arnondora 5.0 ปรับหน้าใหม่ในรอบชาติเศษ
By - 12 กุมภาพันธ์ 2024

หลังจากเว็บ arnondora.in.th ของเราได้รับการปรับปรุงแบบ Major Change ครั้งล่าสุดน่าจะเป็นช่วงเกือบ ๆ กลางปี 2020 ตอนนั้นได้เปลี่ยนมาใช้ Ghost CMS เป็นครั้งแรก ตอนนี้ปี 2024 แล้ว และปีนี้ครบรอบ 10 ปีของเว็บเรา เลยคิดว่าเป็นโอกาสที่ดีที่จะมีการเปลี่ยนแปลงอีกครั้ง และเชื่อมั้ยว่า ทั้งหมดเกิดจากการขึ้นโครงใหม่ทั้งหมด โดยใช้เวลาแค่ 2-3 วันเท่านั้น...
ปล. เอาจริง ๆ ปะ ลืมว่า มันน่าจะเป็น 5.5 ด้วยซ้ำ แต่ตอนนั้นไม่ได้เขียน เอาเป็นว่า ก่อนหน้านี้เป็น 5.0 Beta แล้วตอนนี้เป็น 5.0 จริง ๆ ละกัน เออ Beta เป็นปีเลยแฮะ
Minor Change Design
เรื่องหลัก ๆ ที่เราอยากโฟกัสในการปรับปรุงเว็บใหม่ในเรื่องนี้คือ Design ของหน้าเว็บ จริง ๆ เราแอบชอบ Design เดิมพอสมควร อยากให้มันออกแนว Content Centric ไม่มีอะไรที่รกหูรกตา เลยออกมาเป็นรูปแบบนี้ แต่สิ่งที่ได้รับการเปลี่ยนแปลงในรอบนี้คือ การปรับปรุงเพื่อให้มันอ่านได้ง่ายขึ้น การเว้นระยะต่าง ๆ การเลือก Font ทำให้โปร่งโล่งสบายอ่านง่ายมากขึ้น Modern มากขึ้น เพราะ Content เรามันมาในแนวเทคโนโลยีเนอะ จะให้มันดูเก่า ๆ มันแปลไปหน่อย
เริ่มจากสิ่งที่เห็นได้ชัดกันก่อนคือ Font ก่อนหน้านี้ เราค่อนข้าง งก การใช้ Font พยายามใช้จำนวน Font และน้ำหนักให้น้อยที่สุด กลายเป็นว่า ใช้อยู่แค่ 1 Font กับ 2 น้ำหนักเท่านั้นคือ Normal และ Bold ซึ่งอย่างที่บางคนอาจจะเห็นใช้ มันแอบแห้ง ๆ และอ่านยากนิดหน่อย

