arnondora.in.th 2.0 Design ใหม่รองรับ Mobile แล้วนะ
By Arnon Puitrakul - 26 มิถุนายน 2015

หลังจากที่ปิดเทอมมาได้สักระยะนึง ก็ได้เคลียร์งานส่วนใหญ่ไปหมดและ ตอนนี้เลยค่อนข้างจะมีเวลา ก่อนปิดเทอมเคยคิดที่จะสร้าง Theme ของเว็บตัวเองอยู่แล้วล่ะ แต่ตอนนั้นเขียนไม่เป็น ไม่รู้เรื่องเลยว่า Wordpress Theme มันทำยังไงอะไรบ้าง สัปดาห์นี้จัดเลย ใช้เวลาอยู่ 2 วัน หัด และ เขียนจริง ต้องขอบคุณ Tutorial ใน Youtube หลาย ๆ เจ้ามาก ๆ คือ ทำเป็นแบบเบื้องต้นเลยล่ะ
New Design -> Material Design
เรื่องนี้เป็นเรื่องที่ยากมากสำหรับ Programmer คิดยากมากเวลาจะ Design อะไรสักอย่าง ขนาด Design โปรแกรมยังยากเลย แล้วอะไรจะมากับ Design หน้าเว็บล่ะ แต่พอทีที่ผมเขียนทางฝั่ง Android อยู่ เลยเอาล่ะ ใช้ Material Design เป็น Design Concept เลยล่ะกัน เพราะเราก็ใช้มันบ่อย ๆ อยู่แล้ว เลยค่อนข้างถนัด
Material Design คืออะไร ?
Material Design คือ Design Concept ที่ทาง Google เป็นคนตั้งขึ้น มันสามารถนำไปใช้ได้กับทุกขนาดหน้าจอจริง ๆ รวม ๆ มันจะคล้าย ๆ กับ Flat Design แต่เพิ่มเรื่องของ แสงเงา เข้ามาเหมือนกับ หน้าจอเราเป็น โต๊ะ ๆ นึง แล้ววัตถุก็คือเศษกระดาษอันนึง เราก็เอาเศษกระดาษมาวางไว้ ใต้กระดาษก็จะมีเงาขึ้นมา เราใช้หลักการนี้ล่ะ ในการออกแบบ ตาม Material Design
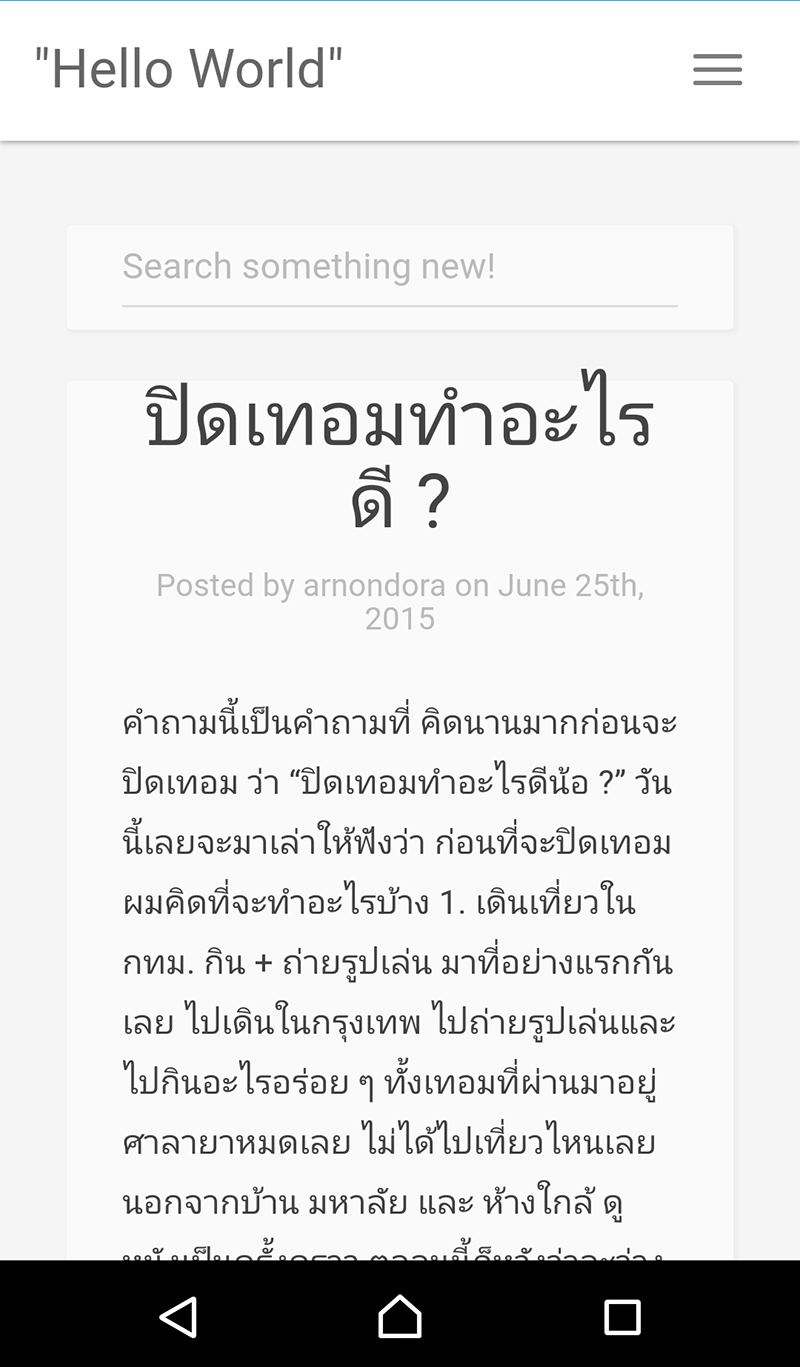
รองรับ Mobile Devices แล้วด้วยนะบอกเลย !!
เมื่อก่อนคนที่เข้าเว็บนี้ผ่าน Mobile Devices จะรู้สึกเลยว่ามัน ช้ามาก ๆ ตัวหนังสือก็เล็ก อะไรแบบนี้ มีหลาย ๆ คนบอกมาแบบนั้น ในเวอร์ชั่นใหม่นี้ เราเลยแก้ซะเลย ไหน ๆ เราก็ทำ Theme เองเป็นแล้ว เมื่อก่อน แก้ไม่เป็น นอกจากตัวหนังสือที่อ่านง่ายขึ้นแล้ว Interface เราได้ออกแบบให้เข้ากับหน้าจอมือถือ และ Tablets มากขึ้น ตัดอะไรที่ไม่จำเป็นออกไป นิดหน่อย เพื่อให้เนื้อที่แสดงเนื้อหาหลักมันเยอะขึ้น จะได้อ่านกันง่าย ๆ

