารถเล่นกับมันได้อีกด้วย เราอาจจะปรับพวกความเข้ม ความอ่อน เพื่อให้งานของเรามันดูมี Dynamic มากขึ้น ไม่ทือ ๆ ด้วยไม่กี่สีนั่นเอง
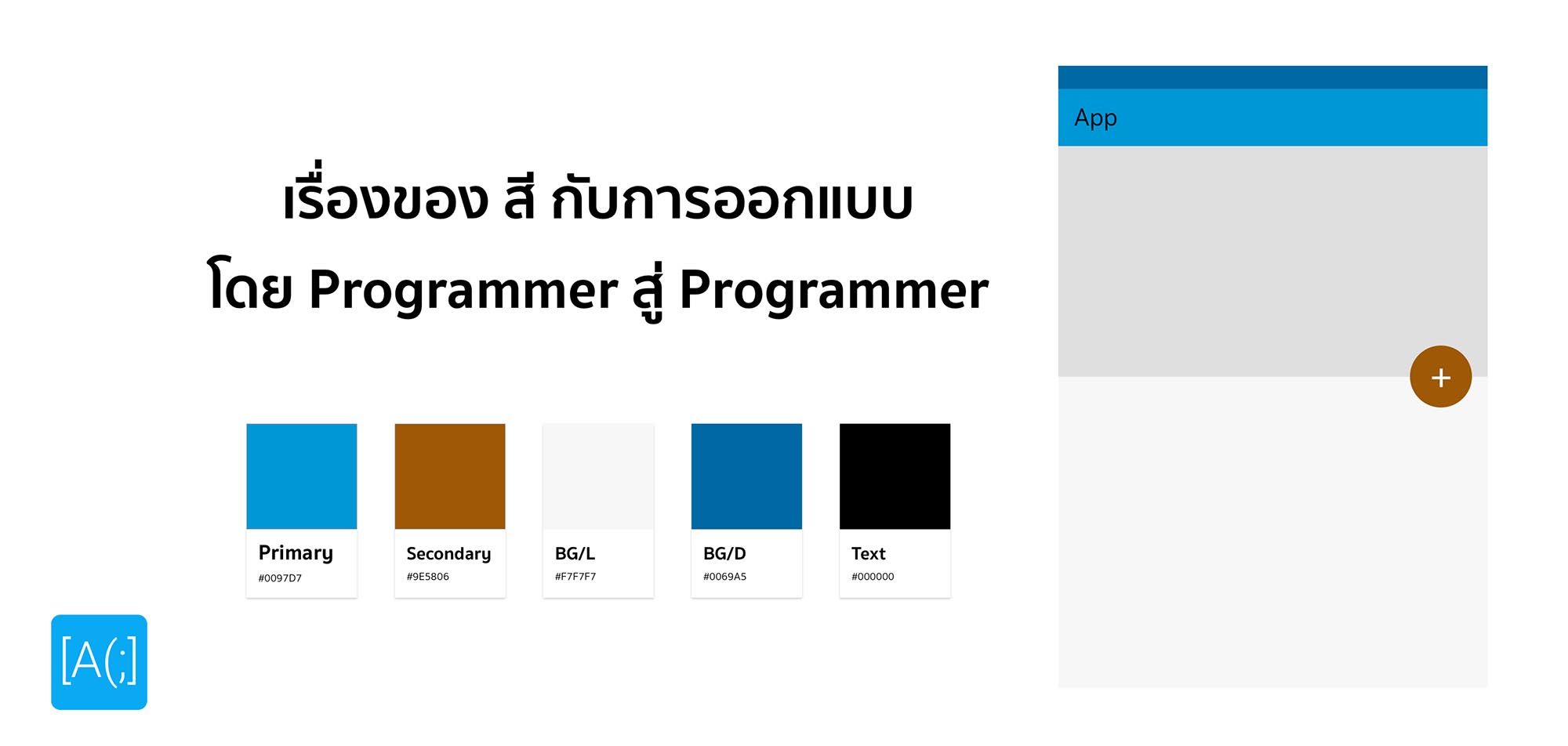
เราจะชอบใช้ Material Design Colour Palettes ในการสร้างสีขึ้นมา สิ่งที่มันจะให้เรามาคือ ความเข้ม และ ความอ่อนในน้ำหนักต่าง ๆ โดยปกติแล้ว เราจะเลือกมาประมาณ 3 น้ำหนักต่อสี เช่น เรามี Primary และ Secondary Colour เราก็จะเลือกมาทั้งหมด 6 สีด้วยกัน เป็น อ่อน กลาง (สีที่เราเลือกมาแต่แรก) และ เข้ม เพื่อให้นำไปใช้ในส่วนต่าง ๆ ของงานได้ง่ายขึ้น