ตอนมาปรับรอบนี้ เราเลยไปคุยกับหลาย ๆ คนที่เขาทำ Web Design และเพื่อน ๆ ร่วมด้วย เลยได้ข้อสรุปออกมาว่า เราน่าจะเปลี่ยนมาใช้ 2 Font โดยแยกเป็น Font สำหรับ Heading และ Paragraph โดย Content ส่วนใหญ่ของเราเป็นภาษาไทย ซึ่งเป็นภาษาที่ยุ่งยากนิดนึง โดยเฉพาะตอนจะเลือกว่า มีหัว ไม่มีหัว แต่เท่าที่คุย ๆ มา ก็คือ Heading Font เราเลือกให้เหมาะไปเลย จะมีหัวหรือไม่มีก็ได้ ซึ่งเราเลยไปดูว่าตัวไหนมันน่าจะให้ฟิล ๆ Modern ขึ้นมา เลยมาจบที่ Anuphan คิดว่ามันให้ฟิลออกไปทาง Modern มากหน่อย

ซึ่งจริง ๆ เขามีแบบมีหัว น่าจะเอามาใช้สำหรับ Paragraph จะได้ไปในทางเดียวกัน แต่พอลองออกมาแล้ว กลายเป็นว่า พอมันไปอยู่ใน Paragraph แล้วใช้ตัวเล็ก มันแอบอ่านยากกว่าที่คิดไปสักหน่อย เลยหันไปใช้เป็น Noto Serif Thai แทน คิดว่า Noto น่าจะเป็นกลุ่ม Font ที่หลายคนคุ้นเคย เพราะเป็นของ Google และมีการนำไปใช้ใน Google Product หลายตัว ประกอบกับมีหัว น่าจะทำให้อ่านได้ง่ายขึ้น อาจจะดูโบราณไปนิด แต่เราให้ความสำคัญกับเรื่องการอ่านมากกว่า

อีกส่วนของ Design ที่ได้รับการปรับเพิ่มเข้ามา เป็นหน้าบทความแบบ Full Width Post อันนี้อยากทำมานานมากแล้ว ที่หัว Thumbnail จะเป็นหน้าแบบเต็ม ทำให้บทความมันดูน่าสนใจเมื่อเปิดมามากขึ้น แต่ก่อนหน้านี้ที่ทำไม่ได้เกิดจาก HTML และ CSS Structure ที่เราทำไว้ ถ้าอยากจะได้มันต้องแก้เยอะพอสมควร พอมาทำใหม่ในรอบนี้ก็จัดซะเลย และในอนาคตจะมี Post Page แบบใหม่ ๆ ตามมาอีก เช่นพวกหน้าสำหรับโชว์ Postcast รอติดตามได้เลย