นอกจากตัวหนังสือแล้ว ใน Mobile เราได้ตัด Sidebar ด้านข้างออกไปด้วย ทำให้การแสดงผลดูแล้วค่อนข้างใหญ่พอดี แล้วเอาแถบค้นหามาไว้ข้างบน เพื่อให้สามารถเ้ขาถึงบทความอื่น ๆ ได้ง่ายขึ้น
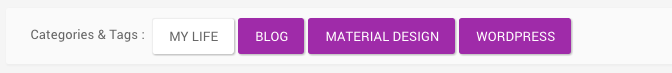
Introducing Tags & Categories

เมื่อสัก 1-2 บทความที่ผ่านมา ผมได้มีการเริ่มใช้ระบบ Tag เพื่อแสดงหมวดหมู่ หรือจัดกลุ่มบทความบ้างแล้ว ใน Design ใหม่ เราก็ได้เพิ่มการแสดง Tag เข้ามาร่วมกับ Categories ไว้ด้านล่างของบทความแล้ว เพื่อให้ผู้อ่านสามารถเข้าถึงบทความที่เกี่ยวข้องได้เร็วขึ้น (ตัว Categories จะเป็นสีขาว ส่วน Tag จะเป็นสีม่วง เพื่อให้แยกออกว่าอันไหนเป็นอะไรกันแน่)
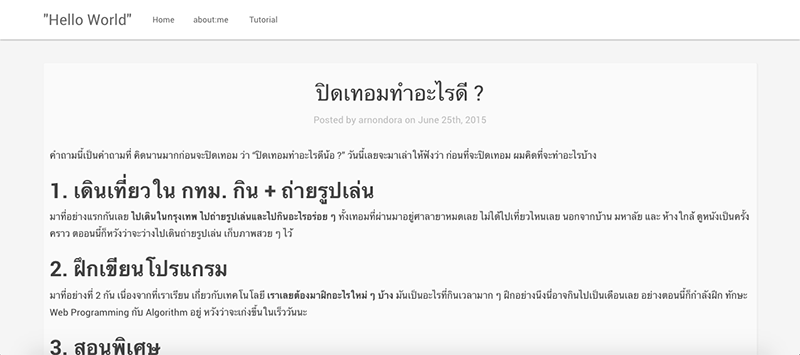
Focus with reading

ตัดสิ่งรบกวนด้านข้างพวก Categories หรือ Tag อะไรแบบนี้ แล้วเอามันไปไว้ข้างล่างแทน เพื่อให้ผู้อ่านสามารถ Focus กับบทความได้มากขึ้น และยังทำให้ความกว้างของช่องที่อ่านบทความเพิ่มขึ้น อ่านง่ายขึ้นเยอะเลย
New Comment System

จากเมื่อก่อน เราใช้ระบบ Comment ของตัว Wordpress เอง แต่ใน Version 2.0 เราได้ย้ายไปใช้ Comment System ของ Disqus แทน จะได้แชร์ไปยัง Social Network ได้ง่ายขึ้น
Born to be light and fast
นอกจากหน้าตา Design ที่เปลี่ยนไปแล้ว ยังมีการปรับปรุงเรื่องของ Performance ให้ดีขึ้น ขนาดเล็กกว่าเว็บตัวเก่าอยู่พอสมควร ทำให้การโหลดแต่ล่ะหน้าทำได้รวดเร็วมากขึ้น และ Bandwidth ที่ใช้ก็น้อยลงเช่นกัน
It's just the beginning
เว็บตอนนี้ที่กำลังใช้อยู่ตอนนี้ยังไม่ใช่ ตัว Release หรือแต่ประการใด เราคงจะได้เห็นพัฒนาการออกมาเรื่อย ๆ หากใครที่เข้ามาอ่าน แล้วอยากได้ฟีเจอร์อะไรเพิ่ม เจอบัค หรืออยากแนะนำ Design ตรงจุดไหน Comment มาบอกได้เลยครับ ตอนนี้เหมือนกำลังพูดคนเดียวอยู่
สุดท้ายนี้ก็ขอขอบคุณทุก ๆ คนนะครับที่คอยสนับสนุนจนมาได้ถึงจุด ๆ นี้ อ่อเกือบลืม Theme ตัวนี้ผมปล่อยไปใน Github แล้วถ้าใครอยากจะเอาไปพัฒนาต่อ หรือจะเอาไปใช้ก็ได้เลยนะครับ ตอนนี้มันก็ใช้ได้เท่าที่เห็นในเว็บตอนนี้เลย แต่ก็กำลังอัพเดทเรื่อย ๆ ยิ่งช่วงนี้ยิ่งอัพเดทหนักเลย Commit กันทั้งวันเลย
Read Next...

หูฟัง Noise Cancelling อาจมีดีกว่าแค่ตัดเสียง
ปัจจุบันหูฟังที่มีระบบ Noise Cancelling มีมากขึ้นเรื่อย ๆ หลาย ๆ คนอาจจะมองแค่ว่า มันทำให้เราสามารถฟังเสียงโดยมีเสียงรบกวนที่น้อยลง เพิ่มอรรถรสในการฟังได้ แต่จริง ๆ แล้วมันมีข้อดีมากกว่านั้นมาก ๆ วันนี้เราจะมาเล่าให้อ่านกันว่า มันมีข้อดีอะไรอีกบ้าง...

สำรองข้อมูลไว้ก่อนจะสายด้วย Time Machine
การสำรองข้อมูลเป็นวิธีการที่ดีที่สุดในการป้องกันข้อมูลของเราเอง วันนี้เราจะมาแนะนำเครื่องมือสำหรับการสำรองข้อมูลที่ยอดเยี่ยมมาก ๆ อย่าง Time Machine กัน...

Disk Defragment ของเก่าจากอดีต ทำไมปัจจุบันเราไม่ต้องใช้แล้ว
หลายวันก่อน นอน ๆ อยู่ก็นึกถึงการใช้เครื่องคอมพิวเตอร์สมัยก่อนขึ้นมา หนึ่งในสิ่งที่คนบอกว่าเป็นวิธีการทำให้เครื่องคอมพิวเตอร์เร็วขึ้นคือการทำ Disk Defragment มันทำให้เครื่องเร็วขึ้นอย่างที่เขาว่าจริงมั้ย แล้วทำไมปัจจุบันมันมีเทคโนโลยีอะไรเข้ามาช่วย ทำให้เราถึงไม่ต้องทำแล้ว...

เมื่อ Intel กำลังทิ้ง Hyper-threading มันจะดีจริง ๆ เหรอ
เชื่อหรือไม่ว่า Intel กำลังจะทิ้งสุดยอด Technology อย่าง Hyperthreading ใน CPU Generation ใหม่อย่าง Arrow Lake ทำให้เกิดคำถามว่า การที่ Intel ทำแบบนี้เป็นเรื่องดีหรือไม่ และเราที่เป็นผู้ใช้จะได้หรือเสียจาก CPU ใหม่ของ Intel ตัวนี้...