จากนั้น เราสามารถนำสีที่เราเลือกมา มาสร้างเป็น Stylesheet ที่ Reference สีในงานของเราได้ โดยที่จะเห็นว่า ตัวที่เราเลือกมา จะมีสี Primary และ Secondary โดยที่เวลาเราเขียน เราไม่แนะนำให้เขียนเป็นชื่อสี ๆ ไปเลย เช่น สีแดง สีเขียว อะไรแบบนั้น เพราะบางที เวลาเราคุยกัน เราอาจจะะ งง ว่า สีเขียว นี้คือเขียวไหนนะ แต่ถ้าเราคุยกันว่า Primary Colour มันจะเข้าใจตรงกันได้ง่ายกว่า อ่อ เขียวนี้นี่เองอะไรแบบนั้น
อีก 2 สีที่เราทำขึ้นมา บางครั้ง เวลาเราทำงาน โดยเฉพาะตอนออกแบบหน้า Interface ต่าง ๆ เราจะเพิ่มสีสำหรับ Information, Success และ Error เข้าไปด้วย ทำให้ผู้ใช้เข้าใจได้ว่า มันเกิดอะไรขึ้น อย่างพวกสีสำหรับ Information เราก็จะเลือกสี Secondary ไปเลย หรือไม่ก็ Primary ไปก็ได้ เพราะเวลามันแสดงผลขึ้นมา มันก็เนียน ๆ ไปกับหน้าต่างอื่น ๆ ทำให้ผู้ใช้ไม่ตกใจ ส่วน Success และ Error เราก็จะใช้สีเขียว และ สีแดงตามลำดับ แต่เราจะเปลี่ยนโทนเอา ให้มันเข้ากับสี Primary ที่เราหยิบมาใส่นั่นเอง ไม่งั้น มันจะโดดไป ดูแปลก ๆ
On-Colour
เวลาเราดูงานคนอื่น เคยสังเกตกันมั้ยว่า เวลา Background สีเปลี่ยน และ สีของตัวอักษรที่อยู่บนนั้นจะเปลี่ยน เช่น เราใช้ Background สีดำ เราก็จะใช้อักษรสีขาว กลับกัน Background ขาว เราก็จะใช้อักษรสีดำเป็นต้น สีตรงตัวอักษรนี่แหละ เรียกว่า On-Colour หรือก็คือสีที่อยู่บนอีกสีนึงนั่นเอง

ในการเลือกสี เราต้องพยายามเลือกสีที่ มันไม่กลืนกันไปกับสีที่อยู่ด้านล่าง เหมือนกับตัวอย่างที่เรายกไปก่อนหน้า ทำให้ในการออกแบบ ถ้าเราต้องการที่จะใส่อักษร หรือ Icon อะไรต่าง ๆ หรือ เป็นของที่เราต้องการให้มันเห็นได้เด่นชัด เราก็จะต้องเพิ่ม On-Colour ลงไปที่แต่ละสีที่เราเลือกมาด้วย
ปวดหัวกว่าการเลือกสี คือการเอาไปใช้
หลังจากที่เราได้ สีที่เราต้องใช้ในงานของเราแล้ว สิ่งที่ยากกว่านั้นคือ การเอาสีทั้งหมดนี่แหละไปใช้จริง ๆ ว่าเราจะแบ่งแต่ละสีใช้ยังไงดี จริง ๆ มันก็ขึ้นกับงานของเราเลยละ แต่เท่าที่เราไปลองไปหาอ่านมาหลาย ๆ ที่ เขาบอกว่า ให้ใช้ 60,30,10 คือ Base Colour 60%, Primary Colour 30% และ Secondary Colour 10%