Screen Reading Should Be Relaxed
อีกจุดที่ได้รับการเปลี่ยนแปลงสำคัญคือ หน้าที่ใช้อ่านบทความ ส่วนตัวเราคิดว่าเป็นหน้าที่อยากให้ทุกคนได้รับประสบการณ์ที่ดีที่สุด เนื่องจาก เราเป็นคนชอบเขียนบทความยาวมาก ๆ ถ้าต้องมานั่งเพ่ง เราว่ามันไม่น่าจะเป็นการอ่านที่น่าอภิรมย์เท่าไหร่ เราเลยปรับทั้งหมด 3 เรื่องด้วยกัน
เรื่องแรกคือ สี Font ก่อนหน้านี้สีที่เราเลือกใช้ มันมี Contrast Ratio ที่ผ่านมาตรฐาน WCAG AAA แล้วละ ถามว่าทำไมพื้นเกือบ ๆ ขาว หรือขาว ทำไมเราไม่ใช้สีดำตัดสุดไปเลยละ เราคิดว่ามันทำให้รู้สึกทือ ๆ ไปหน่อย ไม่ค่อยสวยเท่าไหร่ เลยไปเช่นกับ Grey Shade เอาที่เข้ม ๆ แต่มองแล้วมันก็จะดำก็ไม่ดำซะทีเดียว มีอะไรให้สงสัยกันดึงดูดความสนใจได้ดีกว่าสีดำทือ ๆ ละมั้งนะ แต่เรายังรู้สึกว่า การแสดงผลตัวอักษรในหน้าจอบางประเภทเวลาเราเปิดแสงสว่างหน้าจอหนัก ๆ มันทำให้ปวดตามากขึ้น รอบนี้เลยเปลี่ยนสีตัวหนังสือให้เข้มมากขึ้น น่าจะช่วยในเรื่องนี้ได้ดีมากขึ้นละมั้งนะ

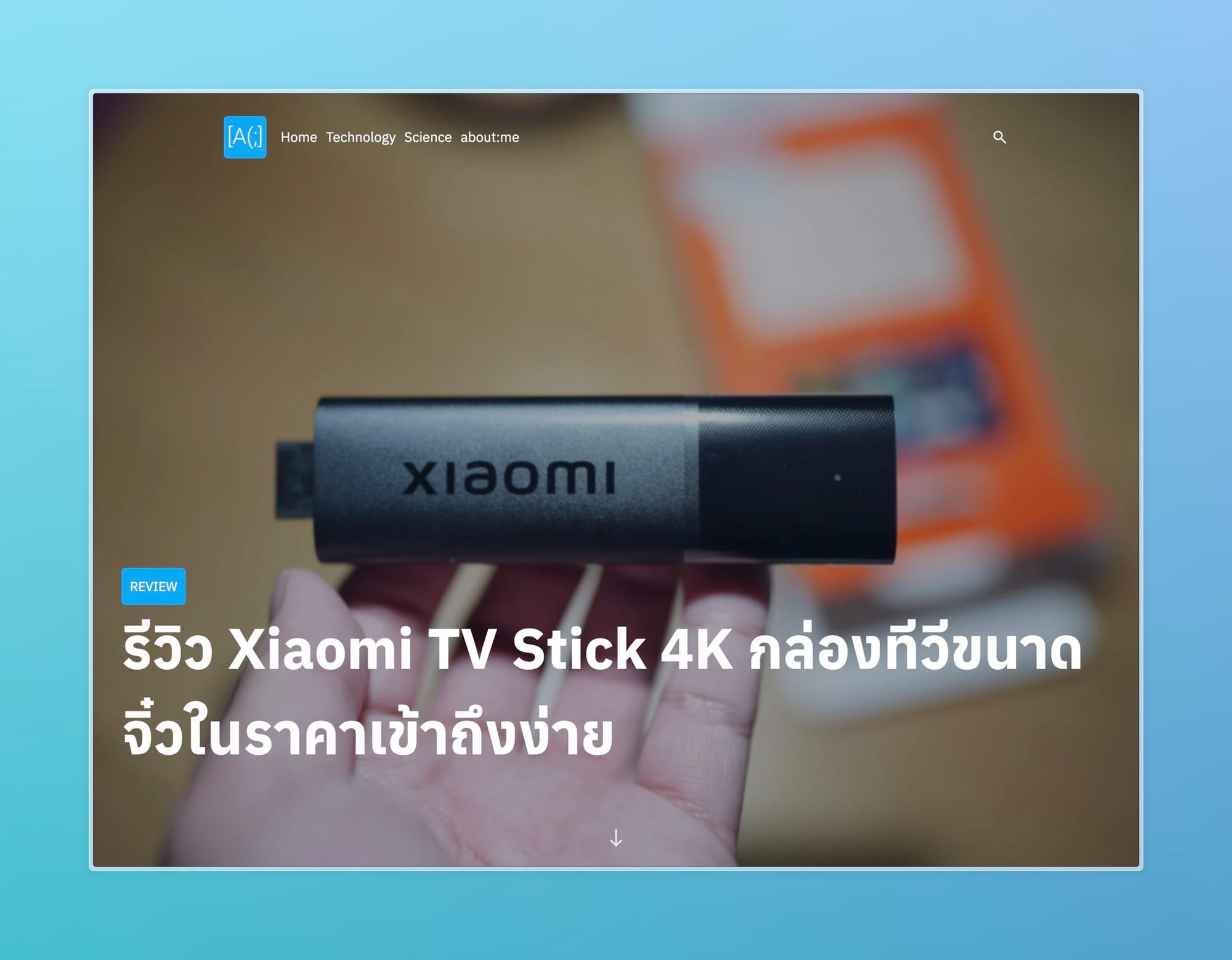
เรื่องที่สองคือ ระยะบรรทัด ถ้าลองสังเกต ของเว็บเรามันจะใช้ระยะบรรทัดยาวกว่าเว็บอื่นค่อนข้างมาก ส่วนตัวเราเป็นคนชอบอ่านหนังสือบนหน้าจอที่มีระยะเว้นเยอะ ๆ จะได้แยกบรรทัดได้ง่ายขึ้น ปัญหาคือ ถ้าเราใช้เยอะเกินไป มันทำให้คนที่อ่านในหน้าจอเล็ก ๆ สั้น ๆ จะต้องเลื่อนบ่อย ทำให้เกิดความรำคาญได้ เลยลองหลาย ๆ ระยะเหมือนกัน จนได้ระยะที่คิดว่าใช่ เลยออกมาเป็นอย่างที่เห็น บางคนอาจจะรำคาญว่ามันห่างหน่อยนะ แต่นะ เว็บนี้ออกแบบโดยคนอายุเกือบ 30 มันก็จะแบบนี้แหละ ฮา ๆ
และเรื่องสุดท้ายคือ ขนาดอักษร เป็นอีกเรื่องที่สำคัญมาก ๆ มันต่อกับเรื่อง Font ด้วย เราคิดว่า อักษรไทย เป็นอักษรที่ค่อนข้างมีรายละเอียดเยอะกว่าภาษาอังกฤษ ค่อนข้างลำใยมากกว่า ยิ่งใช้ Font มีหัวด้วยยิ่งเพิ่มรายละเอียดเข้าไปอีก ทำให้เราทดลองเพิ่มขนาด Font ไปเรื่อย ๆ เลยมาลงเอยกับขนาดที่เห็นเลย แต่พอเราได้ขนาดนี้มา ยิ่งเป็นฝั่ง Mobile ด้วย เราชอบมาก ๆ มันอ่านง่ายสุด ๆ
Next-Gen Image Format is now available
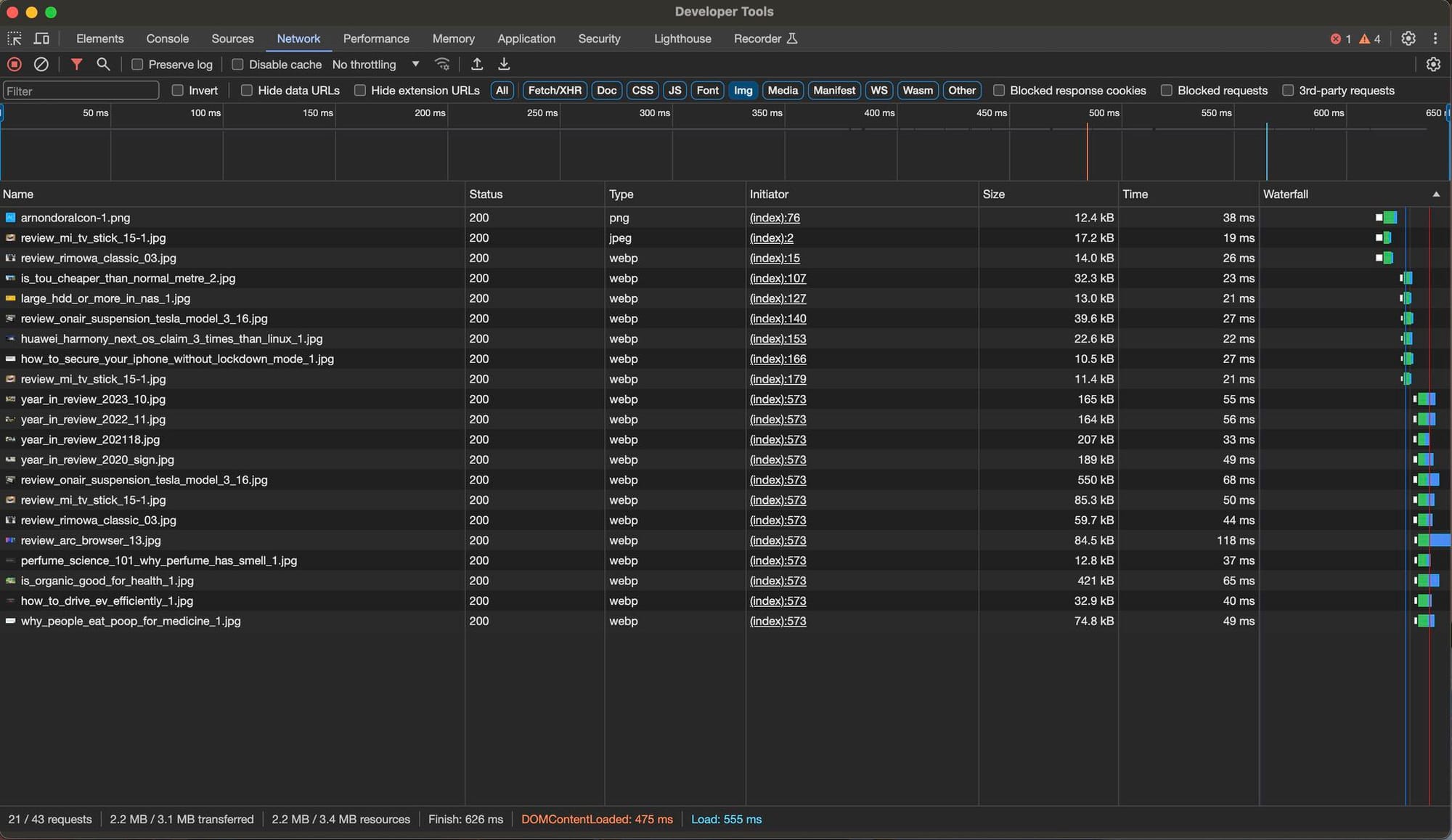
เราเข้าไปดูใน Stat ของ CloudFlare ซึ่ง เราใช้เป็นทั้ง DNS และ Caching มันบอกว่า สิ่งที่เรา Serve ออกไปเยอะที่สุดเป็น รูปภาพ ซึ่งมันไม่น่าเป็นเรื่องแปลกเท่าไหร่ ยิ่งเว็บเราทำรีวิว ภาพสิบล้านรูปต่อหน้าหนักเข้าไปใหญ่ ทำให้ถ้าเราลดขนาดของรูปภาพที่จะ Serve น่าจะลดภาระทั้งฝั่ง Server เราเอง และ ฝั่งของผู้อ่านที่ต้องเปลืองเน็ตโหลด

ก่อนหน้านี้เว็บเราเน้นใช้ JPG เป็น Image Format หลัก ซึ่งในปัจจุบัน เรามี Image Format ใหม่ ๆ ที่ทำให้ไฟล์ภาพมีขนาดเล็กลง และได้คุณภาพสูงขึ้นออกมา เช่น WebP ที่เกิดมาเพื่อทำงานบนเว็บโดยเฉพาะ หรือ AVIF ใน Ghost Version ใหม่ ๆ มันมีตัว Converter ที่สามารถให้ตัวเลือกกับนักพัฒนา ในการเลือกให้ Serve พวก WebP และ AVIF เพิ่มเติมได้

ทำให้ในรอบนี้ เราเลือกที่จะสั่งให้ Ghost Serve WebP ให้ทุก ๆ ส่วนให้มากที่สุดเท่าที่เป็นไปได้ เพื่อลดขนาดของรูปภาพด้วย ซึ่งเท่าที่ทดลองมา มันไม่ได้ส่งผลกระทบต่อ System Utilisation ของเครื่องเท่าไหร่ พวกนี้มัน Pre-Generate ไว้อยู่แล้ว แต่ ๆ มันมีข้อจำกัดคือ เราสามารถเลือกให้มัน Serve WebP ได้เฉพาะส่วนที่เราเขียนเรียกเองเท่านั้น ส่วนของ Content มันก็จะยัง Serve Format ที่เรา Upload เข้าไปเหมือนเดิม แต่พวก Native Lazy Load อันนี้เขามีมาให้อยู่ละ ไม่ต้องห่วง
แต่ความตลกร้ายคือ หลังจากที่เราลองให้ Ghost Serve WebP ออกมาแทน เราวัดขนาดภาพเดียวกัน เราตั้งสมมุติฐานกันว่า ขนาดไฟล์ภาพเมื่อแปลงเป็น Next-Gen Format เช่น WebP มันน่าจะเล็กกว่า Image Format แบบเดิม ๆ เช่น JPG กลายเป็นว่า หลาย ๆ ภาพมีขนาดใหญ่ขึ้นอย่างมีนัยสำคัญมาก ๆ เรื่องนี้ เรามีวิธีแก้ไข แบบ Once and for all เดี๋ยวไว้ Implement เสร็จแล้วจะมาเล่าให้อ่านกันเด้อ
Moved from Vanilla CSS to TailwindCSS
ตอนที่เราเขียน Theme ตัวก่อนหน้า เรายังไม่รู้จักกับพวก CSS Framework ตัวอื่น ๆ นอกจาก Bootstrap (แหงแหละ ไม่ได้ทำงาน Frontend มากี่ปีละ) และคิดว่ามันไม่ค่อยตอบโจทย์เท่าไหร่ ด้วยขนาดตัวมันที่ใหญ่มาก ไหนจะ Override Style ที่เราเขียนทับลงไปอีก หนักแน่นอน แต่เมื่อไม่กี่ปีก่อน เราได้รู้จักกับ TailwindCSS ซึ่งเป็น CSS Framework ที่น่าสนใจมาก ๆ เราไม่ลงรายละเอียดในบทความนี้ เดี๋ยวจะยาว