ตัวอย่างเช่นหน้า App นี้ เราเลือกที่จะใช้ Base Colour เป็นสีฟ้า สมมุติว่าเป็นสีของ Brand พร้อมกับสี Secondary เป็นสีน้ำตาล เราก็จะสามารถออกแบบหน้าจอได้เหมือนในรูปเลย ลองสังเกตดี ๆ ที่ปุ่ม สำหรับ CTA ต่าง ๆ มันก็จะเด่นชัดขึ้นมา ส่วนนึงเกิดจากเราเลือกสีโดยใช้ Complementary ทำให้เราได้สีที่ตรงข้ามมันก็เด่นชัดมาก ๆ และ เราก็เลือกใช้มันจำนวนน้อย ๆ ในส่วนที่สำคัญ ๆ เท่านั้น ทำให้มันเลยดูโดดขึ้นมาอีกเท่าตัวไปเลย
ตัวอย่างของหน้าเว็บเรา (หน้าที่ทุกคนกำลังอ่านนี่แหละ) เราไม่ได้ใช้กฏตามที่เราเล่าเลย ตอนนั้นเราตั้งโจทย์ว่า เราอยากจะได้หน้าเว็บที่เป็น Information-Centric หรือก็คือ เน้นที่การนำเสนอเนื้อหาเป็นหลัก ทำให้เป้าหมายคือ การทำยังไงก็ได้ ให้คนอ่านสามารถอ่าน Content ของเราได้ง่าย และ ชัดเจนที่สุด ข้อสังเกตนึงที่เราได้จากเว็บเก่าคือ มันมีพวก Distraction เยอะไปหมด เราเลยอยากที่จะลดมันลงไป เลยทำให้เราเพิ่มสัดส่วนของ Base Colour ไปที่ 90% เลย และอีก 10% เป็นแค่ Primary Colour ไม่ได้มี Secondary Colour แต่อย่างใด ทำให้หน้าที่ได้ออกมา ก็จะเรียบ ๆ มาก ๆ จนบางคนบอกว่า อิด_ก จะเรียบไปไหน แต่ก็นั่นแหละ ช่วงนั้น ที่เราเขียนเว็บนี้ขึ้นมา เราก็ได้ Inspired จากเว็บที่หน้าตาอารมณ์เรียบ ๆ แบบนี้แหละ
สรุป
จากทั้งหมดที่เราเอามาเล่ามา เราจะบอกว่า จริง ๆ แล้วกฏที่เราบอก มันก็เป็นแค่ Guideline เท่านั้นแหละ เราสามารถปรับไปตามการออกแบบ หรือ Concept ของเราได้เลย ไม่ต้องกลัวอะไร งานพวกนี้มันไม่เหมือนกับ Programming มันไม่ได้มีกฏตายตัวว่าเราจะต้องทำยังไง เพียงแค่ มันช่วยให้เราออกแบบได้ง่ายขึ้นเท่านั้นเอง ก็ลองเอาไปใช้กันดูได้
Read Next...

รัน LLM Model อะไรก็ได้ฟรีด้วย Ollama, VS Code และ Continue
AI เข้ามามีบทบาทในการทำงานสำหรับฝั่ง Software Developer ค่อนข้างมาก วันนี้เราจะมาเล่าวิธีการที่ทำให้เราสาารถใช้งาน Feature พวกนี้ได้แบบฟรี ๆ ในเครื่องของเรากันด้วย Visual Studio Code และ Continue กัน...

นายเองก็ดูเทพได้นะ ด้วย tmux น่ะ
เมื่อหลายวันก่อน เราไปทำงานแล้วใช้ Terminal แบบปีศาจมาก ๆ จนเพื่อนถามว่า เราทำยังไงถึงสามารถสลับ Terminal Session ไปมาได้แบบบ้าคลั่งขนาดนั้น เบื้องหลังของผมน่ะเหรอกัปตัน ผมใช้ tmux ยังไงละ วันนี้เราจะมาแชร์ให้อ่านกันว่า มันเอามาใช้งานจริงได้อย่างไร เป็น Beginner Guide สำหรับคนที่อยากลองละกัน...

ปกป้อง Ubuntu ผ่าน Firewall แบบง่าย ๆ ด้วย UFW
Firewall ถือว่าเป็นเครื่องมือในการป้องกันภัยขั้นพื้นฐานที่ปัจจุบันใคร ๆ ก็ติดตั้งใช้งานกันอยู่แล้ว แต่หากเรากำลังใช้ Ubuntu อยู่ จริง ๆ แล้วเขามี Firewall มาให้เราใช้งานได้เลยนะ มันชื่อว่า UFW วันนี้เราจะมาทำความรู้จัก และทดลองตั้ง Rule สำหรับการดักจับการเชื่อมต่อที่ไม่เกี่ยวข้องกันดีกว่า...

จัดการเรื่องแต่ละมื้อ แต่ละเดย์ด้วย Obsidian
Obsidian เป็นโปรแกรมสำหรับการจด Note ที่เรียกว่า สารพัดประโยชน์มาก ๆ เราสามารถเอามาทำอะไรได้เยอะมาก ๆ หนึ่งในสิ่งที่เราเอามาทำคือ นำมาใช้เป็นระบบสำหรับการจัดการ Todo List ในแต่ละวันของเรา ทำอะไรบ้าง วันนี้เราจะมาเล่าให้อ่านกันว่า เราจัดการะบบอย่างไร...