ถ้าเอาสั้น ๆ คือ มันเน้นการออกแบบในลักษณะของ Utility Class คือ ใน 1 Class เป็นการกำหนดลักษณะอย่างใดอย่างหนึ่ง ทำให้เราสามารถเขียน Style ได้อย่างรวดเร็ว แบบนี้มันน่าจะต้องฝังพวก CSS Class มาเยอะแน่ ทำให้ CSS เราบวม แต่ Tailwindcss ไม่ได้เป็นแบบนั้น เขามี Builder ที่เข้าไปอ่านในไฟล์ HTML ของเราและจิ้มมาเฉพาะ Class ที่เราใช้งานใส่มาเท่านั้น CSS ของเราจึงมีขนาดเล็ก แต่ยังคงความสะดวกในการทำงาน
ปัญหาของ Utility Class คือ เวลาเราใช้งานจริง บางครั้ง เราไม่ได้ Style มันด้วย CSS Class เพียง 1-2 ตัว บางครั้ง เราอาจจะต้องใช้มากกว่า 4-5 Class ในการทำ ปัญหามันจึงไปอยู่ในเรื่องของการ Maintain ละว่า ถ้าเราต้องมาแก้ เราจะไม่เขียน Style ที่ขัดแย้งกันเอง เพราะเราไม่เห็นนั่นเอง ตัวนี้เอาเข้าจริง มันแก้ปัญหาได้ 2 อย่างด้วยกัน

สำหรับส่วนที่ใส่ Utility Class จำนวนไม่เยอะ เราใช้ Prettier Plugin เมื่อเราสั่ง Format เขาจะไปเรียง Utility Class ที่เราเขียนไว้ให้เป็นลำดับเดียวกัน เรื่องไหนเอาขึ้นมาก่อนหลัง ถ้ามันมี Pattern มันจะหาได้ง่ายขึ้น
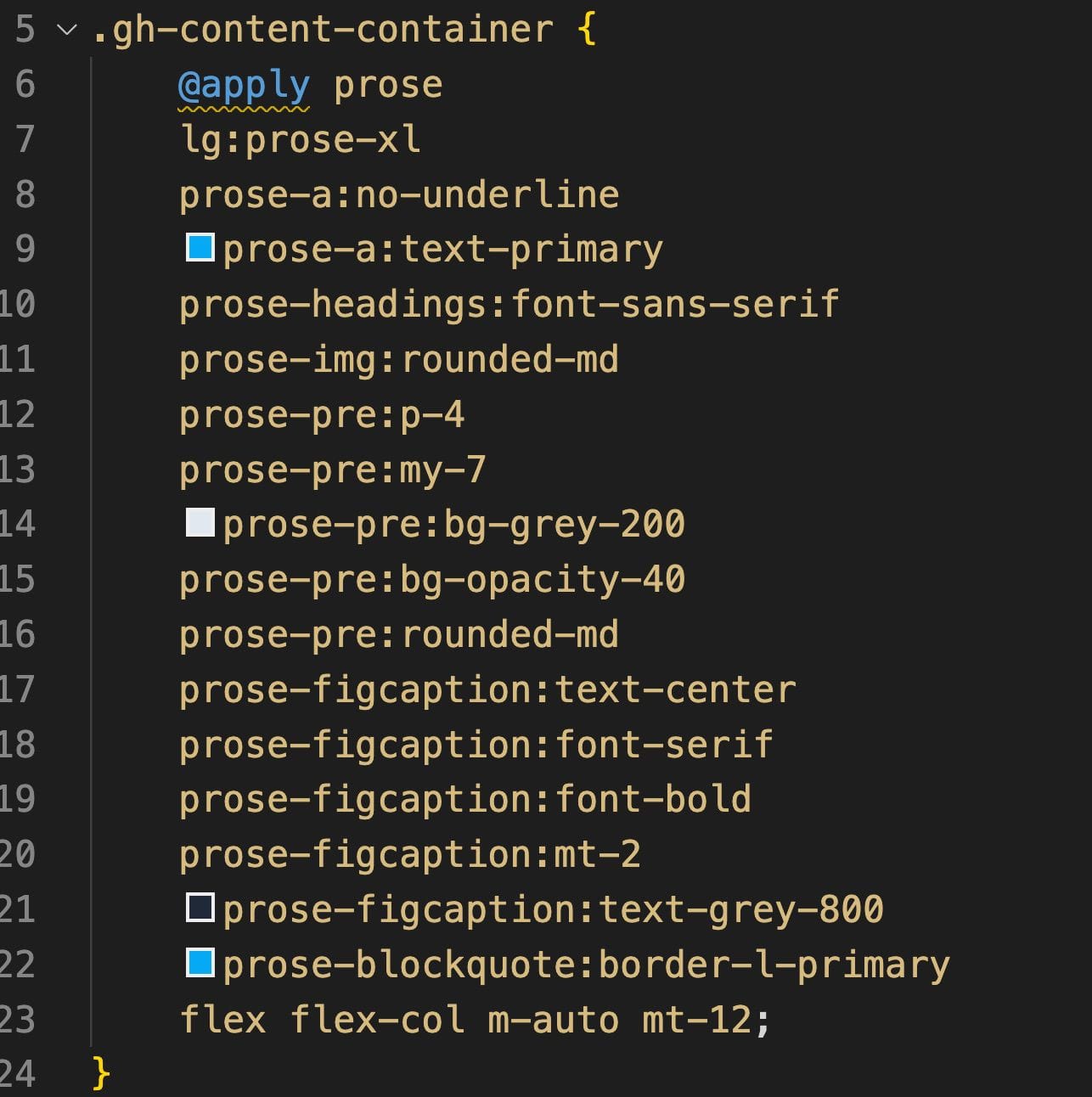
ส่วน Element ที่ใช้ Utility Class จำนวนมาก เราไปสร้างเป็น CSS Class ใหม่โดยใช้ @apply เอา ถ้าใครที่ใช้ Tailwind น่าจะเข้าใจดี แต่เรามองว่า มันไม่ควรทำเยอะมาก เพราะมันทำลาย Concept Utility Class ของ Tailwind มาก ๆ แล้วมันจะต่างอะไรกับการที่เราเขียน Style แบบปกติละเนอะ เลยเอามาใช้กับแค่ส่วนที่เรียก Utility Class ฉ่ำ ๆ เท่านั้น

แต่เพราะการที่มันจิ้มอ่านใน HTML File ใน Project ก็กลายเป็นปัญหาได้เหมือนกัน เพราะไม่ว่าจะใน CMS ไหน ๆ ก็ตาม รวมถึง Ghost ด้วย มันจะมีส่วนที่มันต้อง Serve Content ลงไป ไม่ว่าจะเป็น ระยะข้อความ สี และขนาดต่าง ๆ ด้วย ซึ่งเราไม่สามารถกำหนดผ่าน Utility Class ได้ตรง ๆ เหมือนส่วนอื่น ๆ แต่เราสามารถเขียน CSS แล้วใช้ @apply จิ้มเอา เราจึงสามารถเข้าถึงพวก Variable ต่าง ๆ เช่น สี และ Theme Value ต่าง ๆ ที่กำหนดไว้ได้ และยังสามารถเขียน Style ที่ ณ ตอน Build มันไม่ได้ใช้ แต่ต้องการให้มันใส่เข้าไปในไฟล์ได้ด้วย
ผลที่ได้คือ หน้าเว็บที่แสดงผลได้เหมือนเดิม แต่ทำให้มันเป็นระบบมากขึ้น เป็นมาตรฐานมากขึ้น การ Maintain ทำได้ง่ายขึ้น แตกต่างจากเว็บเก่าที่เราเขียนแบบไม่มีมาตรฐานอะไร เพราะไม่ได้กะจะ Open Source อยู่แล้ว แต่รอบนี้ไม่ไง เลยเขียนดี ๆ หน่อย
แน่นอนว่า มันส่งผลถึงเรื่องขนาดของ CSS ด้วยเช่นกัน ตอนแรกเราประมาณไว้ว่า มันน่าจะขนาดพอ ๆ กัน หรือเล็กกว่า CSS จาก Version ก่อนแน่นอน สรุปออกมา จาก 4 kB กลายเป็น 10.1 kB เอาว่า เพิ่มขึ้น 2 เท่ากว่า ๆ เลยทีเดียว หัวจะปวด แต่มันไม่ได้ส่งผลกระทบถึง Performance มากเท่าไหร่ ยังอยู่ในขนาดที่รับได้ แค่คาดหวังกับขนาดที่อาจจะเล็กลง เพราะการ Optimise ของ Tailwindcss เฉย ๆ แหละ
What's Next?
การกลับมา Implement เว็บนี้ใหม่อีกครั้ง หลังจากไม่ได้ยุ่งมาหลายปี ยุ่ง ๆ หลายเรื่อง ตอนนี้ถือว่าเป็นโอกาสครบรอบ 10 ปีของ arnondora.in.th เลยอยากจะทำให้มันมีการเปลี่ยนแปลงที่สำคัญสักนิดสักหน่อย เลยมานั่งทำใหม่ ถึง Design อาจเปลี่ยนไม่เยอะ แต่คาดหวังว่า มันจะเป็น Minor Change ที่ทำให้ผู้ติดตั้งทุกคนมีความสุขกับการอ่านเว็บนี้ได้สบายตาขึ้นกว่าเดิม ณ วันที่เขียนต้องบอกว่า เว็บมันพึ่งทำออกมา ดังนั้นอาจจะยังมีบัคหลงเหลืออยู่ ถ้าเจอรบวนช่วยแจ้งมาด้วยเด้อ จะได้เอาไปแก้ไขให้มันดีที่สุด กับเรื่องรูปภาพที่ยังใหญ่อยู่ เดี๋ยวมี Project ใหม่ออกมา ขอเวลาทำ PoC และลอง ๆ อะไรให้เรียบ ๆ ร้อยก่อน พูดไปตอนนี้เดี๋ยวหน้าแตก ฮาาาาาาาาา
หากใครต้องการนำ Ghost Theme นี้ไปโม หรือไปใช้ต่อ เดี๋ยวอีกไม่นานเกินรอนี้เราจะ Open-Source ให้ใน Github ขอจัดการเรื่อง การจัดระเบียบ, Workflow และ Documentation ให้ชัดเจนกว่านี้ก่อน หากลงเมื่อไหร่เดี๋ยวจะแจ้งอีกรอบนะ
Read Next...

ติดตั้ง Zigbee Dongle บน Synology NAS กับ Home Assistant
ก่อนหน้านี้เราเปลี่ยนมาใช้ Zigbee Dongle กับ Home Assistant พบว่าเสถียรขึ้นเยอะมาก อุปกรณ์แทบไม่หลุดออกจากระบบเลย แต่การติดตั้งมันเข้ากับ Synology DSM นั้นมีรายละเอียดมากกว่าอันอื่นนิดหน่อย วันนี้เราจะมาเล่าวิธีการเพื่อใครเอาไปทำกัน...

หูฟัง Noise Cancelling อาจมีดีกว่าแค่ตัดเสียง
ปัจจุบันหูฟังที่มีระบบ Noise Cancelling มีมากขึ้นเรื่อย ๆ หลาย ๆ คนอาจจะมองแค่ว่า มันทำให้เราสามารถฟังเสียงโดยมีเสียงรบกวนที่น้อยลง เพิ่มอรรถรสในการฟังได้ แต่จริง ๆ แล้วมันมีข้อดีมากกว่านั้นมาก ๆ วันนี้เราจะมาเล่าให้อ่านกันว่า มันมีข้อดีอะไรอีกบ้าง...

สำรองข้อมูลไว้ก่อนจะสายด้วย Time Machine
การสำรองข้อมูลเป็นวิธีการที่ดีที่สุดในการป้องกันข้อมูลของเราเอง วันนี้เราจะมาแนะนำเครื่องมือสำหรับการสำรองข้อมูลที่ยอดเยี่ยมมาก ๆ อย่าง Time Machine กัน...

Disk Defragment ของเก่าจากอดีต ทำไมปัจจุบันเราไม่ต้องใช้แล้ว
หลายวันก่อน นอน ๆ อยู่ก็นึกถึงการใช้เครื่องคอมพิวเตอร์สมัยก่อนขึ้นมา หนึ่งในสิ่งที่คนบอกว่าเป็นวิธีการทำให้เครื่องคอมพิวเตอร์เร็วขึ้นคือการทำ Disk Defragment มันทำให้เครื่องเร็วขึ้นอย่างที่เขาว่าจริงมั้ย แล้วทำไมปัจจุบันมันมีเทคโนโลยีอะไรเข้ามาช่วย ทำให้เราถึงไม่ต้องทำแล้ว...